如何为JS迁移做准备
有机客流量减少80%是每家企业的噩梦。 不幸的是,如果网站迁移不正确,这种噩梦般的场景可能会变成现实。 而不是改善当前局势,最终导致灾难。

资料来源: http : //take.ms/V6aDv
迁移类型很多,例如更改,合并或拆分域,重新设计网站或迁移到新框架。
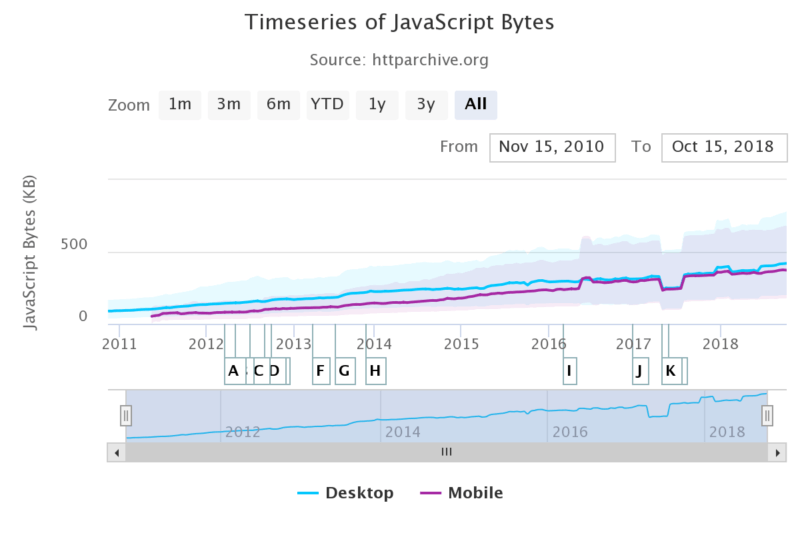
Web开发趋势清楚地表明,近年来JavaScript的使用在增长,并且JavaScript框架变得越来越流行。 将来,我们可以预期越来越多的网站将使用JavaScript。

资料来源:https://httparchive.org/reports/state-of-javascript
结果,SEO将面临迁移到JavaScript框架的挑战。
在本文中,我将向您展示如何为将使用静态HTML构建的网站迁移到JavaScript框架做准备。
搜索引擎与JavaScript
Google是唯一能够执行JavaScript并“查看”内容和导航等元素的搜索引擎,即使这些元素由JavaScript提供支持。 但是,在考虑对JS框架进行更改时,您始终需要记住两件事。
首先,Google使用Chrome 41渲染页面。 这是一台已有三年历史的浏览器,不支持呈现高级功能所需的所有现代功能。 即使它们可以整体呈现JS网站,也可能由于依赖Google无法处理的技术而导致某些重要部分未被发现。
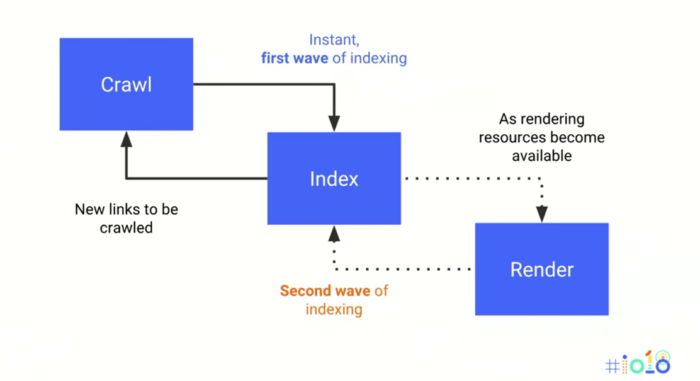
其次,JS执行是一个非常繁重的过程,因此Google会分两波对JS网站进行索引。 第一波获取原始HTML索引。 对于使用JS的网站,这几乎转化为空白页面。 在第二波浪潮中,Google执行JavaScript,这样他们就可以“看到” JS加载的其他元素。 然后,他们就可以为页面的全部内容建立索引了。

