独立站群-如何选择最佳的内容格式进行链接构建
 我之前的一篇文章谈到了不同的因素如何影响您的链接构建活动的成功; 我只涉及内容格式化的主题。 因此,今天,我想更详细地介绍链接构建中使用的常见内容格式类型,并探讨每种格式的优缺点。
我之前的一篇文章谈到了不同的因素如何影响您的链接构建活动的成功; 我只涉及内容格式化的主题。 因此,今天,我想更详细地介绍链接构建中使用的常见内容格式类型,并探讨每种格式的优缺点。
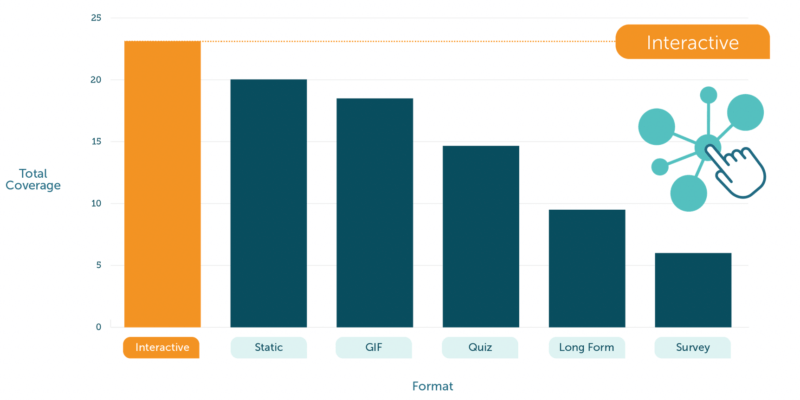
格式比我在这里要讲的要多,但是这些是我们使用的格式,涵盖了大多数执行,并且我们具有比较数据。

上面的内容表明,与其他形式相比,交互式形式(橙色)平均具有更大的覆盖范围和链接。 这很有趣,当然对于所有代理商和团队来说都是不同的,但这就是我们自己的数据向我们展示的。
在本文中,我将讨论前四种格式:
- 互动。
- 静力学
- GIF。
- 长篇内容。
让我们深入研究每个。
1.互动
交互式内容是近年来最受欢迎的格式之一,其目的是超越常见的静态信息图表。 交互式内容仅仅是允许用户与之交互以揭示某些事物的不同观点的一种内容。 交互式内容可以是测验或计算器,也可以是更复杂的内容。
使用互动格式的优点
- 互动元素使您可以在一个主题上呈现多个角度,并有效地使您有机会包括很多信息。
- 用户可以深入研究内容的不同部分,并找到最有用和与其相关的信息。
- 从外展角度看,您可以针对许多不同的人,因为您可以包括与所有人相关的信息。
- 如果您有出色的设计师,则交互式内容将仅由于格式而吸引链接。 我已经看到一些作品变得非常流行,并且背后几乎没有故事,因为设计令人惊叹。
使用交互式格式的缺点
- 交互式作品通常需要前端Web开发人员,这不仅会增加项目成本,还会增加时间。 除了编码和测试外,还需要质量保证元素来发现错误和跨浏览器问题。
