询问SMXpert – Google跟踪代码管理器

Ask SMXpert系列继续了在SMX伦敦会议期间举行的问答(Q&A)环节。
今天的问答来自Google跟踪代码管理器。可以与Stephanie Wallace和Tom Bennet进行“如何进行”会话。

汤姆·班纳特
问题:使用Google跟踪代码管理器(GTM)的五个主要优点是什么?
汤姆:这是我的前五名:
- 减少对开发资源的依赖。 使用GTM部署营销标签和像素通常意味着,只需很少的页面代码更改即可迭代跟踪和报告设置。 一旦网站的每个页面上都显示了容器代码段,您就可以使用GTM界面以编程方式逐页加载适当的标签,而无需等待开发资源。
- 访问变更日志。 GTM的版本控制系统意味着营销人员和开发人员可以访问所有标记更改的文档化和可审核的历史记录。 为了隔离意外或丢失数据的原因,这种审核过去的容器版本的能力非常宝贵。
- 强大的调试和测试工具。 与预览模式结合使用,版本控制还为开发人员提供了在将建议的变更发布到生产站点之前对其进行测试和调试的方法。
- 新的企业功能。 GTM的许多新功能使其成为企业业务的强大工具。 例如,使用工作区意味着多个团队可以在合并回主分支之前创建和测试自己的容器草稿。 这与git仓库没什么不同,非常适合协作工作。
- 能够采用以数据层为主导的方法。 通过GTM部署标签和像素,可以更轻松地采用以数据层为主导的跟踪方法。 正确使用数据层可以为您的组织提供健壮,可持续和与平台无关的网站属性和交互模型,以进行报告。

问题:网站管理员使用GTM时最常犯的错误是什么,您该如何解决? (列出三个或更多)
汤姆:我认为这是三个最常见的错误:
- 触发器定义不明确。 这绝对是我所见的最常见的不良做法之一,也是导致标签未使用的常见原因。 请记住,您的分析软件提供的见解与您在数据收集方面所做的投资直接相关-不可靠的数据可能会导致误导。
- 缺乏安全性和验证流程。 您正在使用具有完全破坏您的网站能力的JavaScript注入器! 测试应由营销团队和开发团队共同进行。
- 杂乱无章。 这是我的烦恼,尤其是在Google跟踪代码管理器容器具有多个涉众的大型组织中。 为了保持理智并有效地工作,强烈建议使用文件夹和结构化的命名约定来使标签,触发器和变量保持井井有条。

问题:GTM是否可以取代Google Analytics(分析)? 两者如何协同工作?
汤姆:他们是两回事。 GTM提供了一种方便的方式来将代码(例如Google Analytic跟踪代码)部署到您的网站。 它本质上并没有“做”任何事情; 这只是执行JavaScript的一种方式。 正确使用Google跟踪代码管理器可以极大地提高您在Google Analytics(分析)中收集的见解的质量和相关性。
问题:对于在其网站上使用大量表格的公司,我们如何利用GTM来跟踪表格的有效性?
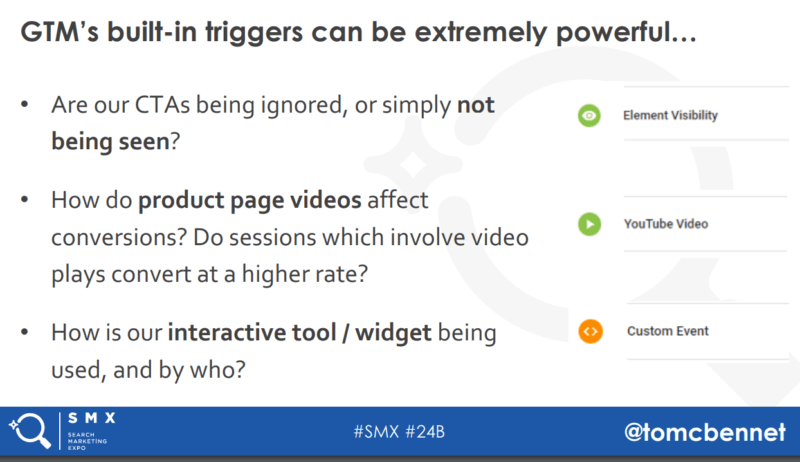
汤姆: Google跟踪代码管理器的内置表单提交触发器提供了一种便捷的方式来跟踪表单元素的使用情况,并且仅“响应事件触发代码”。 但是,它并不完美,有很多原因可能导致不一致的触发。 因此,您可以考虑另一种方法。 如果这样做,请确保在开始构建触发器之前询问正确的问题! 表单“有效性”的关键绩效指标(KPI)是什么?
根据您的要求,您可能会考虑使用元素可见性触发器来衡量表单的印象。 您可以使用数据层事件来跟踪与表单的各种元素的互动,甚至可以通过跟踪用户离开之前与之交互的最后一个表单字段来深入研究废弃。

