哪个站群软件好 如何使用Chrome用户体验报告来改善您网站的性能

在2017年Chrome Web峰会大会上,Google向世界介绍了Chrome用户体验报告(CrUX)-该数据库是由多个示例构成的,这些示例是从真实的Chrome用户的网络浏览体验中提取的。 根据Google的说法,目标是“捕获所有塑造并有助于最终用户体验的外部因素。”
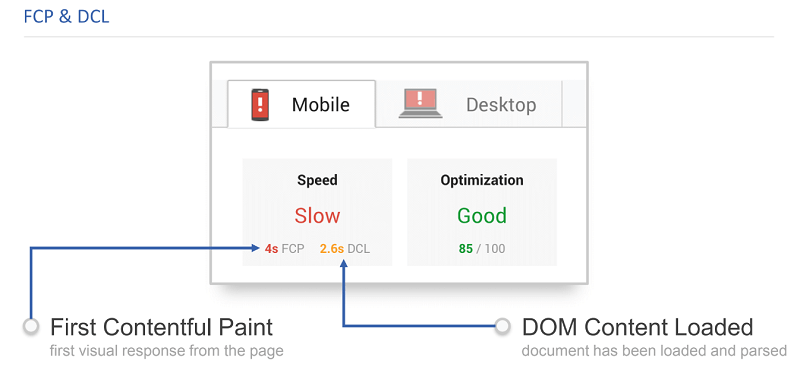
短短几个月后,Google更新了其PageSpeed Insights工具,为两个单独的类别评分:“速度”和“优化”。 基于技术问题和Google推荐的修复方法的熟悉的PageSpeed Insights等级已移至“优化”部分,而新引入的“页面速度”部分则开始根据中位数将网页标记为“快速”,“平均”或“慢速”一个人的第一个Contentful Paint(FCP)和DOM Content Loaded(DCL)。

更重要的是,Google不会根据可控实验室设置来收集这两个性能指标(就像大多数网站管理员在现实生活中通过多次从其浏览器访问同一页面来找出一些平均时间安排一样),而是根据“真实用户监控”来汇总它们(朗姆酒)。
您的Page Speed得分基于数百万Chrome用户的行为收集的数据:他们如何与您的页面进行交互,加载内容需要多长时间,他们使用的设备等等。“不可用”的速度得分意味着CrUX没有有关您的流量和数据的足够信息。 请记住,尽管CrUX数据库一直在不断增长,所以即使您目前无法获得Page Speed分数,也值得回顾一下。
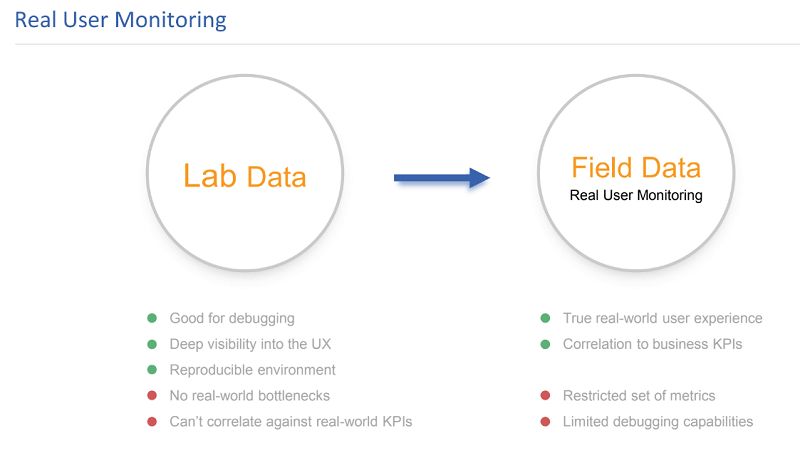
尽管对PageSpeed Insights的更新似乎并不特别令人震惊(尤其是如果您优先使用Pingdom,WebPageTest甚至Chrome Dev Tools等出色的工具),但请务必注意从“实验室数据”到“现场数据”的转变。 对于SEO而言,这意味着Google评估您的网站的方式可能与您当地的速度测试不符-这种转变可能会显着影响您的搜索引擎排名。