- 设计也将需要更多的工作,因为可能需要考虑多个视图以及内容的响应版本。 根据您使用的视觉类型,您可能需要针对移动设备的全新设计。
- 您通常需要开发人员为您上传交互式内容。 如果有任务队列或将它们安排在冲刺周期中,这可能会减慢速度。
对链接建立的影响
- 如果要允许第三方网站嵌入交互式作品,可能会很棘手。 您需要开发自定义的嵌入代码,以允许将复杂的部分嵌入。
- 使交互式内容过于复杂可能非常容易,因为您可以通过添加多个数据点和故事来做很多事情。 多多益善,但太多可能会导致您失去链接。
- 如上图所示,Aira(我的公司)的互动作品对我们来说非常有效。 他们被注意到。 因此,如果您有一个不错的故事和简洁的设计,则很有可能获得链接。
例子
这是交互式内容的两个很好的例子。 向下滚动以获得完整效果。
- 贝索斯帝国:亚马逊如何成为世界上最有价值的零售商
- 信息使山丘出尽是美丽
2.静力学
静态格式基本上是某种图像,通常是信息图或一系列图像。 如果我们将范围缩小到仅信息图表,我们知道它们已经流行并且使用了很多,特别是希望使用它们生成链接的搜索引擎优化专家(SEO)。
这导致围绕信息图表的过度使用和无效辩论。 我的看法? 尽管市场确实已经饱和,但只要它们有用,他们仍然有一个地方。
仔细考虑设计过程,然后问:“是否应将这些内容转变为图表?”是一个好主意。 信息图表的声誉不佳,部分原因是设计不当,文字过于繁重或仅为SEO使用而创建。 创建一个有用,具有教育意义或娱乐性的信息图表,您很有可能获得链接。
使用静态格式的优点
- 不需要开发人员,只需设计师即可完成工作。
- 您可以轻松地将静态图形上传到网站上,并且可以基本访问具有发布权的CMS(内容管理系统)。 这意味着您不必依赖客户端或开发人员即可发布内容。
