如何提高页面速度以提高网站性能
 现在,页面速度已成为移动搜索的排名因素。 这意味着它是所有搜索引擎优化(SEO)工作中至关重要的组成部分,因为它会影响用户体验。
现在,页面速度已成为移动搜索的排名因素。 这意味着它是所有搜索引擎优化(SEO)工作中至关重要的组成部分,因为它会影响用户体验。
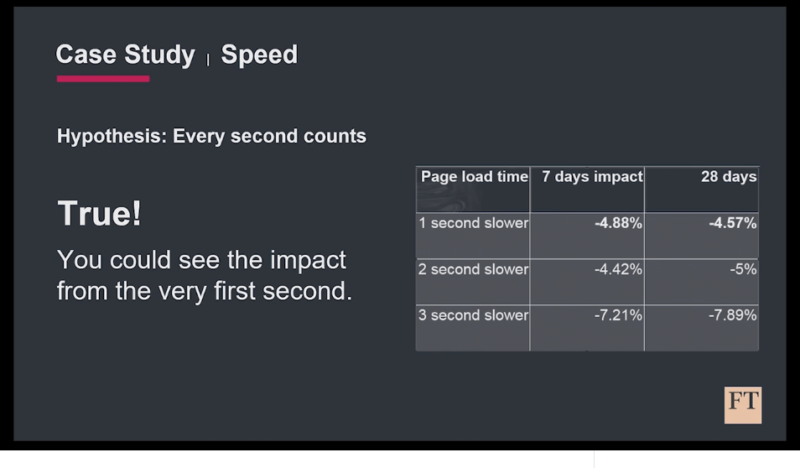
根据《金融时报》进行的研究,页面慢1秒会导致读者参与度降低5% 。

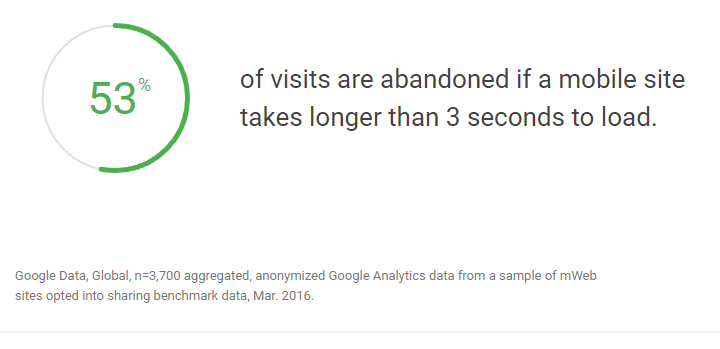
Google表示,如果屏幕加载时间超过3秒,则超过一半的访问移动网站的访问将被放弃。

底线很简单:无论我们是在谈论付费搜索还是自然搜索,读者参与度,销售或潜在客户,页面速度在性能中都起着重要作用。
幸运的是,提高页面速度并不是一件神秘而神秘的黑暗艺术。 您无需酿造特殊的药水,召唤恶魔或出售自己的灵魂。 您只需要对某些技术有相当的了解,并进行一些老式的艰苦工作即可将它们融合在一起。
建立基线
第一步是建立基线。 通过这样做,我们可以获得速度的量化度量,并确定改善速度所需要做的工作。 我为此使用的一些工具是:
- WebPageTest.org。
- GTmetrix.com。
- Google PageSpeed Insights。