在本文中,我们将向您展示一些本地速度测试如何显示与CrUX性能指标截然不同的结果。 我们还将教您如何使用CrUX的第一手数据来加快网站速度。
CrUX数据对站点速度测量的影响
要了解CrUX数据与“实验室”工具中的数据有何不同,让我们对两个主要新闻出版物(USAToday.com和CNN.com)进行本地速度测试哪个站群软件好。
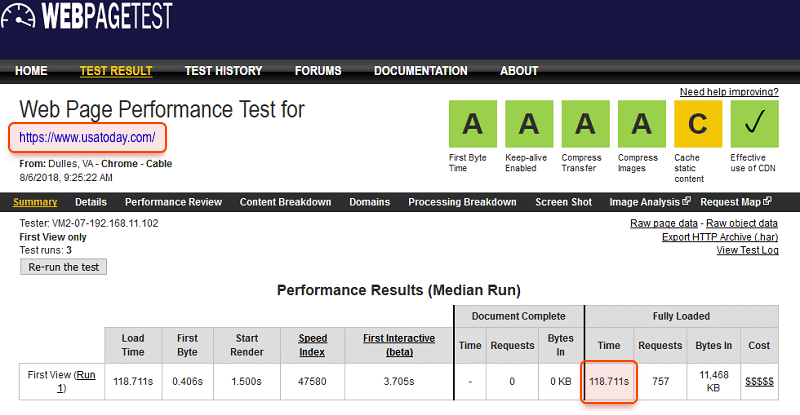
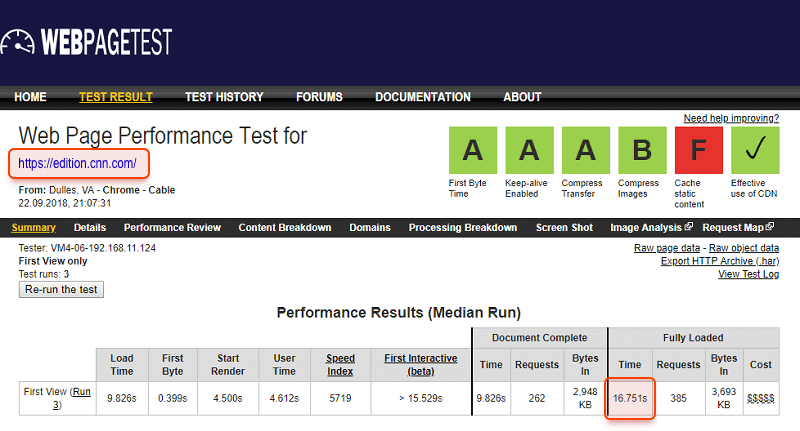
首先,让我们通过WebPageTest在启用默认设置的情况下运行两个主页(usatoday.com和edition.cnn.com)。


