3个免费工具全面测试页面速度
 拥有快速的网站很重要,因为更快的网站会因改进的搜索引擎优化(SEO)和吸引更多访问和转化的能力而获得回报。 越来越多的人访问您的网站通常可以带来更多的销售,注册或点击量。 这是真正的双赢。
拥有快速的网站很重要,因为更快的网站会因改进的搜索引擎优化(SEO)和吸引更多访问和转化的能力而获得回报。 越来越多的人访问您的网站通常可以带来更多的销售,注册或点击量。 这是真正的双赢。
当然,哪里有积极的地方,总会有消极的地方。 快速网站的另一面是慢网站,慢网站通常会因缺乏销售,注册和流量而遭受苦难。 那绝对不是双赢。
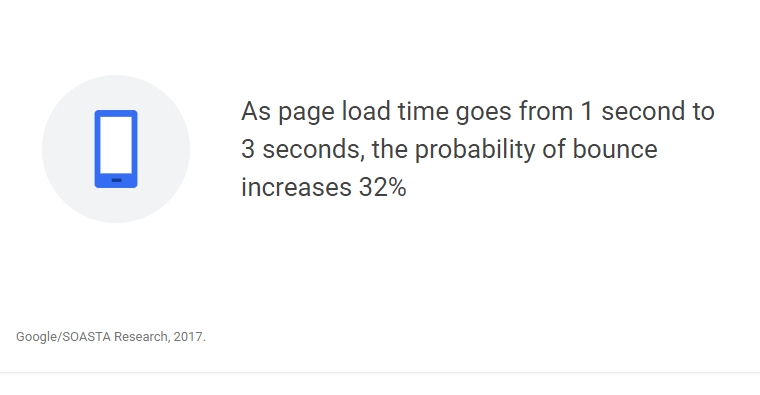
一旦您超过3秒,许多访问者就会在页面加载之前离开,更多的访问者会反弹,并且您的转化率将直线下降。 不好。

幸运的是,审核页面速度相对轻松,在大多数情况下,可以使用免费且易于使用的工具来完成。 但是,没有哪个工具能够真正为我们提供完整的端到端分析。
为了解决这个问题,我整理了一份有关我最喜欢的免费页面速度工具以及如何使用它们的指南。 当您同时使用这三个工具时,它们将使您更好地了解实际性能和优化机会。
端到端了解负载速度
在深入研究这三个工具之前,重要的是要了解影响页面加载时间的所有主要因素。
托管问题。 如果您的主机托管速度缓慢或不可靠,那么您进行其他操作也没关系,您的网站通常会很慢且不可靠。
技术问题。 有建立快速站点的方法和建立慢速站点的方法。 着眼于速度来构建轻量级站点,然后在技术上进行性能优化对于确保事物快速运行至关重要。
尺寸。 无论您的网站是如何构建的,都必须通过网络将其转移给最终用户。 因此,站点越大,要传输的数据就越多。 您的目标是创建不超过3兆字节(MB),并且尽可能缩小的页面。
最终用户网络。 这有点超出您的控制范围,您真正需要考虑的是最终用户。 如果人们主要是通过手机访问您的网站并使用移动数据,那么您必须假设3G连接,这意味着必须轻巧才能确保快速加载。
结合所有这些问题,您将面临一个真正的问题。 慢速主机上的膨胀站点充斥着技术问题,然后通过3G进行查看,这对您的业务而言并不是一个好主意。
页面速度测试工具
以下三个工具都可以测试您的页面速度并确定有待改进的地方。 这并不是说这些是唯一可用的工具,但是将它们组合在一起,可以提供一种全面而易于理解的方法来审核站点速度。
我们的总体目标如下:
- 物理文件大小。 该值应尽可能小,理想情况下应小于3 MB。
- 加载时间。 这应该尽可能快,最好在3秒以下。
- 移动加载。 这应尽可能快,理想情况下,在3G数据连接上应低于5秒。
以下三个工具的结果将帮助您评估此问题并帮助提高站点的实际速度。
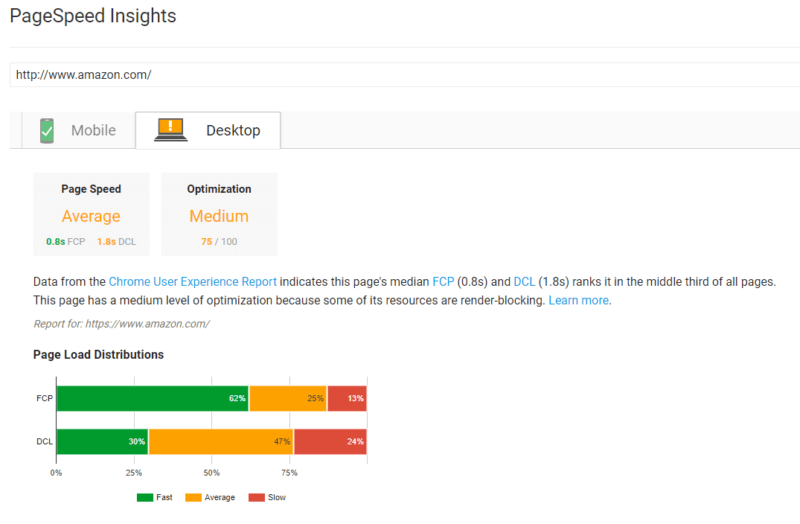
1. Google PageSpeed见解
这是一个技术优化工具。 通过分析网页内容,它可以直接从Google提供诊断信息。
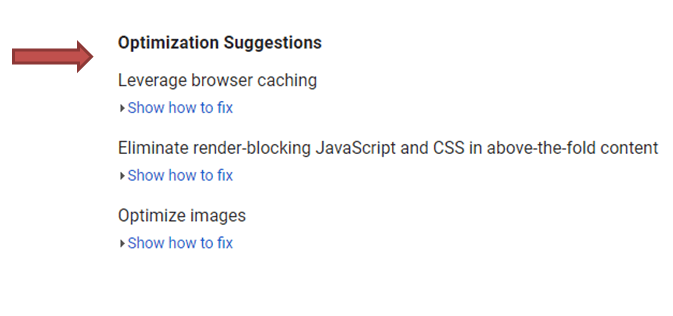
该工具概述了所有当前的优化机会,并指出了已经存在的优化因素。 来自Google:
PageSpeed Insights评估页面遵循常见性能最佳做法的程度,并计算从0到100的分数,以估计其性能净空。 它评估页面是否可以在两个方面提高其性能:
- 达到首屏加载的时间:从用户请求新页面到浏览器呈现首屏内容为止的时间。
- 加载到整个页面的时间:从用户请求新页面到浏览器完全呈现页面为止的时间。

