如何不以性能为导向的网站迷路
 您可能已经知道,网站运行缓慢并不能为您提供优于竞争对手的优势,也无法提高搜索排名。
您可能已经知道,网站运行缓慢并不能为您提供优于竞争对手的优势,也无法提高搜索排名。
您可能还知道如何做一些基础工作,例如图像优化,以帮助您的网站更快地运行。
由于已经涵盖了大多数基础知识,因此我想讨论处理性能因素的不同方法,以及它们如何帮助您组织和确定网站上提高速度的过程的优先级。
大量案例研究表明,网站速度对用户行为具有重大影响。 网站管理员面临的最大问题之一是如何避免较长的加载时间,以便访问者在页面加载之前不会离开网站。

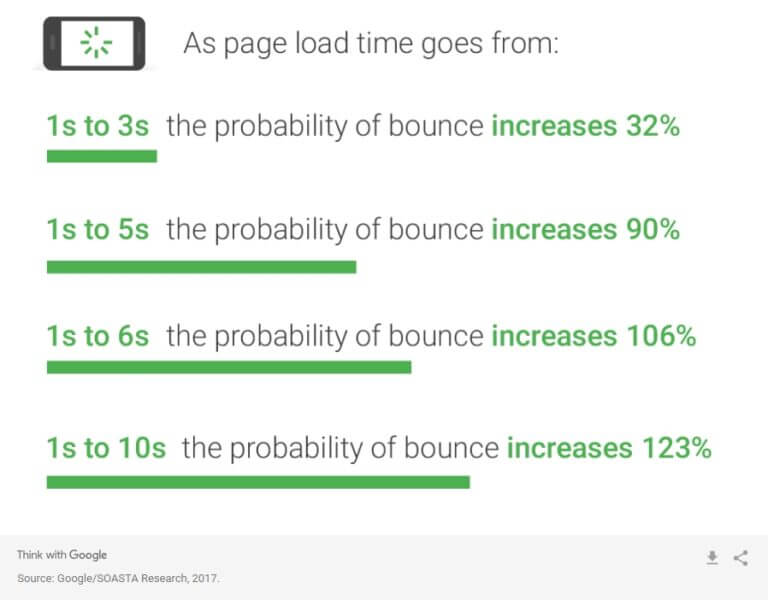
根据Think with Google的说法,如果页面加载时间从1秒增加到5秒,则用户在没有交互的情况下离开的可能性将增加90%! 这是巨大的,它表明每一秒都很重要。
跳出率是代表用户满意度的指标之一。 但是,转换是SEO的圣杯。 如果您用一个落后的网站惹恼了用户,他们会去找您的竞争对手,您就失去了销售。
加快移动版本
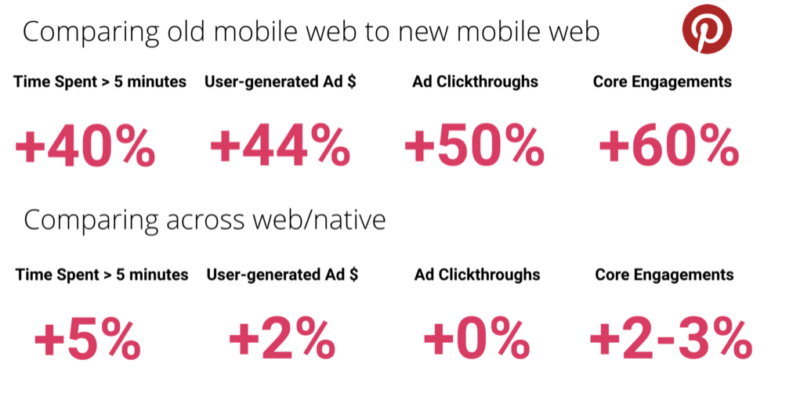
2017年11月,Google工程师Addy O**ani撰写了一个Pinterest案例研究的概述,该案例研究显示了如何加快Pinterest网站的移动版本可改善与用户参与度有关的所有指标。
Pinterest在三个月内重建了他们的移动应用程序,结果令人瞩目。 他们的移动网站的旧版本在23秒内对大多数用户变为交互式。 他们削减到5.6秒。 结果是:
- 在网站上花费的时间增加了40%。
- 广告收入增长了44%。
- 用户参与度提高了60%。