您会注意到,根据这些测量,《今日美国》的加载时间几乎是CNN的加载时间的四倍(分别为118.711s和16.751s)。
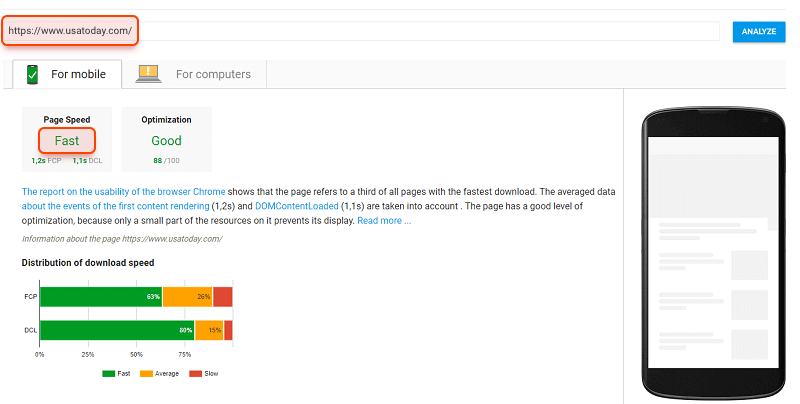
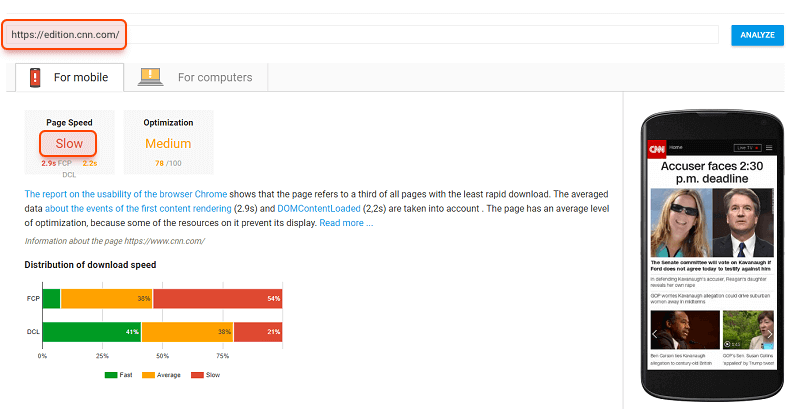
让我们将此“实验室测试”数据与PageSpeed Insights计算出的CrUX数据进行比较。
您可能会惊讶地发现,就Google而言,《今日美国》的主页被认为是“快速”,而CNN的主页被认为是“慢”。


为什么会有差异?
CrUX中包含的所有性能数据均来自真实情况,是从数百万浏览您网站的实际Chrome用户汇总而来的(当然,前提是这些用户都选择同步其浏览历史记录并启用了使用情况统计信息报告)。
用户从您的网页(FCP)看到第一个视觉响应的速度,以及您的网站的实际访问者(DCL)加载和解析HTML文档所花费的时间,都有助于Google考虑您的网站以多快的速度是。
换句话说,如果您的大多数用户的互联网连接速度较慢或使用了过时的设备,即使您已经对其进行了优化,Google也会将您的网站视为“速度慢”。 另一方面,如果您的大多数用户是本地用户,可以使用更好的设备或连接速度更快,则未完全优化的网站可能会被视为“快速”。
这个“今日美国” /“ CNN”示例向我们展示了性能不再是您可以在开发环境中计算出的“稳定”值,而现在它在很大程度上取决于用户。 探索网站性能的最准确方法是依靠RUM数据。
而且,找到可靠的真实用户性能指标的最佳途径莫过于Google已经在使用的数据库:CrUX。
如何访问您的CrUX数据
如果自从使用PageSpeed Insights已经有一段时间了,并且您好奇Google认为您的网站的运行速度有多快,那么看看您的速度得分就是一个不错的起点。
接下来,是时候访问您的CrUX数据了。 好消息是,所有数据均可在Google BigQuery(属于Google Cloud Platform的一部分)上公开获得。 除非您大量使用此功能,否则它是免费的。 您要做的就是:
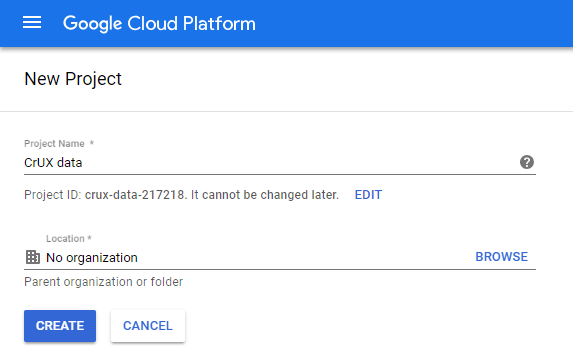
1.登录到Google Cloud
2.创建一个新的CrUX项目

3.导航到BigQuery控制台,然后单击“撰写查询”