遵循该工具提供的建议,可确保您的网站在技术上得到了优化,以尽可能快地提供页面。

使用此工具,您可以确定可以进行技术优化以加快页面交付速度。
2.语气
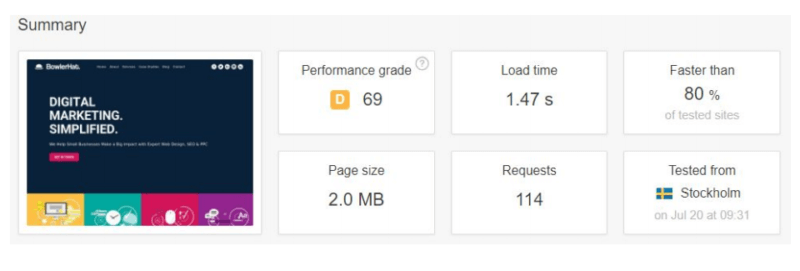
Pingdom是一种测试网站交付速度的工具。 您将需要输入URL和要从中进行测试的位置。 选择离您的公司最近的位置(以及托管网站的位置)。

然后,Pingdom工具将为您提供另一个性能等级,以及加载时间,如何与其他站点堆叠以及物理文件大小。

我真的很喜欢Pingdom的结果,它是更详细的细目分类,显示了网站的组成部分以及总加载时间如何分解。
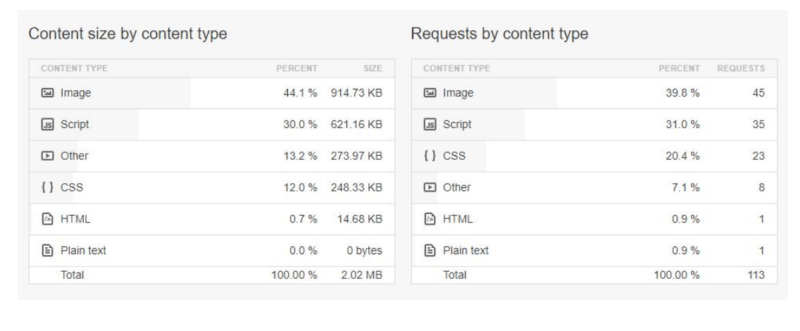
在这里,我们可以看到我公司主页的近一半(44%)是图像,因此我们可以通过删除和优化图像来缩小此页面。

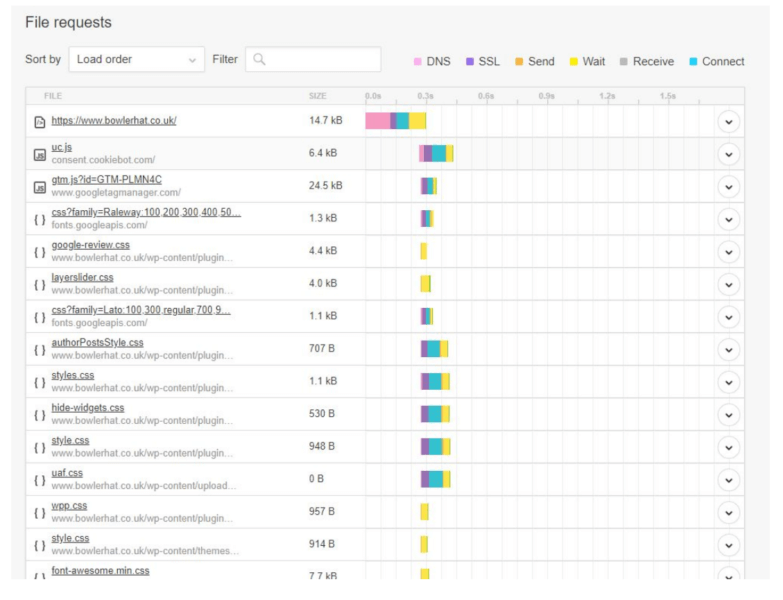
在下图中,我们可以看到不同因素对每个文件请求的加载时间的不同颜色影响:DNS,SSL,发送,等待,接收和连接。
特别地,等待时间很有趣,并且是低质量托管的标志。 如果看到黄色大条,则应考虑升级托管计划。
我们还可以看到由于WP Engine数据中心中的专用服务器,我们没有等待时间,但是我们的DNS延迟很大。 为了解决这个问题,我们正在转向高级DNS提供商,以加快这一劣势。