这两个元素的结合使您可以决定,如果您决定将当前网站更改为JavaScript框架,则始终需要检查Google是否可以有效地对您的网站进行爬网和编制索引。
正确迁移到JS框架
SEO可能不喜欢JavaScript,但这并不意味着它的流行将停止增长。 我们应该尽可能地做好准备,并正确实施现代框架。
在下面,您将找到信息,可帮助您浏览更改当前框架的过程。 我不会提供“即用型”解决方案,因为您的情况将是多种因素共同作用的结果,并且没有通用的配方。 但是,我想强调您需要特别注意的元素。
涵盖标准迁移的基础
您不能指望奇迹会在没有您帮助的情况下让Google理解更改。 迁移的整个过程应详细计划。
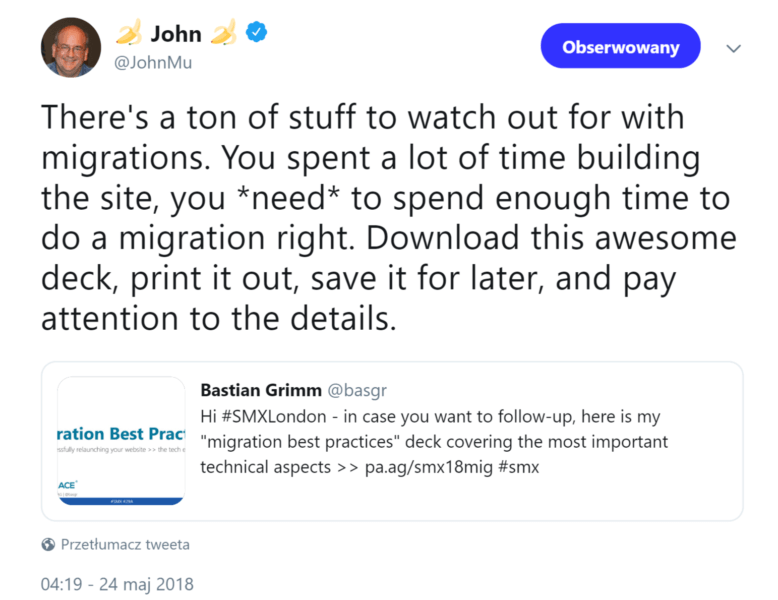
在本文中,我将重点放在JS迁移上,因此,如果您需要详细的迁移指南,Bastian Grimm已经介绍了这一点。

资料来源:Twitter
了解向Google提供内容方面的需求
此步骤应先进行。 您需要确定Google如何接收您网站的内容。 您有两种选择:
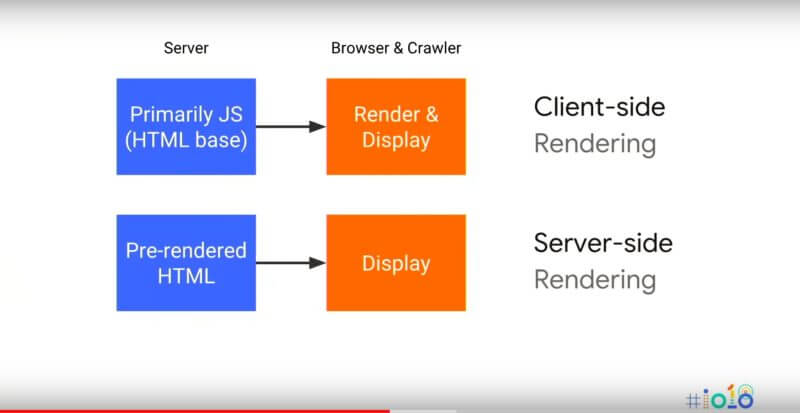
1.客户端渲染:这意味着您完全依赖Google进行渲染。 但是,如果您选择此选项,则表示您效率低下。 此解决方案的第一个重要缺点是,由于上述两次索引操作,您的内容的索引编制延迟了。 其次,由于Chrome 41不支持所有现代功能,因此一切可能无**常运行。 最后但并非最不重要的一点是,并非所有搜索引擎都可以执行JavaScript,因此,对于Bing,Yahoo,Twitter和Facebook来说,您的JS网站似乎是空的。