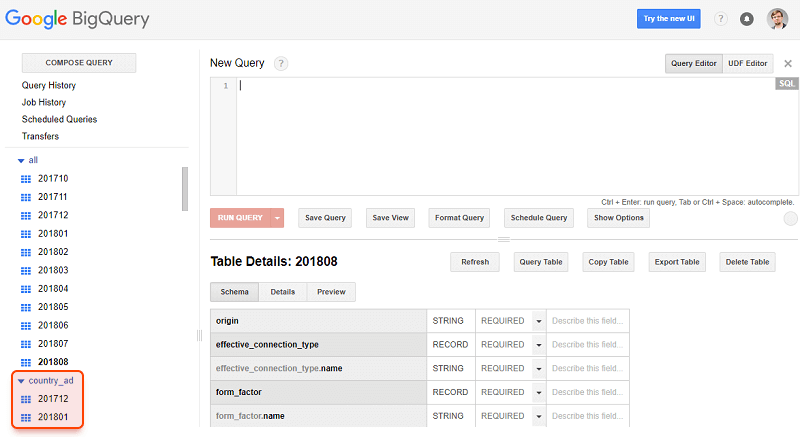
如果您希望亲自查看项目中可用的所有指标,则可以查看“ chrome-ux-report”数据集的表格详细信息。
如果检查表的结构方式,您会注意到CrUX除了“所有”数据集外,还具有每个国家的数据集。 扩展这些数据集时,您将看到类似以下表格的列表:

现在,您可以使用SQL的基本知识运行查询并选择所需的数据。
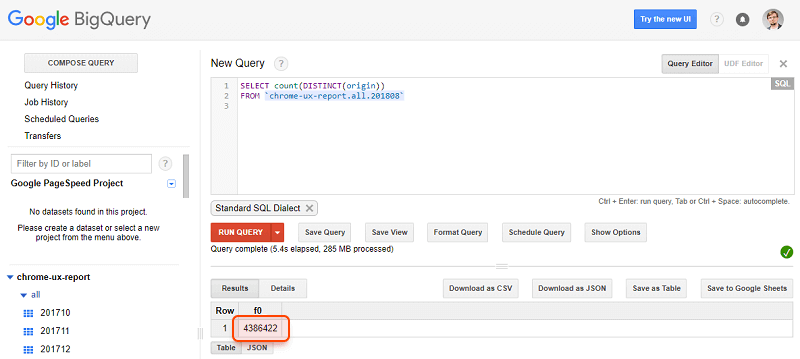
我们将从一个基本查询开始,该查询将告诉我们截至2018年8月数据集中有多少个唯一来源(请记住,“来源”与“域”不同-同一域的HTTP和HTTPS版本将具有不同起源)。
为此,请将下面的查询粘贴到查询编辑器中,然后单击“运行查询”以执行该查询:
SELECT count(DISTINCT(origin))
来自'chrome-ux-report.all.201808'

如您所见,截至2018年8月,Google拥有大约440万个不同来源的数据。
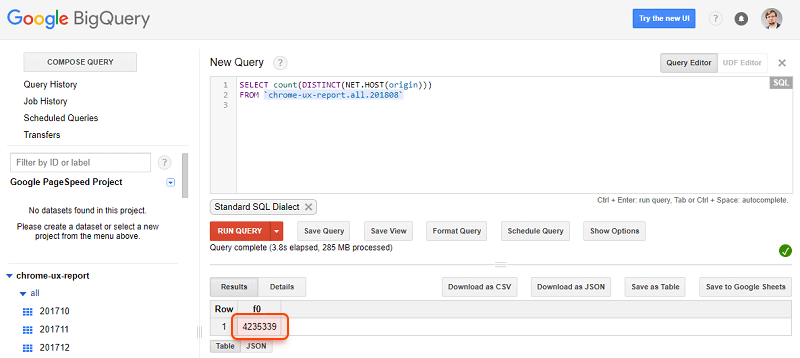
现在,如果您要计算Google数据库中唯一域的数量,我们将使用标准SQL函数NET.HOST。 这会将URL转换为主机:
SELECT count(DISTINCT(NET.HOST(origin)))
来自'chrome-ux-report.all.201808'