使用静态格式的缺点
- 默认情况下,如果您使用的细节较少或使用复杂的可视化效果,则静态图形不会响应,并且在移动设备上可能无法很好地显示。 在这种情况下,您可能需要设计一个移动版本,并将其用于访问您的内容的移动设备。
- 很难用静态图形快速传达您的核心信息,因为用户只会看到其中的一部分。 与**品和标题一样,您需要在有限的时间和空间内迅速吸引某人的注意力。 这是交互式内独立站群容的亮点。 您可以迅速吸引用户的注意力,并使他们的参与时间更长。
对链接建立的影响
- 在第三方网站上嵌入静态图形非常简单。 您可以为读者提供图像文件以上传或使用嵌入代码。 与交互式作品的嵌入代码不同,静态嵌入代码非常易于创建和使用。
- 静态图形也很容易跟踪在Google上使用反向图像搜索的情况,这使您可以从使用该图形的网站中找到更多的链接建立机会。
例子
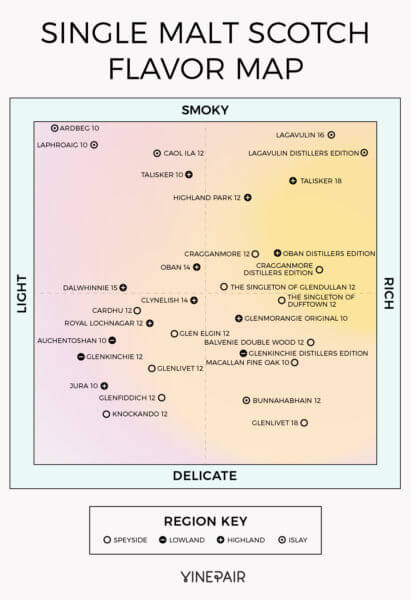
- 单麦芽威士忌风味图

(点击放大图片)
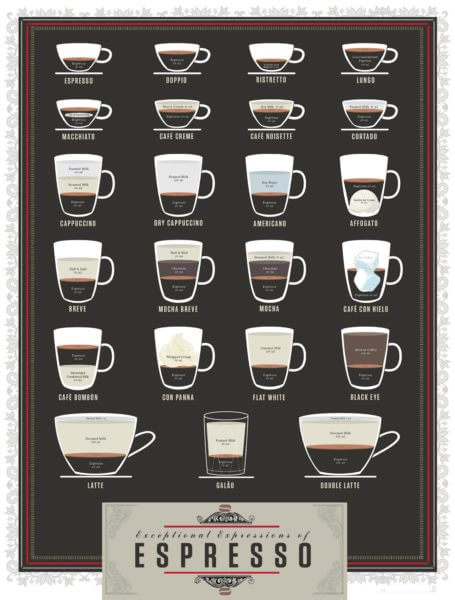
- 通过轨道视觉图形设计和Pop Chart Lab制作的意式浓缩咖啡的出色表现

(点击放大图片)
3. GIF
在过去的几年中,GIF复苏了,正如您从上表中看到的那样,在内容驱动的链接构建方面,GIF对我们而言非常出色。 GIF是介于静态图形和交互式图形之间的重要中间地带。 您可以实现交互的某些效果,但无需花费开发时间。
使用GIF格式的优点
- 您几乎可以达到交互的效果,但是没有开发资源,这可以节省大量时间和资源。
- 像静态一样,通过CMS将GIF上传到客户的博客,社交页面或网站也很容易-无需编码或复杂的嵌入代码。
- GIF加载后会自动“播放”,这意味着用户无需执行任何操作即可获取您的消息并立即知道您的核心消息是什么。