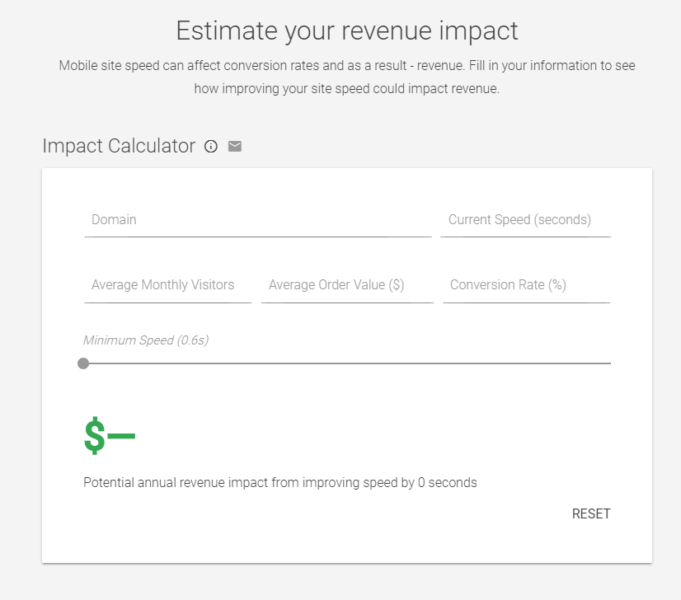
网站上的延迟可能会非常昂贵。 如果您想知道自己有多少损失,请查看Think With Google的影响力计算器。 该工具将帮助您估算提高网站速度对收入的影响。

Google对以性能为导向的网站的投入
多年来,Google通过支持诸如加速移动页面(AMP)和渐进式Web应用程序之类的项目,在改善用户对页面速度的感知方面做了大量工作。 两者的目的都是尽可能快速,流畅地向用户交付网站。
加速的移动页面使用包含三个组件的开源库构建网页,这些组件可帮助网页几乎立即加载:
- AMP HTML —加速的移动页面超文本标记语言。
- AMP JS-加速的移动页面JavaScript。
- AMP缓存-加速的移动页面缓存。
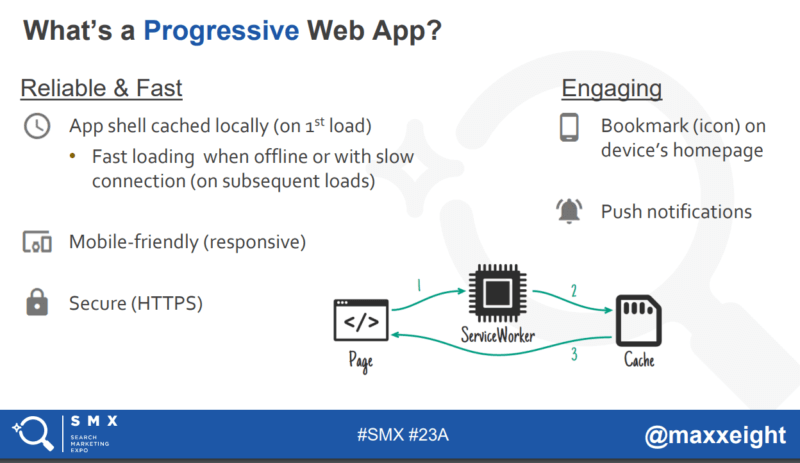
2015年,Google推出了渐进式Web应用程序(PWA)。 该概念基于创建行为类似于本机应用程序的Web应用程序的思想。 PWA的巨大优势在于,与标准应用程序相比,PWA较小,并且服务工作者提高了其性能。