资料来源:YouTube
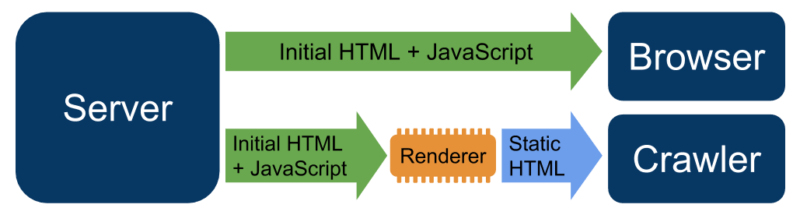
2.服务器端渲染:此解决方案依赖于通过外部机制或负责JS网站渲染的其他机制/组件进行渲染,创建静态快照并将其提供给搜索引擎搜寻器。 在Google I / O会议上,Google宣布只向抓取工具提供单独的网站版本是可以的。 这称为动态渲染,这意味着您可以检测搜寻器的用户代理并发送服务器端渲染的版本。 此选项还具有以下缺点:创建和维护其他基础结构,如果在服务器上呈现沉重的页面可能会造成延迟,或者可能存在缓存问题(Googlebot可能会收到该页面的版本不是最新的)。

资料来源:谷歌
迁移之前,需要回答是否需要选项A或B。
如果您的业务成功取决于新的内容(新闻,房地产报价,优惠券),那么我将无法想象仅依靠客户端呈现的版本。 这可能会导致索引显着延迟,因此您的竞争对手可能会获得优势。
如果您的网站很小,并且内容更新不是很频繁,则可以尝试将其保留为客户端呈现的形式,但是如果Google确实看到了内容和导航,则应在启动网站之前进行测试。 最有用的工具是在GSC中使用Google抓取方式和Chrome 41浏览器。
但是,谷歌正式表示,最好使用动态渲染来确保他们能够正确,快速地发现频繁更改的内容。
框架与解决方案
如果您选择使用动态渲染,那么该回答如何将内容提供给搜寻器的时候了。 没有一个普遍的答案。 通常,解决方案取决于技术,开发人员,预算和您的需求。
在下面,您可以通过几种方法来查看您所拥有的选项,但是选择是您自己的:
- 我需要一个尽可能简单的解决方案。
也许我会去进行预渲染,例如使用prerender.io。 这是一项外部服务,可爬网您的网站,渲染页面并创建静态快照以在特定用户代理发出请求时为它们提供服务。 该解决方案的一大优势在于您无需创建自己的基础架构。
您可以计划重新爬网并创建页面的新快照。 但是,对于规模较大且经常更改的网站,可能难以确保所有页面都及时刷新并向Googlebot和用户显示相同的内容。
- 我需要一个通用的解决方案,并且顺应趋势。
如果您使用React,Vue或Angular等流行框架之一构建网站,则可以使用专用于给定框架的Server Side Rendering方法之一。 以下是一些热门比赛:
- Angular Universal是Angular的解决方案。
- Nuxt.js与Vue.js一起使用。
- Next.js支持React。
使用安装在React或Vue顶部的这些框架之一,可以创建通用应用程序,这意味着可以在服务器(服务器端渲染)和客户端(客户端渲染)上执行完全相同的代码。 与预渲染一样,如果依赖于创建快照和繁重的缓存,它可以最大程度地减少内容差距带来的问题。
- 我需要一个通用的解决方案,并且不使用流行的框架。
您可能会使用没有现成解决方案的框架来构建通用应用程序。 在这种情况下,您可以构建用于渲染的基础结构。 这意味着您可以在服务器上安装无头浏览器,该浏览器将呈现网站的所有子页面,并创建提供给搜索引擎搜寻器的快照。 Google为此提供了一个解决方案– Puppeteer是一个与prender.io相似的库。 但是,一切都发生在您的基础架构上。