事实证明,唯一域的数量要少一些:420万个。
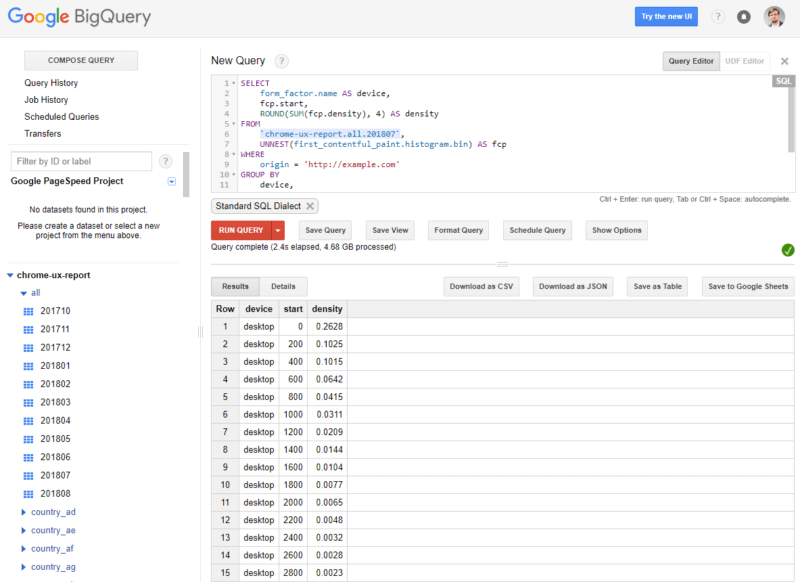
现在,我们可以进行更具体的查询来解决挑战。 例如,如果我们想使用CrUX数据来查看您的网站对现实世界用户的运行速度,我们将执行以下查询:
SELECT form_factor.name AS设备,fcp.start,
ROUND(SUM(fcp.density),4)AS密度来自chrome-ux-report.all.201807,UNNEST(first_contentful_paint.histogram.bin)AS fcp WHERE origin ='http://example.com'GROUP BY设备,
启动ORDER BY设备,
开始