问:创建标签实施计划时,建议的准则(或涉及的步骤)是什么?
汤姆:总是从您的测量计划开始! 我不能太强调这一点。 除非您仔细定义目标和KPI,否则您将不可避免地陷入仅仅因为可以就可以衡量事情的陷阱。 将这些业务需求和网站目标转化为标记策略应该是营销与开发之间的一种协作方法。
斯蒂芬妮·华莱士
问题:使用Google跟踪代码管理器(GTM)的五个主要优点是什么?
斯蒂芬妮: Google跟踪代码管理器是一个敏捷的框架,可简化跟踪的实施。 我的五个主要好处如下:
- 易于更新。 Google跟踪代码管理器允许营销人员在不实际接触代码的情况下更新其网站上的代码,从而使他们具有面向未来的跟踪功能。
- 它使营销人员重新控制。 我们不再需要依靠开发(dev)团队来实现跟踪。 需要注意的是,GTM并不意味着可以完全解决您的开发团队。 版本控制和安全性之类的东西非常重要,开发人员之所以拥有这些流程是有原因的。 我们仍然需要一起努力。
- GTM与Google Analytics(分析)无缝集成。 它具有用于利用通用或经典Google Analytics(分析)的内置标签,以及用于跟踪页面浏览量,点击次数,表单提交等的本机触发器。
- 使营销人员能够自定义标准Google Analytics(分析)指标以外的跟踪。 与现成的分析工具相比,简单的JavaScript自定义可以增加更多的跟踪功能。 我们能够以有意义的方式跟踪更多数据,以更好地了解用户如何与我们的网站进行交互。
- GTM的特殊功能使其成为游戏规则的改变者。 带有预览模式的实时测试,版本控制和回滚之类的功能使调试非常容易。 工作区和环境使多个团队可以轻松地在GTM中一起工作。 它具有大量的内置标签和触发器,使每个人都可以轻松使用它,甚至包括我们这些不是程序员或编码**的人。

问题:网站管理员使用GTM时最常犯的错误是什么,您该如何解决? (列出三个或更多。)
斯蒂芬妮:缺乏标签和触发器的命名约定。 重要的是要始终使用描述性和简洁性的名称来跟踪要添加到工作空间中的各种标签和触发器。 尤其是当有多个用户对单个容器进行更新时,数量会迅速增加,并且没有详细的文档,可能会难以管理和保持井井有条。

