这是您需要了解的关于SEO的图像优化的知识
关于网络性能和图像可以说很多。 这篇文章旨在概述图像优化的关键方面,以帮助您进行SEO(从快速获胜到稍微复杂的技术)。
为什么图像搜索很重要
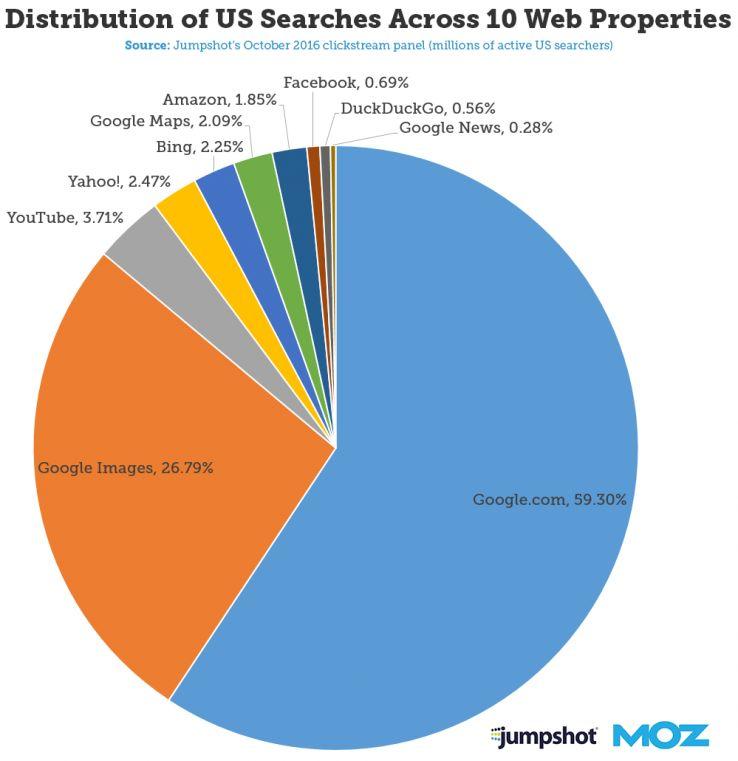
尽管没有确切的官方数字,但Google表示每天有成千上万的人使用Google图片以视觉方式发现和浏览Web上的内容。 根据Moz的说法,图片搜索将代表美国前10大网络搜索属性中生成的所有查询的27%:

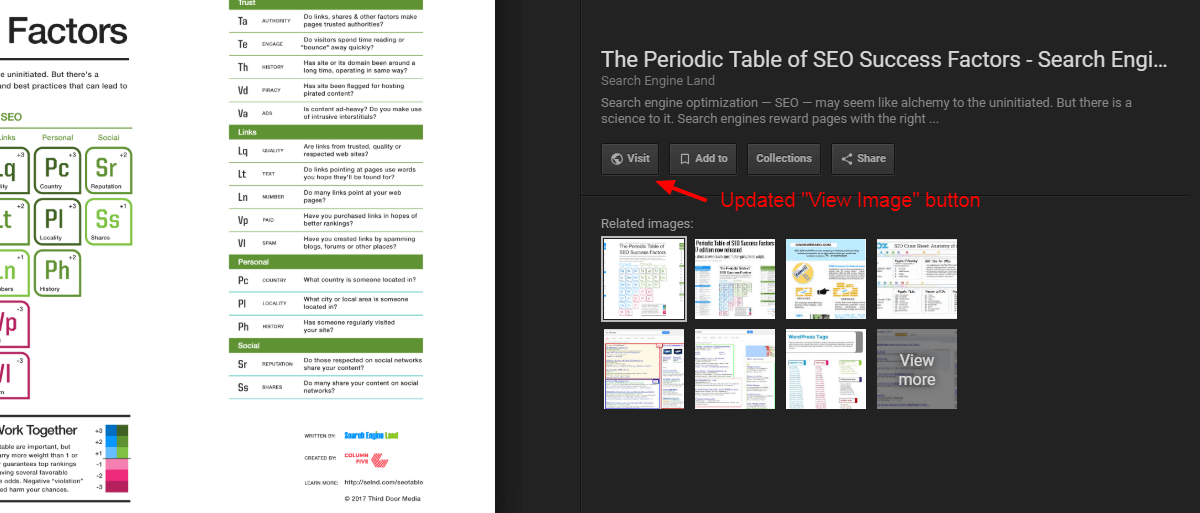
大约一年前,Google将“查看图片”按钮从“图片搜索”更新为“访问[页面]”。 结果,分析平台开始记录专门由图像搜索驱动的会话增加,并且主机页面的内容可见性增加(而不是没有上下文的随机图像文件)。 除了支持内容和改善用户体验外,图像再次成为重要的流量来源,因此不应忽视。