Google PageSpeed见解
排列好工具并确定基准后,就可以开始工作了。
了解网站如何运作
大多数人-包括许多声称是开发人员的人-对网站的实际运行方式缺乏正确的了解。 这就是为什么我们今天看到这么多肿且效率低下的网站。
在互联网历史上,我们正处于一个有趣的时刻,实际上,任何人都可以单击几下创建一个网站。 尽管这具有一定的优势,但同时也带来了许多新问题。
这样想:如果某人对体系结构一无所知,但使用软件使他们只需单击几下就可以为桥梁创建蓝图,那么在建造桥梁之后,您是否会感到轻松自在? 我当然不会。
那是因为架构比我们个人的喜好更多。 需要满足特定目的的特定结构。 有精确的计算来确定各个组件的承载能力。 并且有法规和分区法律来帮助确保建筑物的安全并适合当地社区。
网站也是一样。
为了确保您的网站快速加载,您需要至少了解超文本标记语言(HTML),级联样式表(CSS)和JavaScript。 理想情况下,您还应该至少具有超文本预处理器(PHP)的工作知识以及WordPress的内部工作原理。 掌握好这些元素将使您能够深入研究网站的基本要素并修复使网站变慢的问题。
最小化HTTP请求
以前,带宽是我们今天所享受的很小的一部分,因此,在那时,我们可以通过将大图像分割为一系列较小的图像来进行补偿。 访客无需等待加载一张大图像,而是看到了成块的图像加载。
如今,即使是基本的互联网连接,可用带宽也要好得多。 这导致了懒惰的开发人员和不耐烦的访客。
每个超文本传输协议(HTTP)请求都会增加页面加载所花费的时间。 通常很明显。 实际上,其影响是如此之大,以至于具有更多HTTP请求的较小网页实际上要比具有较少HTTP请求的较大网页花费更长的时间。
我们如何减少页面发出的HTTP请求的数量? 这是我们袖手旁观,开始深入研究网站源代码的地方。 我们在这里寻找的是合并或消除某些HTTP请求的机会。
CSS和JavaScript文件通常是在这里垂涎三尺,因为太多的网站都有大量的两者。 有三个选项可以解决此问题:
- 将所有CSS和JavaScript文件合并为一个CSS文件和JavaScript文件。
- 在前端安装一个模仿此功能的插件,同时在后端保持原样的CSS和JavaScript文件。
- 如果可能,请完全删除对CSS和JavaScript文件的调用。
在大多数情况下,您需要结合使用这些选项。 这是因为,如果您的网站基于WordPress构建,则在更新其中一个或多个插件时,将插件中的CSS和JavaScript文件合并到单个文件中可能会导致问题。
通常,我将首先确定不需要的所有CSS和JavaScript文件并将其删除。 由于许多主题会加载许多不必要的文件,因此您可以在此阶段提高速度非常重要。 这可能包括您不使用的字体,用于颜色变化的单独的CSS文件以及用于您不使用的功能的单独的JavaScript文件,仅举几例。
接下来,我确保该网站的所有CSS和JavaScript文件都合并为一个CSS文件和JavaScript文件。
最后,我将利用一个插件,该插件在页面加载时将主题的所有CSS和JavaScript文件以及插件合并到一个文件中,而实际文件在后台保持不变。
我建议使用精灵来修剪由图像文件生成的HTTP请求。 这并非适用于所有图片,但可以有效地使用在整个网站中重复使用的图片。 这可能包括您的徽标,社交媒体图标和导航元素。
这里的想法是,将所有这些图像放入一个文件中,然后使用CSS定义该元素的容器,并将图像适当地放置在该容器中。 现在,您可以简单地发出一个请求,而不是一打或更多的单个HTTP请求。 为了提高效率呢?

您可能还需要考虑使用诸如FontAwesome.com之类的网络字体替换其中至少一些图像,这可以在文件大小相同或较小的情况下提供更大的灵活性。
如果您选择这种方式,则应下载必要的文件,然后将其托管在本地而不是远程。 调用外部文件可能会对页面速度产生巨大而有害的影响。 当网站从外部源加载文件时,我发现差异可能高达一秒或更多。
轻松使用插件
插件使WordPress变得很棒。 它们也是使它们变得可怕的一些事情,因为它们可能编写得不好,导致性能不佳。 他们还经常加载多个CSS,JavaScript和图像文件,甚至是已加载的文件,例如JQuery。
这会很快变得非常混乱。
每个插件(无论多么轻巧)在为网页提供服务时都会给服务器带来负担。 总共加起来,差异是显而易见的,那是在我们甚至讨论可能需要加载的CSS,JavaScript和图像文件之前。
这就是问题所在:添加插件的起点通常很小,但很快演变为无法控制的怪物,因为作为Web开发人员展示自己的Web设计人员不知道如何编程所需的功能。 因此,他们在此处添加一个插件,然后在此处添加另一个插件,而在您不知不觉中,幕后嗡嗡作响。
我参与了一个项目,该项目中一个代理商想使用他们的“开发人员”,而他实际上只是一个安装插件的人。 为了实现客户想要的功能,“开发人员”最终安装了46个插件! 可以想象,网站速度缓慢,并且由于“开发人员”不知道如何编程和依赖于插件,因此他在管理区域内硬编码了一条警告,要求客户端不要更新插件。 ins。
真是一团糟。
我建议您要么花时间学习PHP和JavaScript,要么聘请真正的开发人员来构建所需的功能,而无需过多的肿额外功能,这会使网站变慢。
放弃折扣虚拟主机
我们都想省钱,但是您的虚拟主机并不是您想偷工减料的地方。 这不是商品。 最低端的网络主机每月10美元的托管套餐与高端网站的主机(如WP Engine)每月30美元的托管套餐之间存在巨大差异。
便宜的虚拟主机便宜是有原因的。