第二个是忘记刷新预览和调试模式。 GTM中的预览模式可让您“质量保证”在实时站点上对容器所做的编辑。 但是,在预览模式下导航至站点,更改容器并忘记刷新预览非常容易。 因此,每次进行更改时,请务必单击橙色预览通知横幅中的“刷新”,并刷新您正在查看的网站的浏览器选项卡。
第三个最常见的错误是过度标记。 重要的是要问自己是否要定期使用自己创建的所有标签。 更重要的是,我们是否定期检查和衡量我们收集的所有数据? 即使使用Google跟踪代码管理器,也可能有太多好处。
问题:GTM是否可以取代Google Analytics(分析)? 两者如何协同工作?
斯蒂芬妮: Google跟踪代码管理器不能取代Google Analytics(分析); 它是功能完全不同的完全独立的工具。 GTM可帮助用户部署Google Analytics(分析)(以及其他代码,跟踪代码,JavaScript代码段等)。 在网站上安装GTM容器后,即可使用它来添加其他产品和跟踪到您的网站,例如Google Analytics(分析)跟踪,AdWords转换跟踪,再营销代码等。
更具体地说,GTM可以帮助营销人员改善Google Analytics(分析)中跟踪的标准指标。 通过跟踪诸如右键单击,滚动深度和停留时间之类的信息,我们可以更全面地了解用户如何与您的网站进行交互。
问题:对于在其网站上跟踪各种事件的公司,我们如何更好地利用GTM来跟踪该站点上发生的事件数量?
斯蒂芬妮(Stephanie):用户通常单击鼠标右键或鼠标中键可以下载或打开新标签中的链接。 但是,大多数市场营销人员都不知道默认情况下Google Analytics(分析)不会跟踪右键单击或任何非左键单击操作。 这意味着我们无法准确了解我们网站上发生的事件数量。 使用Google跟踪代码管理器跟踪右键单击可以解决此问题。 测试表明,在各种链接和资源上,所有点击的损失大约占三分之一至一半。
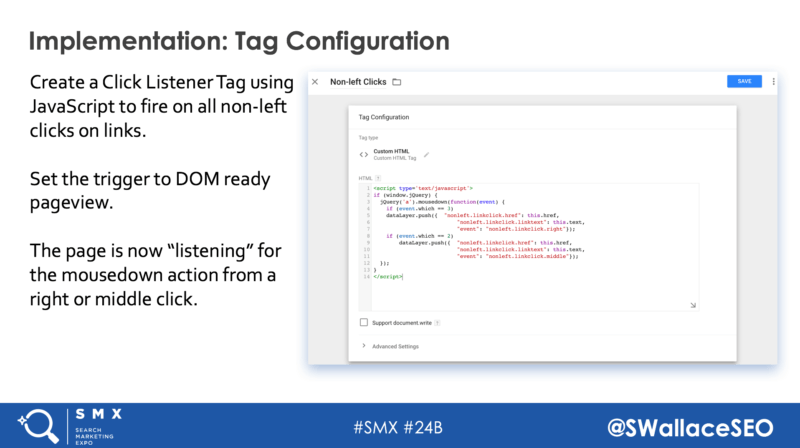
首先使用JavaScript创建Click Listener标记,以触发所有非左键单击。 此标记将在页面视图或DOM准备就绪时触发。

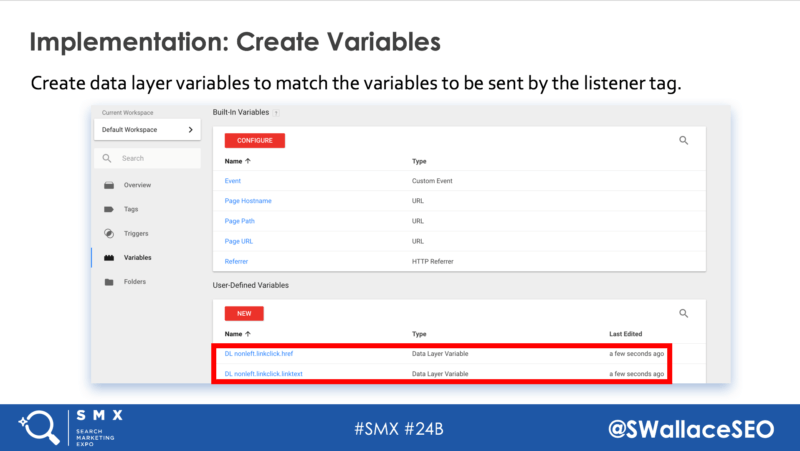
接下来,我们需要创建数据层变量以匹配listener标记设置的变量。 这些对于将来的目标跟踪至关重要。 我们还将为Google Analytics(分析)标签定义一个新的自定义事件触发器,以跟踪用户单击任何非左键链接,右键链接和中键链接的情况。