正确命名和描述SEO图片
最简单且经常被忽略的优化机会之一就是实际的图像文件名称本身。 那些用户应使用一些精心选择的关键字-理想情况下,图像可以为其排名的关键字-省略停用词(“ a”,“ the”,“ in”,“ of”等),并用连字符分隔关键字(例如IMG-458752.jpg会变成布鲁克林) -bridge-night.jpg)。
图像alt和对于图像链接,这些属性还为搜索引擎提供有关目标页面的上下文,从而进一步帮助其排名。 与文件名不同,请以语法上一致且简洁的方式编写这些属性:辅助功能软件会大声播放alt属性,并且当访客将鼠标悬停在图像上方时,屏幕阅读器和标题属性会显示出来,因此不要在此处塞住关键字并加以改动!
对于电子商务和产品图片,通常最好将SKU , ISBN或型号添加到请注意,周围文本区域中的页面上图像标题和关键字还可以帮助搜索引擎为图像获取更多上下文,并提高其排名能力。
请注意,主页的HTML标题标记现在也显示在图像搜索结果中,因此,如果可能,您还应确保这些标记也与图像有些相关(请参见上面的屏幕截图)。
选择正确的图像格式,尺寸和尺寸
图像文件的大小会不成比例地影响页面加载时间,因此正确处理它很重要。 JPEG通常比PNG更具SEO友好性,尤其是当您不需要透明背景时,因为它们提供了更好的压缩级别。 徽标和其他高分辨率的计算机生成的图形通常也可以使用基于矢量的SVG文件格式(确保您的服务器也缓存,最小化和压缩该格式)。 GIF格式应保留给不需要宽色阶的简单动画(它们限制为256色)。 对于大而长的动画图像,最好使用真实的视频格式,因为它允许使用视频站点地图和架构。
最重要的是图像本身的实际文件大小(以Kb为单位):请始终尽可能将其保存在100Kb以下。 如果必须在折页上方使用较大的文件大小(例如,用于英雄或横幅图像),则可以帮助将图像另存为渐进JPG ,在加载时图像可以开始逐渐显示(首先是完整图像的模糊版本)出现,并随着下载更多字节而逐渐锐化)。 因此,首先请选择适合您需求的最佳格式,然后再为这些选择最佳设置!
尽管Google Lighthouse和PageSpeed Insights审核工具建议使用甚至更具体的压缩格式(例如JPEG 2000,JPEG XR和WebP等下一代格式),但它们不一定与所有浏览器都兼容。 但是,某些CDN提供商确实会在访问者使用适用的浏览器时提供WebP转换。
至于尺寸(图像的高度和宽度),请确保图像的宽度不超过最受欢迎的最大台式机屏幕分辨率(通常最大宽度为2,560像素。否则浏览器会不必要地将其缩小),并且请确保CSS使您的图像响应(图像自动调整为屏幕或窗口大小)。 根据您网站的视觉需求,这可能意味着以不同尺寸保存同一图像的不同版本,以便仅根据用户的屏幕(移动设备,平板电脑,扩展或调整大小的桌面窗口等)动态提供最优化的图像。 这可以通过使用插件或使用<picture>和/或<srcset>元素自动完成。
一些流行的图像压缩工具:
- GIMP:跨平台的可下载图像编辑器
- TinyPNG:使用智能有损压缩技术来减小PNG和JPG文件的文件大小
- Smush:WordPress的图像压缩和优化插件
- MinifyWeb:在线压缩Web文件的免费服务:
请注意,目前Google不使用EXIF元数据,而是可以使用IPTC元数据,特别是用于版权信息。
正确托管和缓存图像
图像不仅可以仅基于文件大小显着增加页面加载时间,而且还可以显着增加浏览器完成页面加载,与其他关键资源竞争并进一步降低页面速度之前向服务器发出的请求数量。
过去,我们使用“图像精灵”(将多个图像保存为一个图像,并依靠CSS进行显示)并将图像托管在无cookie的子域中,以加快检索和加载图像的过程(通常称为域分片)。 但是,今天,由于HTTP / 2现在允许多个并发服务器请求,所以这不再是关键。 根据您的特定设置,将图像与HTML文件托管在同一主机上可能会更快。
如前所述,Google图片(直到去年)直接链接到图片位置本身,因此,许多网站管理员和SEO认为将图片托管在其域上以从任何“热链接”中捕获任何潜在的链接资产变得更加重要。或将您的图片嵌入其内容。
在您的域或子域上托管映像的其他好处包括缓存控制,商标和重定向控制。 除非将其专门放在第三方站点上,否则除非将其托管在内容分发网络(CDN)上,否则它的好处很少(如果有的话),该服务可以通过向更靠近用户位置的位置提供图像来加快加载时间。 使用CDN时,请确保将您拥有的自定义子域(CNAME DNS)链接到CDN端点(换句话说,将自定义子域之一指向CDN提供程序的服务器),以便更改CDN提供程序时,这使事情变得更加容易,因为您不必更新和重定向图像URL,并且还具有明显的品牌优势。
无论如何,请确保为您的子域或第三方CDN启用了HTTP / 2 。
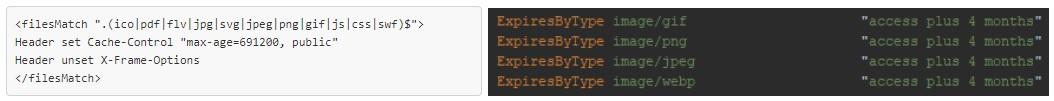
关于缓存,还请确保为所有图像类型设置了服务器到期时间。 图像应该是具有最长缓存时间(通常是数周)的某些资源。