借助此处的信息,您可以确定哪些类型的文件构成了网站的大部分内容,以及与主机或DNS相关的所有速度降低问题。 进行所有容易的改进,以使您的网站步步紧!
3. Google移动测试
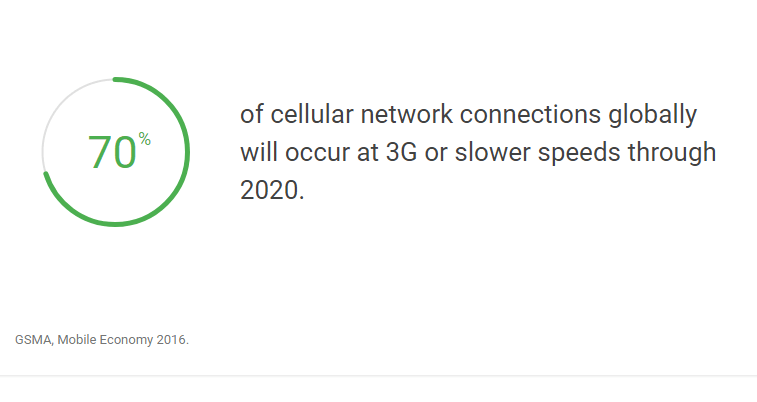
在上面的工具中可能会获得良好的结果,但在移动设备上仍然存在速度问题。 根据Think With Google的信息,这是因为70%的移动访问仍在3G数据连接上,并且预计将一直停留到2020年。

如果您的站点通过宽带连接快速加载,那就太好了。 但是,如果移动用户占据了您的听众的大部分,那么您需要针对这些用户进行优化。
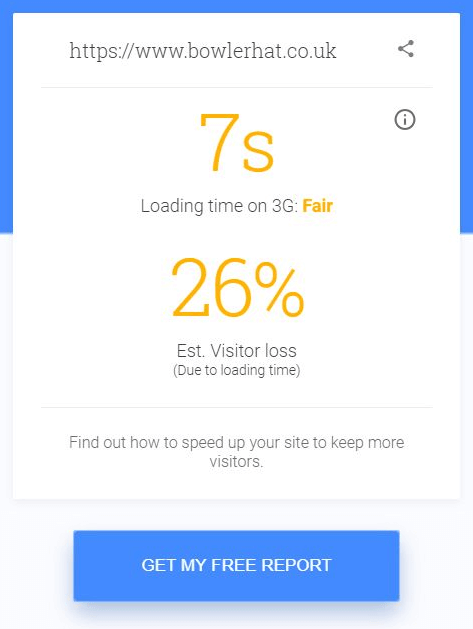
Google移动工具共享您在3G上的性能摘要,并提供报告。 如我们所见,当前站点的速度不如我在3G上的速度快,因此在设计新网站时,针对这些用户进行优化是一个关键的设计目标。

向下滚动页面,您可以与行业中的其他网站进行比较,并提供一些修复建议。 您还可以请求一份报告,其中提供有关可以解决的问题以加快处理速度的详细建议。
奖金提示
提示1 。 仅优化您的主页是不够的。 您需要查看所有重要页面,以确保它们都能正常运行。
秘诀2 。 要了解您网站上哪些页面更大,可以从缩小页面中受益,请使用ScreamingFrog.co.uk的SEO Spider工具。 这是有关如何执行此操作的快速概述:
- 下载并安装Screaming Frog。
- 抓取您的网站。
- 查看“内部”标签(默认)。
- 查看“大小”列。
这将使您看到站点上的所有“大”页面。
提示3.您还可以在“行为”>“网站速度”部分中的Google Analytics(分析)帐户中查看平均加载时间。
加快您的网站速度
要为所有用户加快网站访问速度,您必须从不同角度查看网站。
- 网站在技术上是否经过优化?
- 您是否有包含大量图像和内容的“大”页面?
- 托管让您失望吗?
- 该网站对移动或速度较慢的互联网用户的效果如何?
通过查看这三个工具的输出,您可以更全面地了解您的网站的性能以及如何加快工作速度。 这可能需要技术上的优化,减小文件的大小,更好的托管,或者通常是上述所有方式的组合。 然后,您可以再次测试。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10071.html
