询问#SMXperts:全力以赴AMP
 Ask SMXpert系列继续了在2018年西部搜索营销博览会(SMX)上的会议上举行的问答(Q&A)环节。
Ask SMXpert系列继续了在2018年西部搜索营销博览会(SMX)上的会议上举行的问答(Q&A)环节。
今天的问答来自与Benu Aggarwal,Eric Enge和Paul Shapiro进行的AMP上的全部参与,主持人Michelle Robbins作了介绍。
米歇尔·罗宾斯
Google在2年前宣布了AMP(加速移动页面)项目。 那时,该框架已经取得了显着进步,可以支持更多的页面元素和选项,包括对广告,分析,交互式元素,动态地理定位等的支持。 尽管这是为用户提供最佳移动体验的捷径,但许多人仍对实现的原因和方式持怀疑态度。 我们的专家小组展示了他们和他们的客户如何在开源框架中获得成功,并帮助阐明了一些关于为什么公司可能希望全力投入AMP的困惑。
保罗·夏皮罗
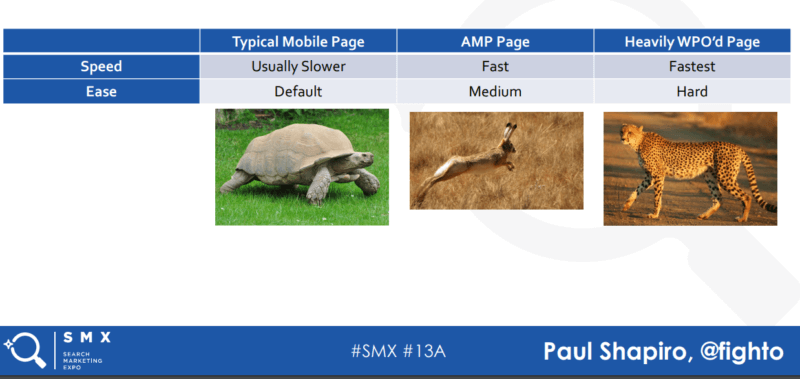
幻灯片:AMP简介
问题:单页应用程序,PWA或AMP实施起来哪个更好? 利弊? 可以合并吗?
保罗:这个问题没有简单的答案,就利弊我也不会组织。 我会根据需求或您要通过网站完成的工作来考虑。
单页应用程序(SPA)与您要如何对网站进行编码有关的原因有关。 它与搜索没有太大关系,实际上会使搜索引擎优化(SEO)更加复杂。
渐进式Web应用程序(PWA)很棒,我认为大多数人都可以落后于Web趋势。 从本质上讲,您正在为网站启用类似于应用程序的功能,其中一些功能相当容易启用。
在某些情况下,您只需最少的更改就可以将现有网站转换为PWA。 如果您想要一个非常好的PWA,则可能需要重新考虑网站的设计和架构。
例如,如果制作PWA的主要原因是启用脱机功能,那么您可能要投资于强大的应用程序外壳设计。
加速移动页面(AMP)作为一项技术,可以与PWA结合使用。 它甚至有一个聪明的名字,PWAMP。
从理论上讲,它也可以与SPA集成。
如果您不是发行商(AMP为其提供明显优势),则应首先将AMP视为商品化Web性能优化的一种手段。 它使您的网站获得快速体验变得更加容易。 在由于政治原因难以实现站点速度性能并且单独的代码库提供解决方案的情况下,此方法也很有用。

问题:从理论上讲,如果两个页面具有相同的加载速度,但是一个页面是AMP页面,那么AMP页面是否有较高的排名机会?如果是,为什么?