最后一步是创建一个新的Universal Analytics事件跟踪标记,以在所有右键单击的链接上触发。 我们仅使用定义的变量来设置事件和定义的非左触发器。 现在,您正在Google Analytics(分析)中进行跟踪!
问:创建标签实施计划时,建议的准则(或涉及的步骤)是什么?
斯蒂芬妮(Stephanie):在创建标签实施计划时,与您的组织合作定义与业务和营销目标相一致的跟踪要求非常重要。 创建包含您计划发布的所有标签的工作表会很有帮助,以便在GTM中执行任何操作之前帮助组织所有内容。 您可以在一处定义标签名称,描述,标签应在何处触发以及任何其他配置详细信息。
制定好计划后,即可开始在Google跟踪代码管理器中进行测试和实施。 确保利用工作空间,文件夹以及预览和调试模式。
每次更改现有容器时,都应在新的工作区中进行。 您创建的标签越多,将越有用的文件夹将有助于按标签类型进行组织。 最后但并非最不重要的一点是,预览和调试模式是GTM必须提供的最有价值的功能之一。 使用预览,可以在将更改部署到实时站点之前查看有关站点中包含的标签,启动状态以及正在收集和处理的数据的详细信息。
问题:利用Google跟踪代码管理器进一步进行SEO的最有趣的方法有哪些?
斯蒂芬妮: GTM的核心只是一个JingavaScript注入器。 这意味着我们可以使用Google跟踪代码管理器进行更多操作,而不仅仅是简单的转化跟踪。 它可用于向您的网站添加结构化数据标记,实现自定义标头标签和规范标签以及在您的网站上定义元数据。
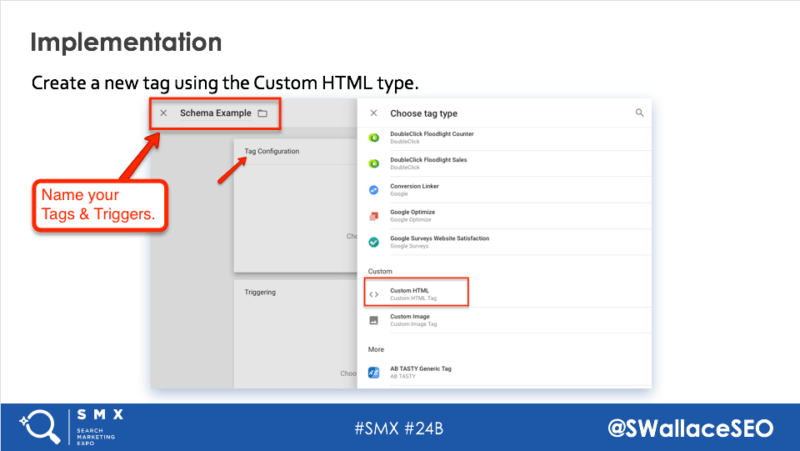
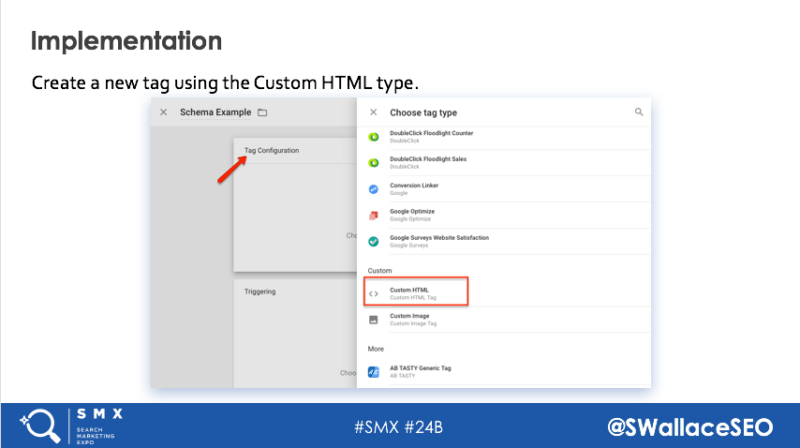
要以JSON-LD格式实现结构化数据标记,只需使用“自定义HTML”类型创建一个新标签即可。