使用.htaccess文件的mod_headers(左)或mod_expires(右)的示例缓存控制指令
在页面上正确加载图像
图片不能将一个页面只会拖慢由于其文件格式,文件大小和数量,但他们也慢下来可以基于它们是如何被加载。

即使最新的HTTP / 2网络协议改进了一次加载多个图像的过程,但在某些情况下(尤其是长格式的介质沉重的文章或图像),延迟加载以下位置的图像(尤其是较大的图像)仍可以显着提高性能。例如画廊)。 延迟加载技术允许页面完成加载,即使许多屏幕外图像仅在访问者向下滚动页面后才开始加载。 尽管此技术可以提高页面速度,但如果实施不正确,可能会对图像索引产生不利影响。
注意:如果要实现无限滚动体验,请确保支持分页加载,并可能对图像使用其他<no script>标记等。
如果发现和爬网有问题,图像站点地图也可以帮助建立索引。 将图像作为页面结构化数据的一部分包括在内,也增加了轮播或丰富结果(图像标记)的可能性。
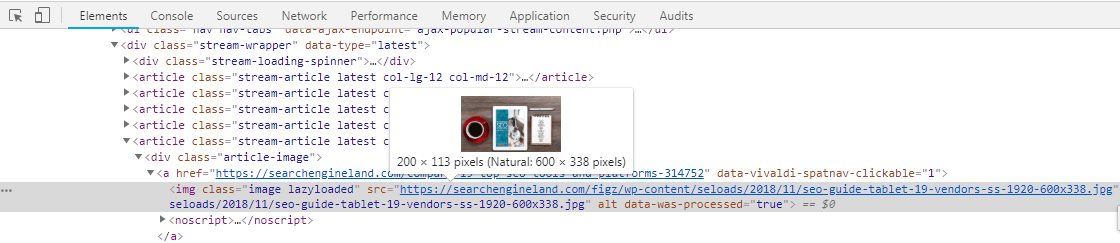
将图像缩放到其实际显示尺寸:确保您提供的图像不超出在浏览器窗口中正确显示所需的图像,这是经常被忽略的另一个优化领域。 页面通常加载图像,然后由浏览器按比例缩小图像以适合用户的屏幕配置:重要的是,不要提供比用户窗口可以显示的图像宽的图像,以节省不必要的字节。