Google使用页面速度作为排名因素
2010年,Google宣布性能已成为桌面搜索的排名因素,并开始调整慢页的排名。 最新更新和重要更新发生在2018年7月9日,当时Google为所有用户推出了Speed Update。 Google承认速度已被用作桌面搜索的排名因素; 但现在,页面速度也将成为移动搜索的排名因素。
自实施移动优先索引以来,桌面网页已成为Google眼中的次要版本。 当涉及到索引和排名过程时,移动版本被认为是主要版本。 无论我们如何更改网页,我们都需要考虑使用较小(移动)屏幕,运行效率较低的处理器和不稳定的Internet连接的用户。
Google在Speed Update中引入的另一个关键因素是页面性能。 Google强调了了解页面性能如何影响用户的网络体验的重要性。
有许多重要的因素需要理解,因为它们与速度更新和角色性能在页面排名方式中的作用有关。 根据Google高级网站管理员趋势分析师John Mueller的说法:
- Google可以并且确实会区分速度相当快和非常慢的页面。
- Google速度更新的目标是互联网上最慢的网站。
- 等待页面渲染几分钟是不可接受的。
- Google不会注意到毫秒级的加载变化。
- Google在对网站进行排名时会依赖多种因素,因此,速度确实很慢的网站可能会以其他方式胜过其他网站,并且排名仍然不错。
您可能认为自己很安全,因为页面加载不需要花费几分钟,而且您可能是对的。 但也要记住:
- Google可能会在将来更改规则,并在排名过程中给予页面速度因素更多的权重。
- 时间就是金钱。 即使是很小的延迟也可能会影响网站的转化率。
多快多快?
当我们考虑到用户代表具有不同设备,不同CPU和不同浏览位置的非同类人群时,回答此问题变得很复杂。 即使他们的互联网速度和连接也不同。 从两个不同的角度看待速度可以帮助我们理解拥有“快速”网站的含义。
两种表现方式
在分析和衡量性能时,我们应该从两个不同的角度来看待它:
面向Google的性能。 这不是排名因素。 这种性能直接影响Googlebot在您网站上的行为。 抓取时,Googlebot会向您的服务器发出多个请求以接收页面。 如果“通知”服务器无法处理页面超载,则Googlebot会减慢速度或停止爬网。
网站(更准确地说是服务器)越快,爬网就越有效。 因此,这种类型的性能与后端(服务器)有关,并且指服务器的“耐用性”。

抓取预算对Googlebot意味着什么
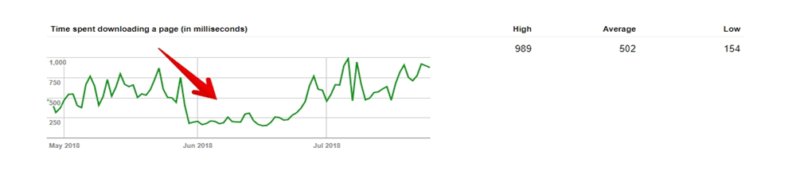
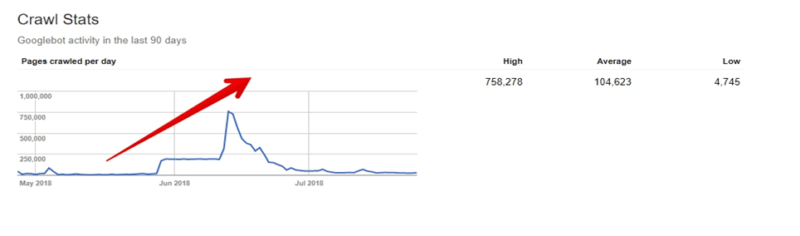
以下图表是您的网站变慢或加速时,您将在Google Search Console的“抓取统计信息”报告中看到的图表。 如果网站加速,则在第一个中,“花时间下载页面”…