Paul:如果两个页面的加载速度与AMP页面的加载速度相同,并且所有其他条件都相同,则两个版本的排名应该没有差异。
如果您是出版商,则由于AMP轮播的最新情况,可能更容易(暂时)提高可见度。 如果您不是发布者,那么搜索结果旁边的闪电符号可能会导致现在或将来(或将来,如果人们将闪电与更好的体验联系在一起)的点击率会有所不同。
根据我的经验,尽管其他人抱怨说他们已经做到了,但我发现没有排名改善可以说是AMP实施的结果。 Google表示AMP没有排名优势。 但是,我确实要重申,如果您是发行商,则AMP可能是增加流量的机会。

问题:是否可以在AMP页面上添加AdWords事件跟踪和Facebook像素?
保罗: AMP支持AdWords和Facebook像素,但要使用amp-****ytics组件。
对于AdWords,类型设置为“ googleadwords”,对于Facebook,类型设置为“ facebookpixel”。
有关[设置]的更多信息,请参考此处的详细说明文档。 此外,AdWords在此处还有一个附加的帮助页面。
问题:您能否详细说明为什么不应该在AMP上显示低漏斗(SEM)登陆页面?
保罗:我不认为低漏斗目标网页不应该放在AMP上的原因。
当然,您的里程可能会有所不同,在某些情况下,AMP页面的转换效果可能比其他页面更好,并且在某些情况下实施AMP可能比在其他情况下更容易。
问题:如果我们**使用AMP的移动网站体验,为什么我们不关心重复的内容?
保罗:您可以使用AMP**整个移动体验,而不必担心重复的内容(在Google上)。
为此,可在AMP页面上为常规体验添加一个规范标签,并在常规体验页面上添加一个相似的标签,以便将它们视为同一页面。
话虽这么说,但Google会花一些时间来爬网,理论上,某些搜索引擎会假设这两个版本是不同的。

问题:我们可以标记AMP页面以建立重新定位的受众群体列表吗?
Paul :取决于您尝试在AMP上实施重定向的广告平台,可能会受支持。
例如,为AdWords实施再营销非常容易。 如果开箱即用不支持某些功能,则可以使用amp像素或通过其他方式实现。
问题:自2018年1月下旬在我们的网站上实施AMP以来,我们已经看到我们的排名大幅下降。 您能否提出建议以及在哪里可以看到导致此问题的原因以及任何解决方法?
保罗:如果不看网站也不了解具体细节,实施AMP似乎不太可能导致Google排名下降。 我想如果AMP实施不完善或不能反映常规体验页面中找到的所有内容,那可能会引起问题。 否则,排名不应降低。