- 我想要一个持久的解决方案。
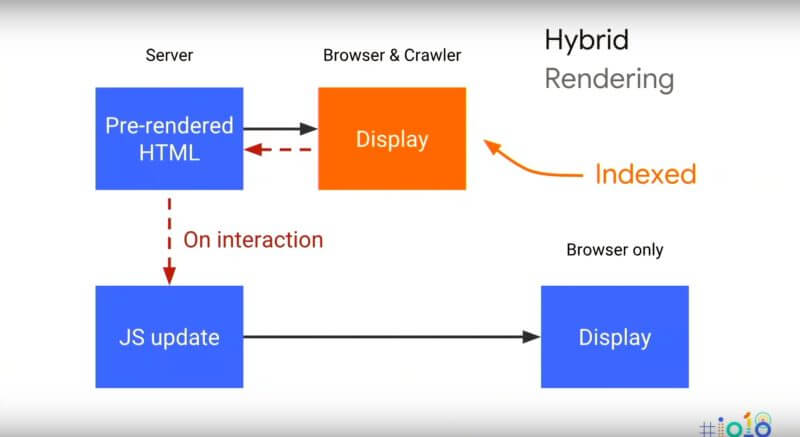
为此,我将使用混合渲染。 据说此解决方案可为用户和爬网程序提供最佳体验,因为用户和爬网程序在初始请求时会收到页面的服务器端呈现版本。 在许多情况下,为用户提供SSR页面比在浏览器中执行所有繁重的文件更快。 所有后续的用户交互均由JavaScript提供。 抓取工具不会通过单击或滚动来与网站进行交互,因此,它始终是对服务器的新请求,并且始终会收到SSR版本。 听起来不错,但是实现起来并不容易。

资料来源:YouTube
您选择的选项将取决于许多因素,例如技术,开发人员和预算。 在某些情况下,您可能有一些选择,但是在许多情况下,您可能有很多限制,因此选择解决方案将是一个选择过程。
测试实施
我无法想象没有创建过渡环境并测试一切工作原理的迁移。 迁移到JavaScript框架会增加复杂性和您需要注意的其他陷阱。
有两种情况。 如果出于某种原因您决定依赖客户端渲染,则需要安装Chrome 41并检查其渲染和工作方式。 审核最重要的一点之一就是检查Chrome Dev Tools中控制台中的错误。 请记住,即使在处理JavaScript中出现小错误,也可能导致渲染问题。
如果决定使用向爬虫提供内容的一种方法,则需要安装一个具有此解决方案的登台站点。 下面,我将概述在启用网站之前应检查的最重要元素:
1.内容均等
您应该始终检查用户和搜寻器是否看到完全相同的内容。 为此,您需要在浏览器中切换用户代理以查看发送到爬网程序的版本。 您应该验证有关渲染的一般差异。 但是,要查看整个图片,您还需要检查网站的DOM(文档对象模型)。 从浏览器**源代码,然后将用户代理更改为Googlebot并同时获取源代码。 Diffchecker将帮助您查看两个文件之间的差异。 您应该特别注意内容,导航和元数据之间的差异。
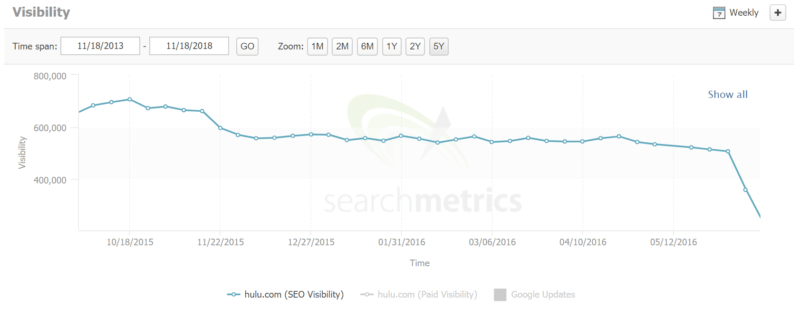
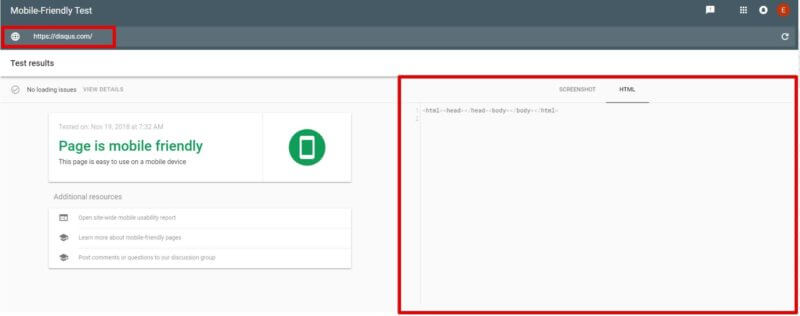
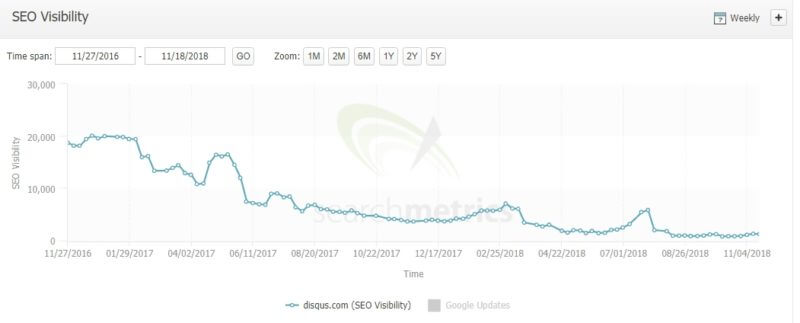
一种极端情况是,您将空HTML文件发送到Googlebot时,就像Disqus一样。