…请求数量增加。

这是向Google明确表示可以抓取更多页面的信号。
通常,结构越大,这些指标越重要。 如果您有几千个页面,那么对Google进行全部爬网应该不是问题。 但是,如果您的结构包含数百万个页面,则需要注意这些爬网问题。
面向用户的性能。 这是一个排名因素。 一切都与用户对速度及其感知的需求有关。
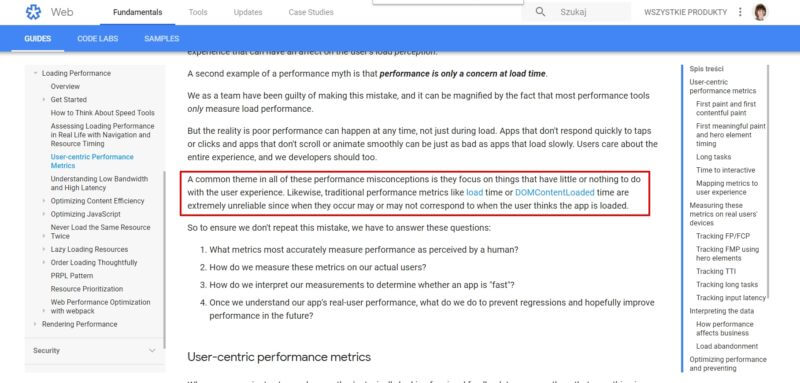
真实用户指标(RUM)不仅表示性能和页面加载速度,还表示用户体验,它们表示用户如何看待您的网站。 以用户为中心的性能旨在尽可能快地显示内容,以吸引用户的注意力并响应他们在页面上的交互而没有延迟。
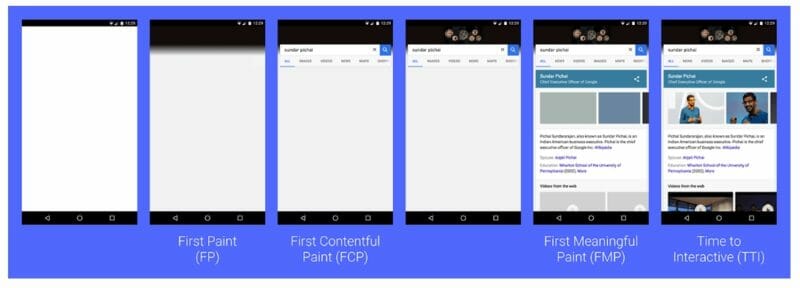
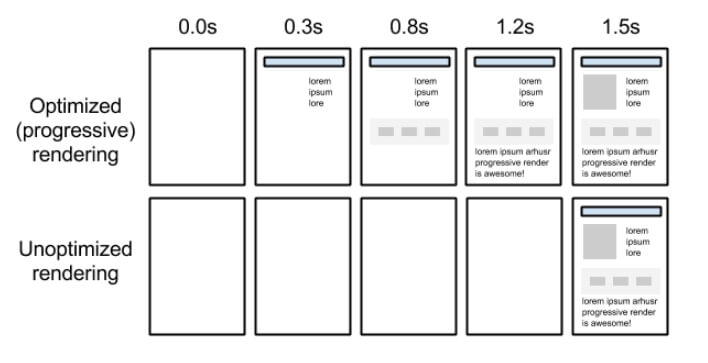
来自Google的信息:“…这些加载时间表的屏幕截图应有助于您更好地直观了解加载指标在加载体验中所处的位置:”