问题:我听说在某些情况下您可以拥有同一网页的AMP版本和非AMP版本。 假设Google找到了我的网页AMP版本; Google如何知道我也有非AMP版本? 您如何将两个页面链接在一起?
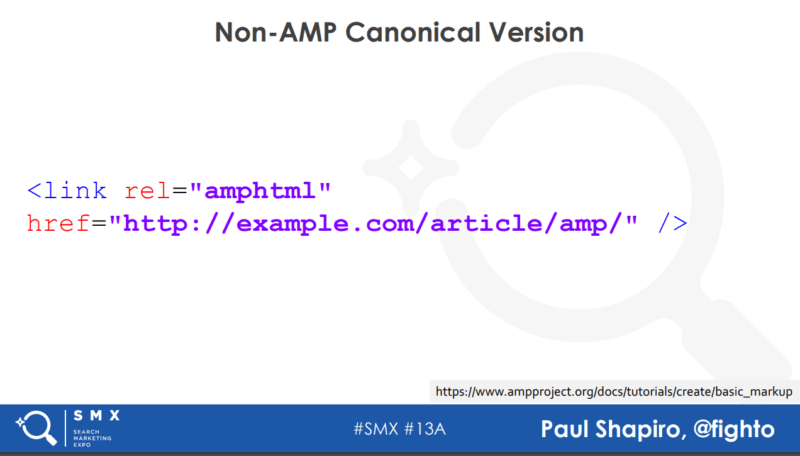
保罗:在大多数情况下,您将同时拥有一个AMP页和一个非AMP页。 尽管完全可以完全在AMP中构建网站而不使用非AMP版本,但这种情况很少见。 当您有AMP版本和非AMP版本时,可以将AMP版本链接到具有规范标签的非AMP版本。 非AMP版本使用链接标签链接到头部的AMP版本,其“ rel”属性等于“ amphtml”。
埃里克·恩格
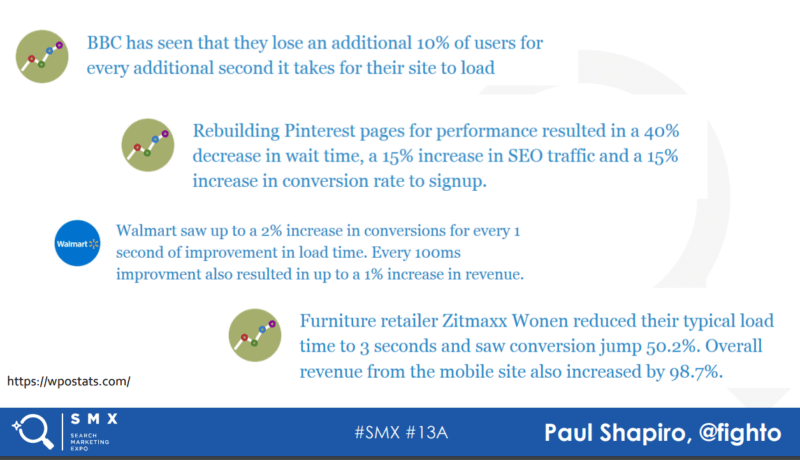
幻灯片: AMP的力量:基于10个案例研究
问题:单页应用程序,PWA或AMP实施起来哪个更好? 利弊? 可以合并吗?
埃里克(Eric):从数字营销的角度来看,最好的方法是将PWA实施与AMP(也称为PWAMP实施)结合起来。 这给您带来许多好处,例如:
- PWA为您提供的功能与本地智能手机应用程序非常相似,但用户无需安装任何东西即可使用它们,并且随着时间的推移,它们所需要的支持要少得多。
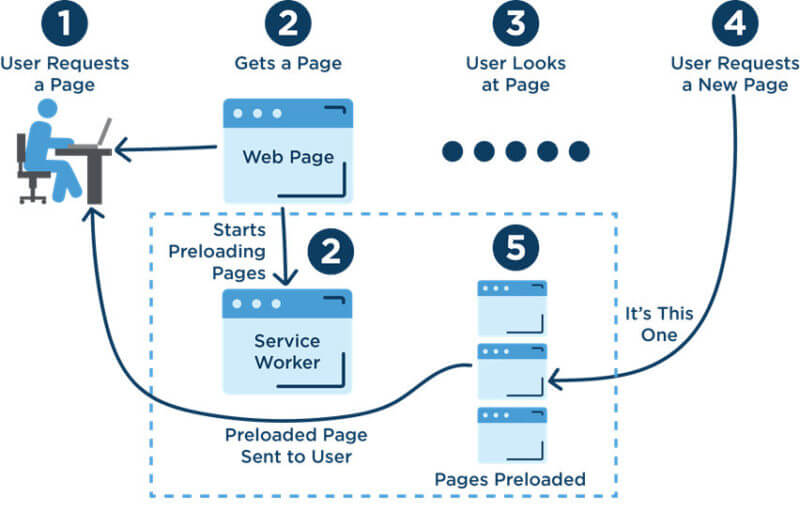
- PWA的“服务人员”组件还具有很大的性能优势。 这是因为它将内容从您的网站预加载到用户的设备上。 基本上,当用户第一次到达您的站点时,他们会获得他们请求的初始页面,但是随后工作的服务立即开始加载他们最有可能接下来请求的页面。 结果,当用户请求下一页时,它通常可用于即时呈现,这可以极大地提高性能。
- PWA还具有额外的好处,如果您失去了移动连接,便可以继续在智能手机上运行。 如果用户请求的页面已经预先加载,即使连接断开,他们仍然可以看到它。
- AMP以截然不同的方式提供惊人的速度优势。 编码方法使您的页面更小。 在Stone Temple进行的一项测试中,我们发现平均页面大小从461KB降至141KB。 此外,当用户单击Google搜索结果中的AMP页面时,该页面将从Google内容交付网络加载,这将带来更多的速度优势。
因此,我建议人们认真考虑将PWA和AMP结合在一起实施。 在Womp Mobile汇总的一个案例研究中,由于实施了完整的PWAMP网站,因此Carved.com网站的转化率提高了75%。 这是对参与度指标(如跳出率,每位访问者的页面浏览量)和其他类似指标的重大改进的补充。

问题:从理论上讲,如果两个页面具有相同的加载速度,但是一个页面是AMP页面,则AMP页面是否有较高的排名机会?如果是,为什么?