将您编写的Schema粘贴到GTM中,以便在您定义的所有页面上动态插入JSON-LD代码。 接下来,定义触发页面以触发此代码; 这将根据所实现的模式类型而有所不同。 最后,单击“保存”,不要忘了发布!
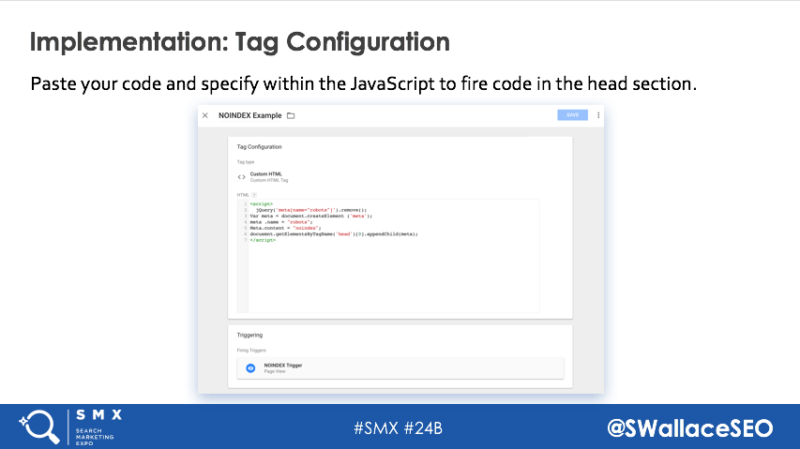
为了实现自定义标头标签来控制网站上的爬网和索引编制,您从一种非常相似的方法开始:使用自定义HTML类型创建新标签,然后将代码简单地**/粘贴到GTM中。 对于此示例,我们正在实现一个noindex标记。

接下来,您将需要定义一个新的触发器,该触发器指定标题标签将应用到的页面。 并且在实现noindex标记时要小心触发器; 您不想意外地对整个网站进行noindex!
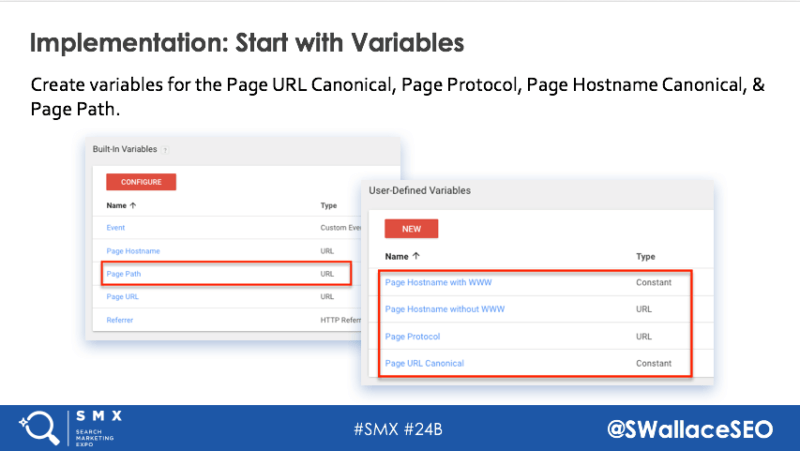
我们还可以在GTM中使用自定义变量来为站点范围内的每个页面创建自动生成的规范网址。 首先为页面URL,页面协议,页面主机名规范和页面路径定义变量。 这仅表示我们需要在主机名中定义www或非www,指定HTTP或HTTPS并删除所有查询参数。