当涉及页面加载速度时,您应该遵循以下规则:
越快越好。
但是,在分析和优化性能时,请不要忘记受众和网站目标。 例如,我想说新闻门户网站在初始加载时有较高的时间安排是可以接受的,但随后的所有访问都和闪电一样快。 这些类型的页面有许多回头用户,因此它们具有高级缓存方法的优点。
另一方面,如果用户需要一次性或紧急支持,则您的网站必须快速且初始负载轻。 在这种情况下,请记住另一点:
您只有一次机会留下良好的第一印象。 快点吧。
在计划绩效目标时,请始终牢记听众的需求和期望。 有时,如果可以保证与网站的所有后续交互都快如闪电,您可以稍作延迟。
快如闪电
让我们看一些不太快的网页的示例,以便您知道应避免的情况。
(注意:两个网站的测试环境均为:弗吉尼亚州杜勒斯– Chrome –模拟的Motorola G(第4代)– 3GFast –移动。)
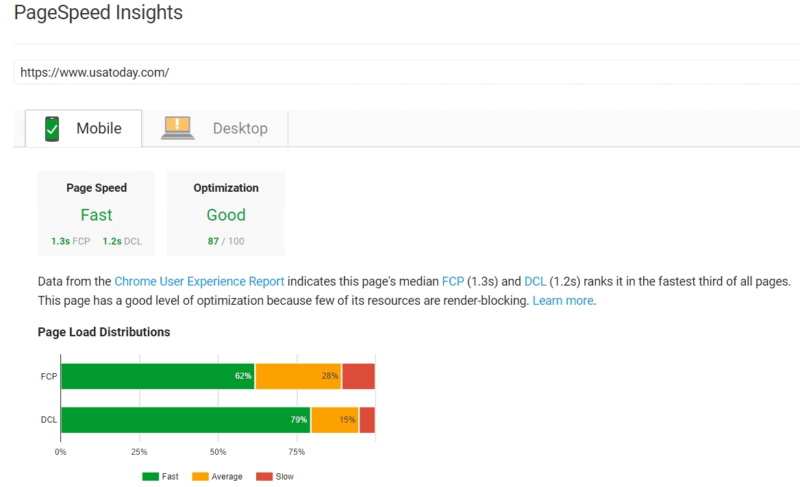
我在《今日美国》上的WebPagetest.org上进行了性能测试,这是一个新闻门户,许多用户定期访问该网站。
“今日美国”页面在25.1秒内加载。 那时我本可以跑到报亭的!
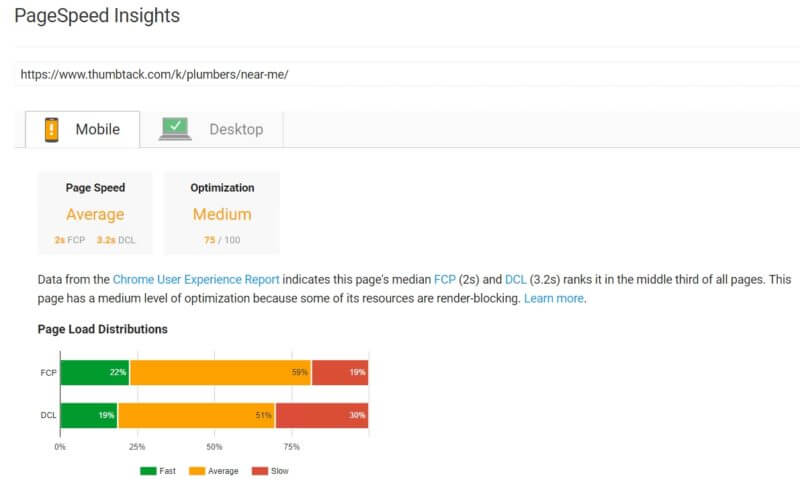
我的第二个网站是Thumbtack.com,该网站可以帮助用户找到不同领域的服务和专业人员。 假设我漏水严重,急需在我附近找一个水管工。
图钉页面将在7秒钟内加载-如果我站在6英寸深的水中,这将是一生。
哪个页面更快? 在给您答案之前,让我们先了解一下通过Google捕获效果的概念。

效果分析与Google功能
Google反复声明他们希望返回快速加载并满足用户搜索结果期望的网页。 我的第一个想法是:Google如何像普通人类用户那样“查看”并衡量性能?
网站的性能是相对的,而不是对所有用户和设备稳定的价值。 我们不能说2秒钟内加载的网页对用户的价值就与Google相同,这是因为两者非常不同并且都有局限性。
我们应该牢记Google对性能产生重大影响的局限性:
Googlebot不像标准浏览器那样使用缓存控制标头。
对网站上的静态资源使用缓存控制标头可以将网页存储在浏览器的缓存中。 如果这些资源没有更改,则无需再次下载。 因此,用户的浏览器无需提出其他请求。
Googlebot在抓取时不遵守缓存标头
我们知道这是正确的,因为约翰·穆勒(John Mueller)已经确认:

在大多数情况下,Googlebot都是从美国抓取的
如果您的服务器位于德国,则Google不会注意到您的服务器对德国用户的响应速度有多快。
用户在不同的Internet连接上使用不同的设备
Google是否可以模仿设备和连接的所有可能组合? 我不这么认为。 他们可能试图检查使用不同设备的网页,但是无法检查页面如何在中央处理器(CPU)或屏幕尺寸的多个组合上加载。
Google会更新用户代理字符串,以便其渲染器了解使用较新技术的网页。 当前的移动用户代理(Googlebot)如下所示:
在大多数情况下,Google使用Android 6.0.1棉花糖作为操作系统在Nexus 5X**问该页面。
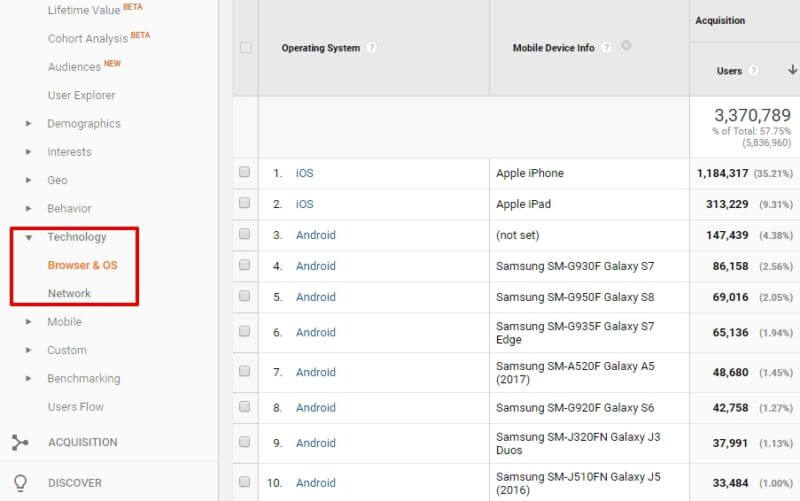
您的用户呢? 您可以通过查看“受众群体”报告中的Google Analytics(分析)数据来检查访问网站的设备类型。

Google使用作为Indexer一部分的Web渲染服务(WRS)渲染网站
问题在于WRS基于Chrome 41,该版本已经使用了三年。
在技术时代,那是30年! 结果,Google无法从用户可用的所有现代功能中受益。 因此,如果您想通过以下功能加快网站访问速度,与用户不同,Google在抓取您的网站时不会看到更改:
- Service Worker是一项为标准应用程序添加许多很棒功能的技术,例如在后台进行数据同步,预取资源或在脱机模式下工作。
- HTTP / 2协议,允许对服务器的请求进行绑定和优先级排序-Google使用HTTP / 1.1协议。
- HTTP / 2服务器推送-允许预取资源以供将来使用。
如果要查看Chrome 41支持的详细信息,请访问CanIuse.com并搜索给定的功能。

Chrome用户体验报告
考虑到这些Googlebot的局限性,如果没有能够识别网站速度是快还是慢的功能,评估性能似乎是不公平的。 为了进行分类,Google将Chrome用户体验报告中的数据纳入了性能分析。
Chrome用户体验报告(CrUX)包含由其Chrome浏览器捕获的真实用户的数据。 包含性能指标的用户体验数据托管在Google BigQuery(这是企业数据仓库)上。 这些指标是汇总的,因此您无法确定哪些用户满意或不满意。 但是,您可以过滤数据以查看细分,例如2G连接用户的计时。
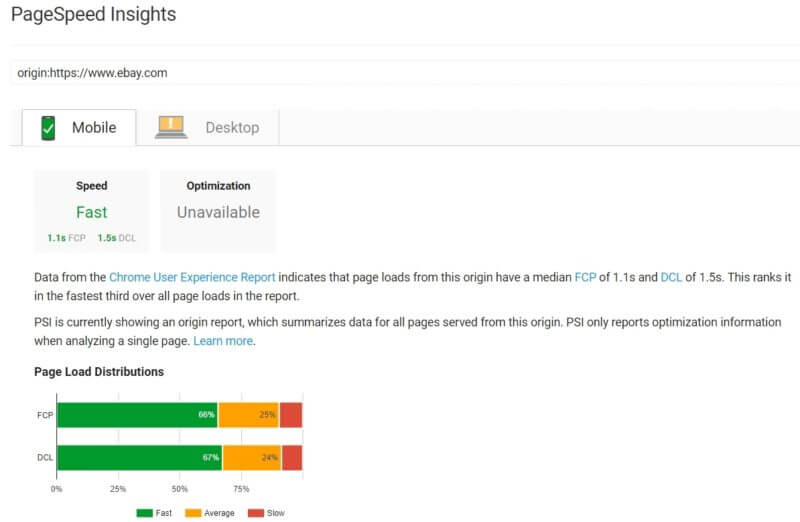
您可以通过在页面级别进行检查来访问Page Speed Insights中的数据。 您还可以使用以下查询查看整个网站的汇总数据:origin:domain.com。