埃里克(Eric):谷歌一再表示,AMP页面在搜索结果中排名不高。 这不是AMP的真正好处。 AMP的真正好处在于用户参与度和转化率的提高。
问题:是否可以在AMP页面上添加AdWords事件跟踪和Facebook像素?
埃里克:您可以添加AdWords事件跟踪。 此处描述了执行此过程的过程。
我没有测试添加Facebook像素,但是Stack Overflow上的此页面说可以做到。
问题:您能否详细说明为什么不应该在AMP上显示低渠道(SEM)登陆页面?
埃里克:我建议您所有的目标网页都在AMP中。
问题:如果我们**AMP的移动网站体验,为什么我们不关心重复的内容?
埃里克(Eric) :阐明一个关键点很重要。 AMP页面可以通过以下两种模式之一实现:
- 原始模式是为AMP页设计的,它是站点移动页的替代版本。 您将拥有网站的标准移动版本,然后会有第二组以AMP编码的页面。 为了回答这个问题和其他问题,我将其称为“备用AMP页面实现”。
- 您可以选择在AMP中实施本机站点或规范站点。 通过这种方法,您将使用AMP对台式机/移动设备响应页面进行编码。 在这种情况下,您将放弃原来的站点,而选择完全在AMP中对其进行重新编码。 我将其称为“规范AMP页面实现”。
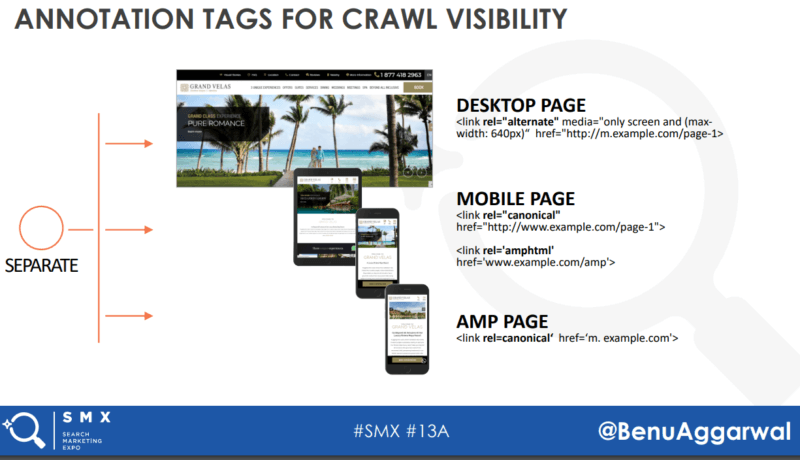
重复内容的关注点实际上仅适用于备用AMP页面实现。 在这种情况下,您网站(非AMP)上的常规超文本标记语言(HTML)页面应包含指向与AMP对应的“ rel = amphtml”标签。
此外,您的AMP页面应具有rel = canonical标签,该标签指向其标准移动对应内容。
由于有了这些标签,Google会知道哪个是您的常规移动页面,哪个是该页面的AMP版本。 这应该消除对重复内容的任何担心。
问题:我们可以标记AMP页面以建立重新定位的受众群体列表吗?