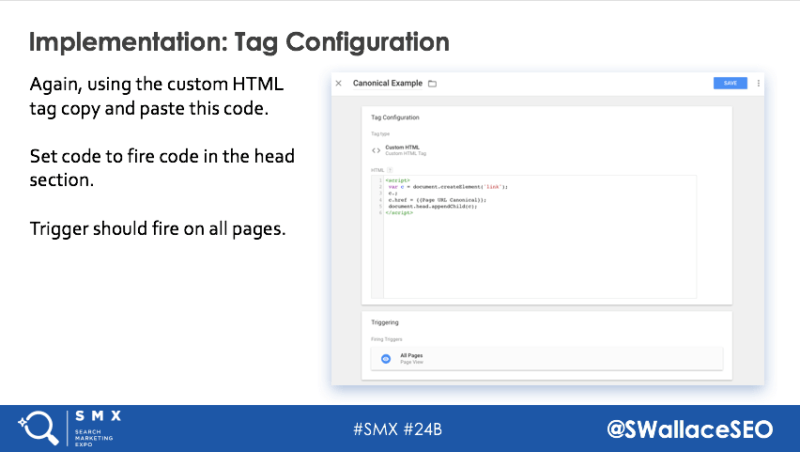
接下来,再次使用自定义HTML标记,**/粘贴一小段JavaScript,以在页面的顶部触发。 触发器应指定代码在所有页面上触发。

最后但并非最不重要的一点是,当无法通过其他方式完成此操作时,可以使用Google跟踪代码管理器为您的网站定义元数据。
重要的是要强调“如果无法通过其他方式完成此任务”。 这被认为是实施的最后努力或最坏情况。 但是,在某些情况下,您可能根本无法访问内容管理系统(CMS),或者网站是本地出产的,硬编码的烂摊子,而GTM是您唯一的希望。
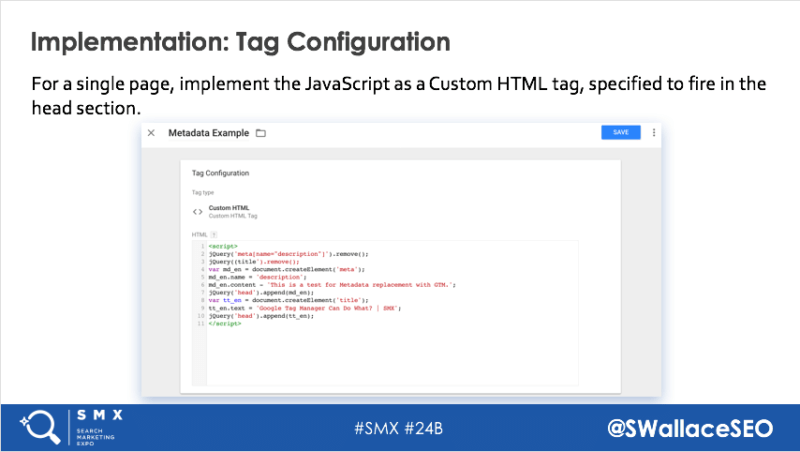
对于单个页面,将以下JavaScript实现为自定义HTML标记,该标记在页面的部分中触发。 触发器将定义元数据应用于哪个页面。

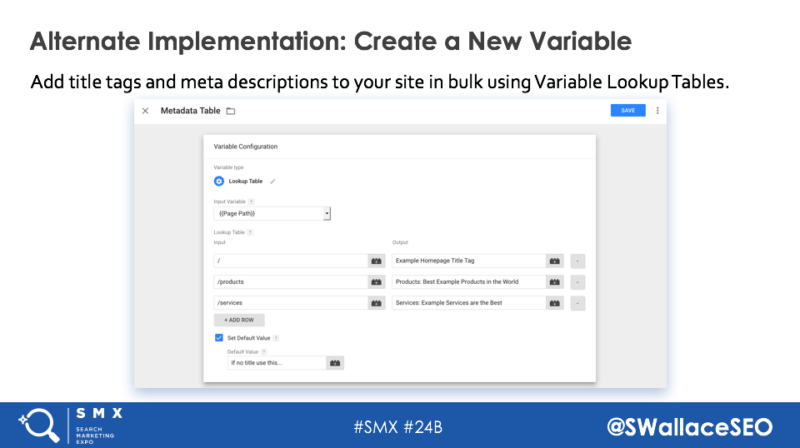
对于多个页面,我们可以使用变量查找表来指定页面路径以及我们要为每个URL触发的相应标题标签或元描述。

是否想学习更深入的SEO技术策略? 加入我们十月份在纽约市举行的SMX East会议上。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10063.html