讨价还价托管软件包并不是为提高性能而构建的,它们只是将尽可能多的网站塞入每台服务器中,并且没有针对速度进行优化。 结果,您的网站将缓慢缓慢地加载。
我曾与许多客户进行过这种交谈,通常,他们的回应有点像“嗯,对我来说加载很快”。
这就是事实:事实并非如此。
大多数人对自己的网站有一种潜意识的偏见,因为他们对网站具有情感依恋。 他们忽略了它的缺点,因为这是他们的缺点。 有点像父母,父母不被孩子在餐厅尖叫而其他大多数客人都在打扰。
但是请不要相信我,可以使用多种工具来测试网站的实际速度。
几年前,我开始将网络托管作为头等大事,以帮助我的客户更快地加载网页。 一位朋友推荐了一家专门的WordPress托管公司,我决定尝试一下。
我以最好的方式被打倒。 直到那时,我一直使用廉价的Web托管,并尝试使用缓存插件来优化速度。 但是WordPress托管公司专门以极高的速度为WordPress提供服务,这是值得投资的。 我看到即使在缓存和其他微调之前,速度也提高了40%。
投资强大,高质量的虚拟主机,并按照通常的速度进行微调。 如果不是所有竞争对手,您将获得比大多数竞争对手大的进步。
利用缩小,缓存和CDN
一旦完成了我之前的所有步骤,并达到了这一点,您就可以进行微调了。 您的后续步骤仍然可以带来重大的改进,但是在前进的过程中,您应该期待一些尝试和错误。
缩小缩小是从CSS和JavaScript文件中删除不必要的字符的过程。 这包括空格,注释和结尾的分号。 这里的目标是使文件更小。
这可能很棘手,因为它通常会破坏一个网站,因此您需要进行试验以查看您的攻击性和可包含的文件。
您可以手动处理文件,但我更喜欢使用即时执行此操作的插件,以便保持文件的可读性。 它使编辑它们变得容易得多。 根据您的Web主机,它可能已经内置在其系统中。
正在缓存。 缓存大大提高了页面速度,因为它可以保存动态生成的HTML文件,并在每次发出请求时从缓存中为它们提供服务(即重用以前生成的数据),而不是每次加载页面时都运行WordPress的所有PHP脚本。
像缩小一样,缓存可能很棘手,因为某些设置可能会破坏您的网站,因此也希望在此处遇到一些试验和错误。
您有两个选择:
- 如果您仍在使用廉价虚拟主机,则可以使用W3 Total Cache,WP-Rocket.me或WP Super Cache之类的插件。
- 如果您使用针对WordPress优化的虚拟主机,则它们可能已经在其系统中内置了缓存。
内容传递网络。 内容交付网络(CDN)在世界各地的不同服务器上托管您文件的多个副本(HTML,CSS,JavaScript,图像,字体等),因此,与其访问者直接从您的服务器上直接下载文件,不如访问者下载文件。更接近他们的人。 这样可以大大加快****。
有免费和付费选项,您必须根据自己的需求评估它们提供的服务。
我建议访问HTML-CSS-JS.com以找到可靠的HTML,CSS和JS工具以及编辑器,代码优化器等。
速度对您的成功至关重要
提高页面速度并不是一个神秘的过程,但是对于SEO,用户体验和转化来说,这是至关重要的。 花时间学习如何提高页面速度或聘请专业人士来帮助您。 这样做将有助于提高您的利润,排名和客户保留率。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10072.html