埃里克(Eric):如果您使用第三方Java脚本执行此操作,则除非该代码可以运行并在amp-iframe内执行所需操作,否则您将无法在AMP页面上使用它。
问题:自2018年1月下旬在我们的网站上实施AMP以来,我们已经看到我们的排名大幅下降。 您能否提出建议以及在哪里可以看到导致此问题的原因以及任何解决方法?
埃里克(Eric): AMP的实施不应对排名产生正面或负面的影响。 由于使用rel = amphtml和rel = canonical标签,Google会出于索引和排名的目的而忽略AMP页面,并且如果您具有正确验证的相应AMP页面,则只会从搜索结果中提供AMP页面。
结果,您很有可能在发布AMP页面的同时,向网站引入了其他错误。 我将在发布AMP页面的同时查看您还进行了哪些其他更改来开始调试。
我还将检查您的AMP页面是否有效,以及您是否分别在移动页面和AMP页面中正确实现了rel = amphtml和rel = canonical标签。 除此之外,如果不直接查看您的站点,很难调试问题。
问题:我听说在某些情况下您可以拥有同一网页的AMP版本和非AMP版本。 假设Google找到了我的网页AMP版本; Google如何知道我也有非AMP版本? 您如何将两个页面链接在一起?
埃里克(Eric):您网站上的常规HTML页面(非AMP页面)应包含指向与AMP对应的“ rel = amphtml”标签。
此外,您的AMP页面应具有rel = canonical标签,这些标签指向其标准移动对应内容。
由于有了这些标签,Google会知道一个是您的常规移动页面,另一个是该页面的AMP版本,因此应该消除对重复内容的担心。
贝努·阿格瓦尔(Benu Aggarwal)
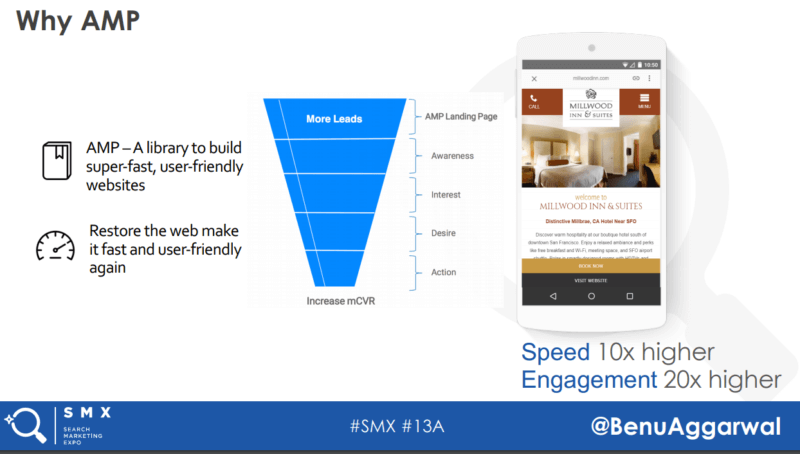
幻灯片: Benu Aggarwal的“全力以赴”
问题:单页应用程序,PWA或AMP实施起来哪个更好? 利弊? 可以合并吗?
Benu: AMP策略取决于主域的可访问性。 绝对有可能合并所有站点,并为PWA,AMP和移动网站创建一个站点。 这仍然是新事物,并不是很常见。 对于初学者来说,选择渠道顶部的页面作为AMP页面,其余选择作为常规移动页面将是一个不错的策略。

问题:从理论上讲,如果两个页面具有相同的加载速度,但是一个页面是AMP页面,则AMP页面是否有较高的排名机会?如果是,为什么?