您可能看不到子页面的数据。 这意味着他们可能没有有关此页面的足够数据。
您还可以使用Google BigQuery检索与您的域有关的数据,并以更精细的方式浏览它们。 这是BigQuery中所有可用指标的回顾。
CuRX是接近真实用户对网站性能的感知的第一步。 尽管它包含的某些指标并不是页面加载性能的最佳代表,但它仍然是查看真实用户的指标并将您的性能与竞争对手的性能进行比较的最佳方法之一。

我今天花400美元乘坐USAToday
现在该回答我之前提出的问题了:
USAToday.com(25秒)或Thumbtack.com(7秒)哪个网站加载速度更快?
查看CRUX数据(在排名过程中获取),我们发现《今日美国》被认为是快速的:

虽然Thumbtack被用户评估为平均水平:

这些示例表明,性能并不是一个稳定的值,仅降低秒数不足以满足用户需求。
衡量绩效的正确方法
您将在下面找到有关如何评估网站性能的一些提示。 每种分析都需要特定的背景,因此您需要做好准备,以了解没有一个答案可以满足所有可能的情况。
数据驱动的分析
要做出以数据为依据的决策,您将需要收集网站的性能数据。 您应该使用不同的方法来收集和分析数据:
- 抽查。 检查网站不同部分的加载速度。 此分析是基于每页的。 分别检查类别,产品和主页的性能。 您可能会发现明显的差异。 诸如Lighthouse,GTMetrix或Webpagetest之类的流行工具提供了有关在您网站页面上发现的每个问题的详细信息,从而为您提供了许多改进建议。
- 持续监控。 这将提供有关网站长期行为的信息,并提供有关网站指标随时间变化的信息,以便您在出现问题时迅速做出反应。 Sitespeed.io是一个很好的工具。

时刻铭记观众
您应该收集尽可能多的有关用户的数据,并记住页面速度是相对的。
您可以测试网站的性能并获得满意的结果,但是配备功能较弱的设备或浏览速度慢的互联网的人不会分享您的意见。 请记住,地理位置,设备和连接都起着作用。
沉迷于竞争活动
不幸的是,性能可以为您的竞争对手带来优势。 如果您的页面加载缓慢,用户很可能会离开您的网站访问类似的网站。 您的目标应该始终是比竞争对手更快地加载。
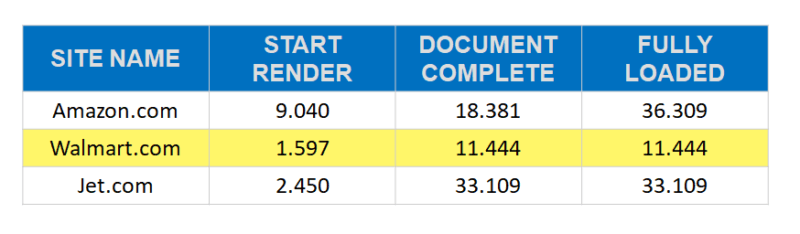
您可能会问,我应该快多少? 用户可以通过进行一些基准测试来确定数字。 通过WebPageTest之类的工具运行三个竞争对手,然后查看结果。 哪个站点最快,增幅最大? 例如:

确定百分比(在我们的示例中大约为25%)后,就可以通过提高该百分比来设定目标。
选择适当的指标
为了向用户提供最佳的性能体验,您需要选择正确的指标进行操作。
如果用户不得不在空白页面上查看几秒钟,可能会使他们感到沮丧。 可以最大程度地减少“空白页效果”的方法是优化关键渲染路径。 这意味着您应该集中精力尽快交付“首屏”渲染所需的所有资源(在网页的第一部分)。
应该采取三项常规措施:
- 限制用于初始视图渲染的资源数量。
- 限制其大小。
- 组织它们之间的依赖关系。
例如,确保页脚部分未呈现在页面标题之前。

图片:Google关键渲染路径
但是,不要盲目地专注于提供流畅的渲染体验。 虽然呈现过程是建立快速网站的第一步,但大多数网站管理员都将大部分精力投入到用户互动中。
如果第一叠中的内容已交付但又需要25秒才能互动,该怎么办? 我怀疑您的访客会满意。
关闭
在移动世界中,页面速度在网页排名方式中发挥着作用。 作为SEO,我们需要采取更广泛的方法,不仅要优化爬网过程并注意Googlebot超时,还要为用户提供最佳的页面速度体验。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10070.html