如果我们要使用此查询来检查上述CNN示例(edition.cnn.com)中的分布,则可以看到“第一个内容丰富的涂料(FCP)”指标适用于其用户:
行设备启动密度
1个桌面0 0.10%
2个台式机200 1.01%
3台式机400 2.47%
4台式机600 3.04%
………………
这意味着在桌面设备上,不到200毫秒的访问者中有0.1%开始在200毫秒内看到CNN的网站; 1.01%的用户会在400毫秒内看到它,等等。在其他国家/地区,其他设备(手机或平板电脑)也可以得到相同的结果。
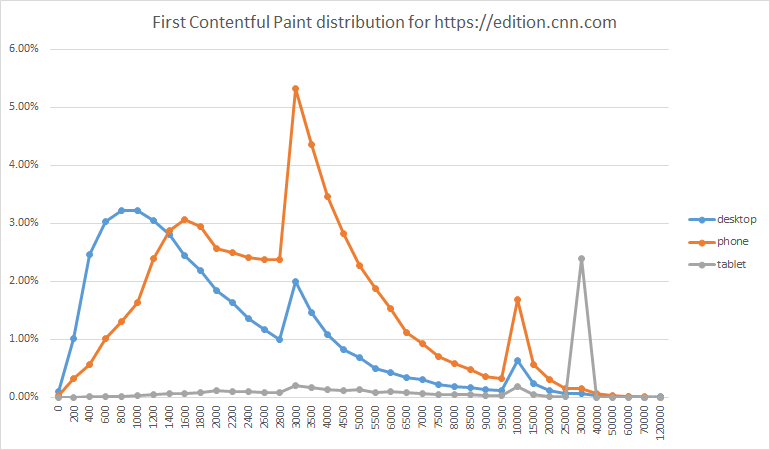
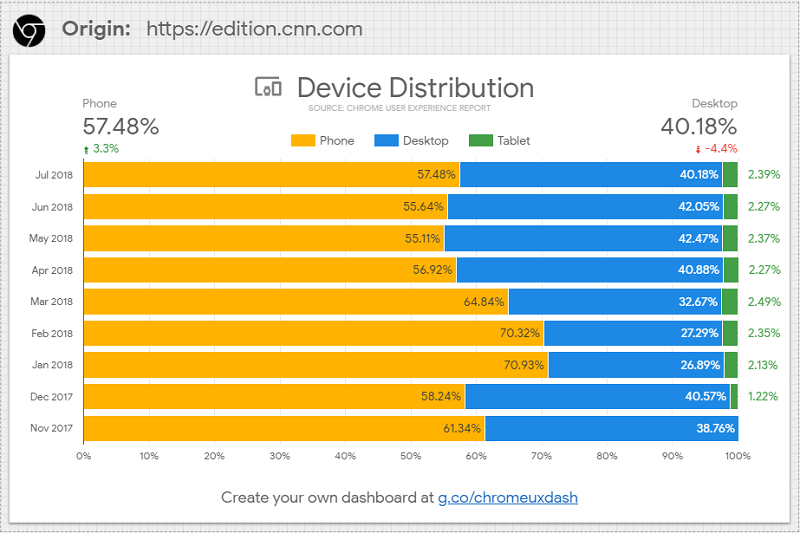
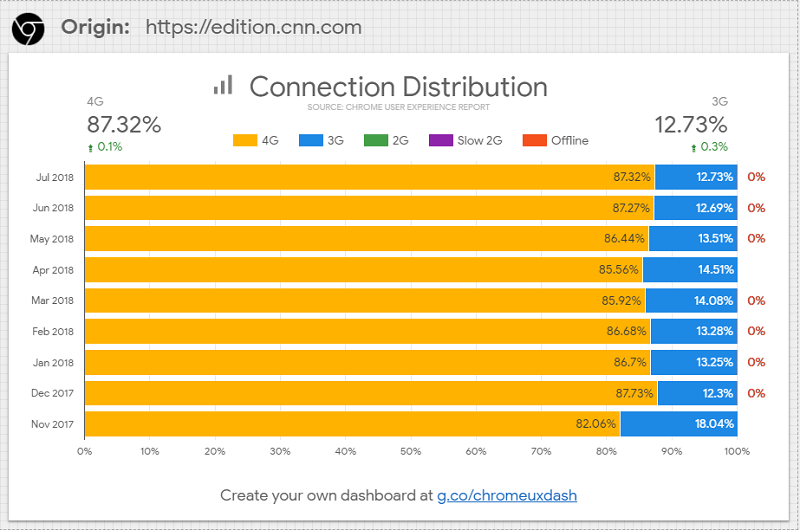
您甚至可以将这些数据插入您喜欢的可视化程序(Tableau,Google的Data Studio甚至是Excel)中,以直观地展现您的网站效果:

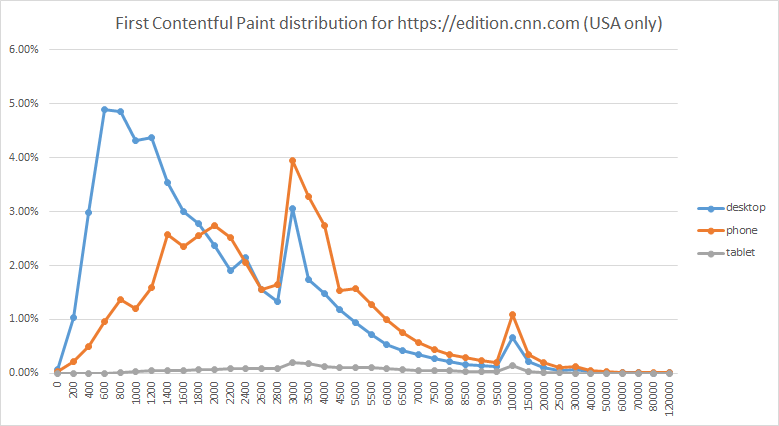
我们还可以按国家细分这些可视化:

仅从这个样本中,我们可以发现很多有趣的见解。 例如,我们迅速而轻松地了解到,越来越多的美国游客更喜欢通过台式机设备浏览CNN网站(占53.77%),而世界其他地区更喜欢移动设备(占全球的40.14%)。
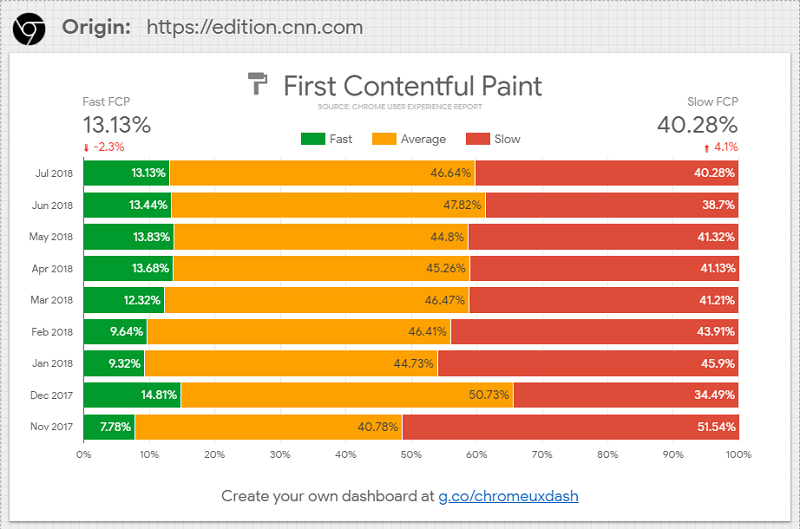
更好的是-我们可以在Data Studio内部使用CrUX仪表板模板,以在趋势和回归对您的网站参与度和底线指标产生不利影响之前识别出趋势和回归。
只需转到g.co/chromeuxdash来查看原始用户体验如何随时间变化。 设置相对简单,输入原点后,您就可以生成直接从Chrome UX报告社区连接器提取的数据的可视化效果。
目前,Data Studio仪表板提供了三种类型的Chrome UX报告:



如您所见,如果您知道如何使用它,那么CrUX是一个功能强大的工具,可以通过多种不同方式分析网站的速度。 您还可以考虑使用其他类型的查询来:
- 比较您的网站与竞争对手的网站的效果。
- 分析跨不同设备和连接类型的站点性能。
- 衡量多个国家/地区的绩效
- 细化速度指标,例如First Paint(FP),First Contentful Paint(FCP),DOM Content Loaded(DCL),onload,甚至是实验性指标,例如First Input Delay。
如果您需要更多有关CrUX入门的帮助,建议阅读Google的《入门指南》。 本简介将帮助您学习如何浏览数据库,以便您可以使用真实用户的第一手见解来加快页面的速度。
结论

与PageSpeed Insights不同,CrUX不会为您提供可以解决的技术问题的完整清单。 您在这里不在地图的边缘,但是忽略这些宝贵的数据将是愚蠢的。 毕竟,多年以来,真实用户度量一直是衡量Web应用程序性能的金标准-如今,它们在搜索排名中发挥着作用,它们比以往任何时候都重要。 没有更好的方法来准确评估用户对您网站的体验。
当然,您无法完全控制访问者正在使用的设备或他们的连接速度,但这并不意味着您无法从这些数据中收集一些有价值的见解。 如果您是精明的SEO,则可以将CrUX数据用作基准,可以根据您正在进行的优化工作进行衡量。 这些数据还将帮助您找到增长的机会,改善用户体验并提高排名。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10119.html