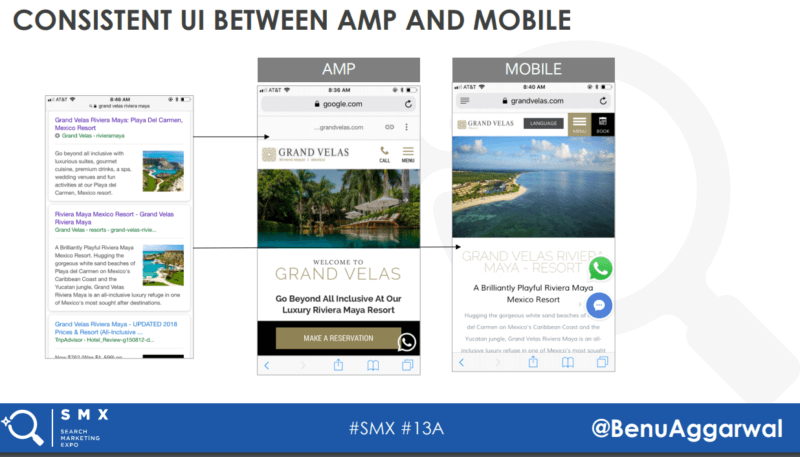
Benu: AMP页面的加载总是比常规的移动页面更快,这可以解释为什么某些AMP页面位于移动页面结果的顶部。 在AMP页面和非AMP页面之间保持一致的外观和感觉以消除任何混淆是至关重要的。

问题:为什么低漏斗(SEM)登陆页面不在AMP上?
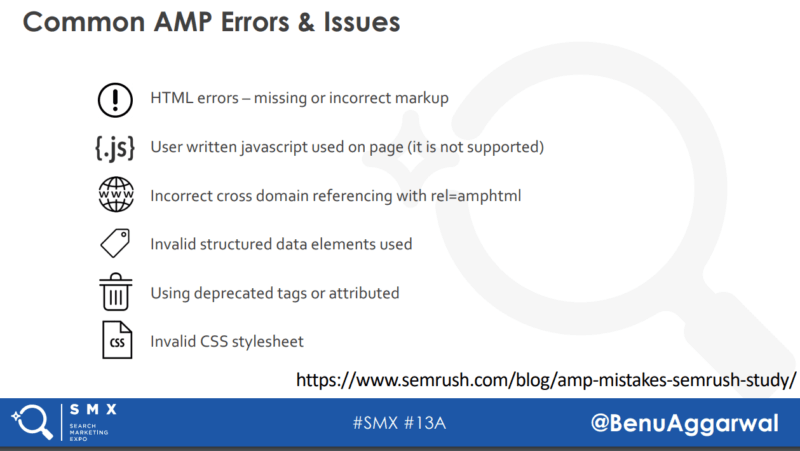
Benu: AMP团队正在不断发布新组件。 转换元素(例如实际交易页面)可以安全地保存在非AMP组件中,以避免出现最后的验证问题。
问题:如果我们**AMP的移动网站体验,为什么我们不关心重复的内容?
贝努: AMP对移动电话是规范的。 它不被视为重复内容。 最好在AMP中设置一些程序顶部的页面。  问题:我听说在某些情况下您可以拥有同一网页的AMP版本和非AMP版本。 假设Google找到了该页面的AMP版本。 Google如何知道我也有非AMP版本? 您如何将两个页面链接在一起?
问题:我听说在某些情况下您可以拥有同一网页的AMP版本和非AMP版本。 假设Google找到了该页面的AMP版本。 Google如何知道我也有非AMP版本? 您如何将两个页面链接在一起?
Benu:需要通过注释标签连接AMP版本和非AMP版本,搜索引擎才能知道AMP版本存在。 如果它是单独的域,则AMP对移动域是规范的;如果它是相同的域,则AMP对台式机是规范的。

有一个我们没有解决的问题吗?
您对我们的SMXperts还有更多问题吗? 填写此表格,我们将回答您的问题(问了您很多功),并且SMXpert很快就会回复您!
是否想学习更深入的SEO技术策略? 下个月在西雅图举行的SMX高级会议上加入我们,顶级行业专家将围绕这些主题以及更多内容分享他们的技巧,策略和策略:
- 移动优先和AMP(适用于高级SEO)
- 深入研究:Google的新Search Console
- 当标准解决方案不适用时解决复杂的SEO问题
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10028.html