资料来源:谷歌
这是他们的SEO可见性:

资料来源: http : //take.ms/Fu3bL
他们见过更好的日子。 现在主页甚至都没有被索引。
2.导航和超链接
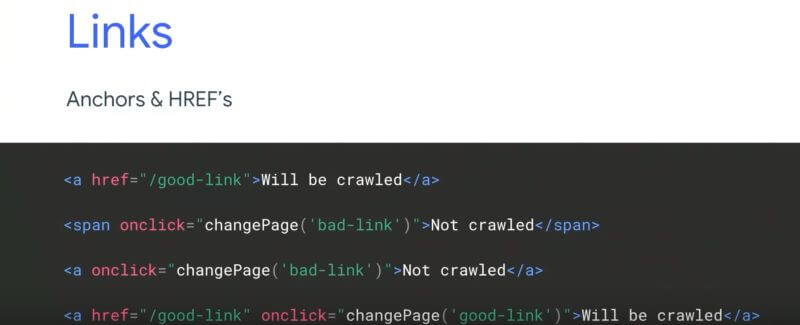
为了百分百确保Google能够看到,抓取和传递链接汁,您应该遵循明确的建议,即实施在Google I / O Conference 2018上共享的内部链接。

资料来源:YouTube
如果您依赖服务器端呈现方法,则需要检查页面的预呈现版本的HTML是否包含所需的所有链接。 换句话说,如果它具有与客户端渲染版本相同的导航。 否则,Google将看不到页面之间的内部链接。 您可能遇到问题的关键区域是分面导航,分页和主菜单。
3.元数据
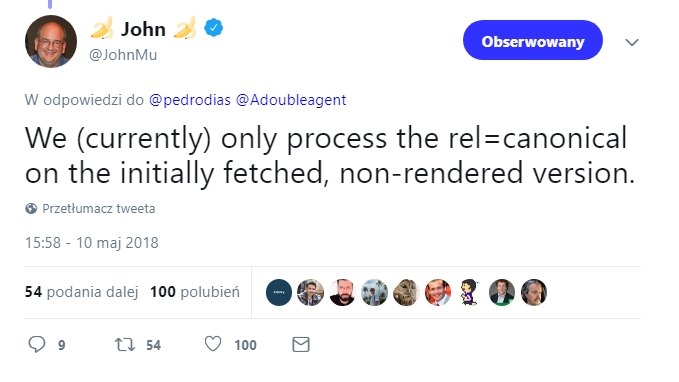
元数据完全不应依赖JS。 Google表示,如果您使用JavaScript加载规范标签,他们可能不会在第一波索引中看到此内容,也不会在第二波中重新检查此元素。 结果,规范信号可能会被忽略。