使用GIF格式的缺点
- 就像静态片段一样,GIF默认情况下不响应,这意味着您要么需要使其非常简单,要么创建一个可以在移动设备上显示给用户的其他GIF。
- 向客户推介GIF时,您可能会遇到一些初始阻力。 希望不是太多,但这不是一种预期的方法,因此您应该准备展示一些示例,说明这些方法如何有效地工作。
对链接建立的影响
- 如上图所示,GIF非常适合链接构建,它们获得的链接和覆盖范围几乎与交互式片段和静态对象一样多。
- 鉴于您可以使GIF看起来是交互式的,但是没有开发资源,因此您可以将更多的时间花费在构思和扩展上,从而可以确保更多的链接。
例子
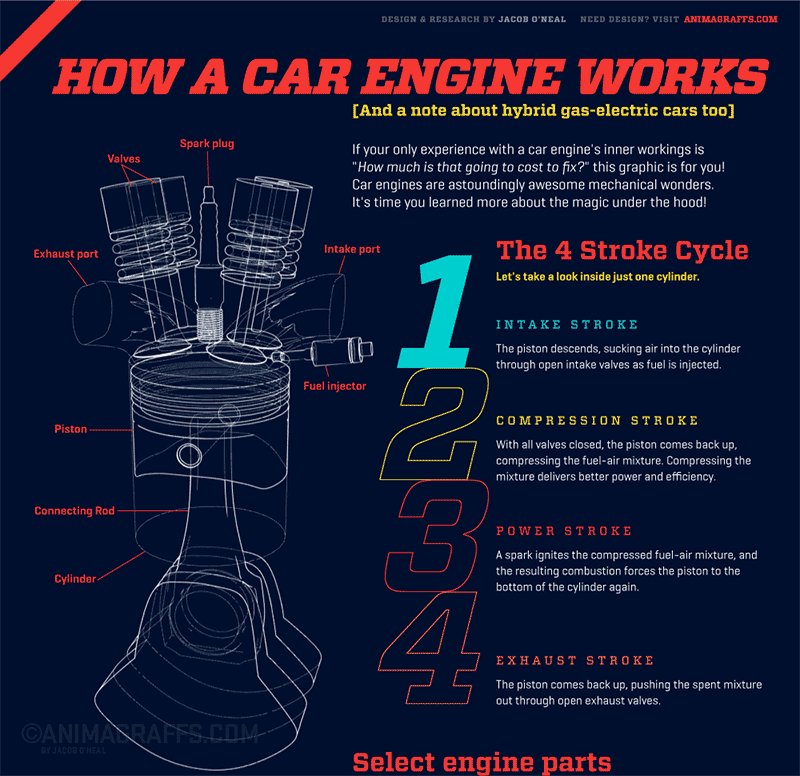
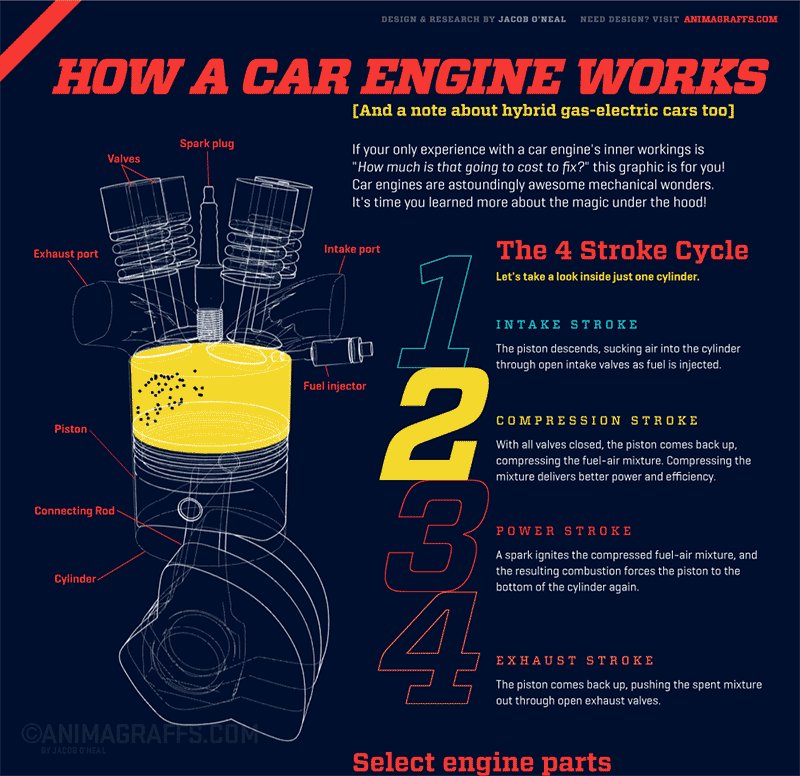
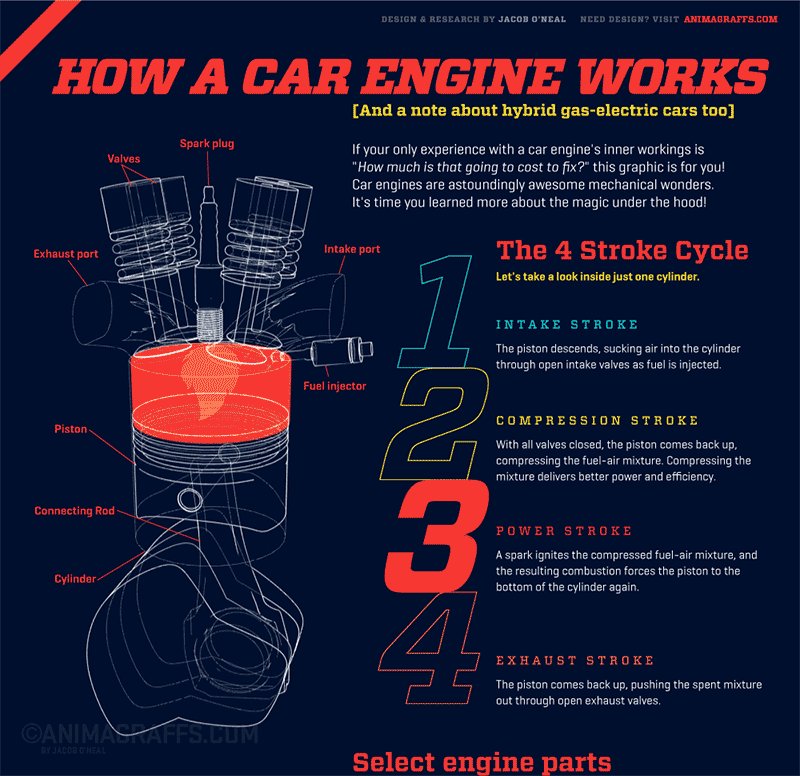
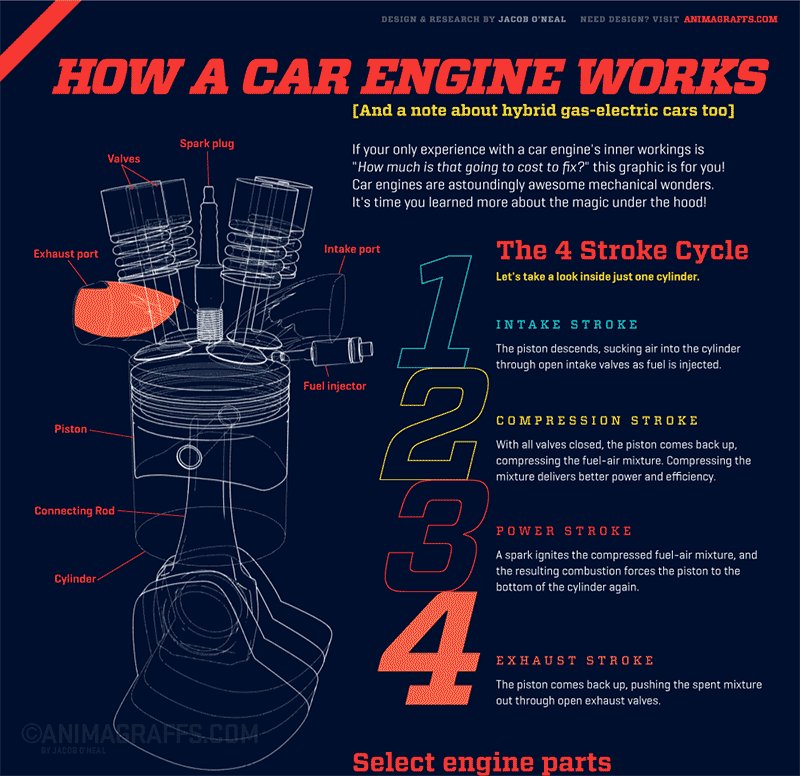
汽车发动机的工作原理

美国宇航局的暗物质
一项新研究表明,暗物质是由宇宙存在的第一秒内形成的黑洞构成的:https://t.co/JIjK3unKuw pic.twitter.com/m2MJ8NWDMo
— NASA(@NASA)2016年5月25日
4.长篇内容
在建立链接时,传统上不将长格式内容视为“视觉”。 鉴于其形式,它缺乏交互式作品或信息图表的视觉冲击力和闪光感。 但是,长格式内容确实具有获取链接的能力,而深入,真正有用的资源也可以带来大量相关流量。
使用长格式的优点
- 您可以在很长一段时间内推广长篇幅的内容,而无需使其成为成功的“大热门”。 这使您有机会持续进行外展活动,而不会在短时间内赌博。
- 您可以在很长的内容中涵盖广泛的主题,并在适用时添加视觉效果。 这使您有机会推广许多不同的推广目标和网站类型。