在测试暂存站点时,请始终检查SSR版本的头部是否具有规范标签。 如果是,请确认规范标签正确。 根据经验,无论使用客户端还是服务器端渲染,始终向搜索引擎发送一致的信号。
在检查网站时,请始终验证CSR和SSR版本是否具有相同的标题,描述和机械手说明。
4.结构化数据
结构化数据可帮助搜索引擎更好地了解您网站的内容。
在启动新网站之前,请确保网站的SSR版本显示要用结构化数据标记的所有元素,并且标记是否包含在预渲染的版本中。 例如,如果要将标记添加到面包屑导航中。 第一步,检查面包屑是否显示在SSR版本上。 在第二步中,在Rich Results Tester中运行测试以查看标记是否有效。
5.延迟加载
我的观察结果表明,现代网站喜欢通过延迟加载来加载图像和内容(例如产品)。 附加元素将在滚动事件上加载。 也许对用户来说这是一个不错的功能,但是Googlebot无法滚动,因此将不会发现这些项目。
看到如此多的网站管理员在以SEO友好的方式进行延迟加载时遇到了问题,因此Google发布了关于延迟加载的最佳做法的指南。 如果要以滚动方式加载图像,请确保支持分页加载。 这意味着,如果滚动,则URL应该更改(例如,通过添加分页标识符:?page = 2,?page = 3等),最重要的是,URL会使用适当的内容进行更新,例如通过使用历史记录API。
不要忘记在头部添加rel =“ prev”和rel =“ next”标记以指示页面顺序。
快照生成和缓存设置
如果您决定为搜索引擎搜寻器创建快照,则需要监视其他一些内容。
您必须检查快照是否与网站的客户端呈现版本完全相同。 您无法加载标准用户不可见的其他内容或链接,因为它可能被视为伪装。 如果创建快照的过程效率不高,例如您的页面非常繁琐,而服务器却没有那么快,则可能导致创建损坏的快照。 因此,您将向爬虫提供例如部分渲染的页面。
在某些情况下,渲染基础结构必须高速运行,例如“黑色星期五”(Black Friday),您想快速更新价格。 您应该在极端条件下测试渲染,并查看更新给定页数需要花费多少时间。
最后一件事是缓存。 正确设置缓存可以帮助您保持效率,因为许多页面可能直接从内存中快速提供。 但是,如果您没有正确地计划缓存,则Google可能会收到陈旧的内容。
监控方式
监视迁移后是很自然的一步。 但是,在转向JS框架的情况下,有时需要监视和优化其他内容。
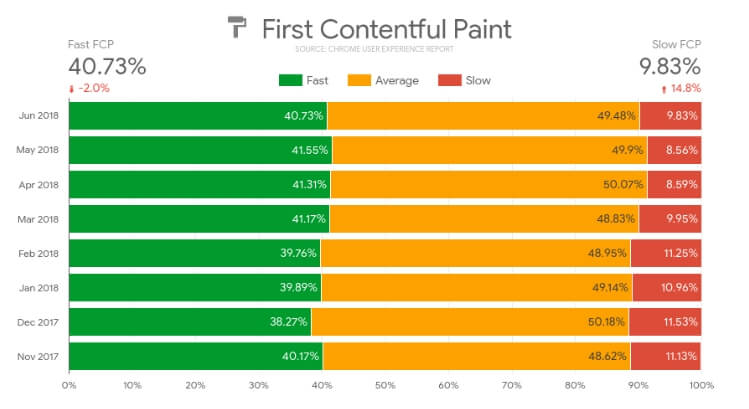
转向JS框架可能会影响Web性能。 在许多情况下,有效载荷会增加,这可能导致更长的加载时间,尤其是对于移动用户而言。 一个好的做法是监视用户如何看待网站的性能,并比较迁移前后的数据。 为此,您可以使用Chrome用户体验报告。

资料来源:谷歌
如果真实用户指标随时间变化,它将提供信息。 您应该始终致力于改进它们并尽快加载网站。
概要
迁移始终是一个冒险的过程,您不确定结果如何。 如果您详细计划整个过程,则可以减轻风险。 对于所有类型的迁移,计划与执行一样重要。 如果您参与到JS框架的迁移,则需要处理更多的复杂性。 您需要做出其他决策,还需要验证其他事情。 但是,随着Web开发趋势继续朝着使用JavaScript的方向发展,您应该准备早晚要面对JS迁移。 祝好运!
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10129.html