- 它使您有机会真正展示给定主题的专业知识。
使用长格式的缺点
- 长篇幅的内容通常对顶级报纸,杂志等都没有兴趣,这意味着您不太可能获得链接。 这不是一个大问题,但是在发布内容之前,您应该确保客户和利益相关者理解这一点。
- 使用长格式的内容,您假设每个人都会快速理解内容并参与其中。 由于人们倾向于略读而不是阅读,因此让他们通读可能是一个挑战。 通过视觉资产,他们可以在短时间内了解前提。
- 不能以与交互式信息图或GIF相同的方式嵌入长格式内容。 它需要工作,减少了重新打印的可能性。
对链接建立的影响
- 较长的内容可以生成很多链接,但是它们不太可能受到“快速打击”或以任何方式传播开来。 您很可能会长时间生成链接。
- 您可能从资源页面获得的链接类型,这可能会限制您获得的流量,但仍可能会传递大量的链接权限。
例子。
- 棕榈油的真实故事
- 什么是代码?
选择最佳格式
我建议您避免思考“我想创建一个交互式信息图。”
您不应该从格式本身开始。 您需要从要传达的主题或信息以及要定位的受众开始。 一旦弄清了这些内容,就可以决定格式了。
您还需要考虑以下因素:
- 您的开发资源。 如果没有任何内容,那么显然,您将不得不排除一种交互式格式。
- 您的设计资源。 假设您拥有设计资源,请查看它们的优势。 他们在数据可视化方面表现出色吗? 如果是这样,则倾向于您的想法的执行形式。
- 您对上传到客户网站有什么限制? 是否可以进行整页收购,还是需要使用博客模板? 如果是后者,则可能会排除交互式内容。
提出您的想法,记住您的资源,并花时间思考正确的内容格式。 它将吸引链接并吸引您的内容和网站的流量。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10097.html