在您的Web浏览器中,右键单击图像,单击“检查”,然后将鼠标悬停在img元素上,以查看原始(或“自然”)图像尺寸以及浏览器的缩小版本。 理想情况下,这些距离应尽可能接近。
使用常规图像标签进行索引:还需要注意的是,如果要对图像进行索引并在Google图片中进行排名,则应使用常规HTML <img src>标签; 谷歌历史上没有使用CSS索引作为背景图像加载的资源。 另外,请确保您的robots.txt规则不会阻止抓取图片。
如何审核您网站上的图像
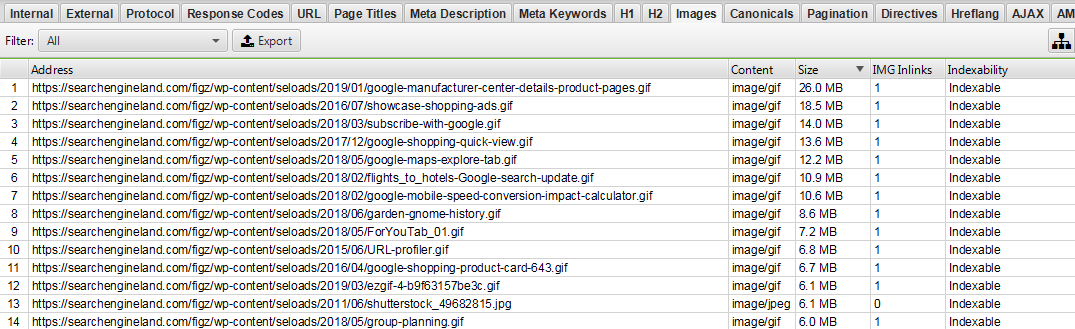
网站所有者,开发人员和网站管理员通常可以简单地按大小对FTP图像文件夹进行排序,以快速发现最严重的违规者。 通过检查“图像”选项卡并按大小排序,以爬虫(如“尖叫蛙”)来审核第三方站点:

选择一个图像URL,然后单击下面的“ Inlinks”标签以查看嵌入页面,并检查那些大图像是否正在延迟加载和/或可以使用更好的压缩率
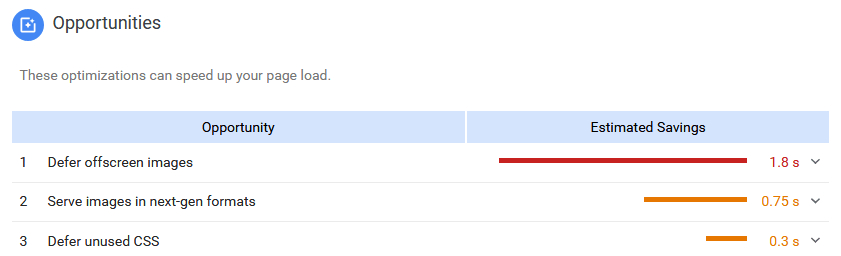
Google Lighthouse和PageSpeed Insights审核工具可以在逐页审核的手册上进一步报告图像压缩和缓存设置(请注意,也可以使用命令行界面来批量处理网址):

图像搜索效果报告
使用Google Analytics(分析)报告图像搜索通常并不容易。 多年来,Google几次更新了图片访问量(在从引荐到自然搜索的切换(从google.com/imgres到images.google.com等)之间进行了转换,最终最终使该方法成为了报告网站图片搜索效果的最简单方法在Google Search Console中。
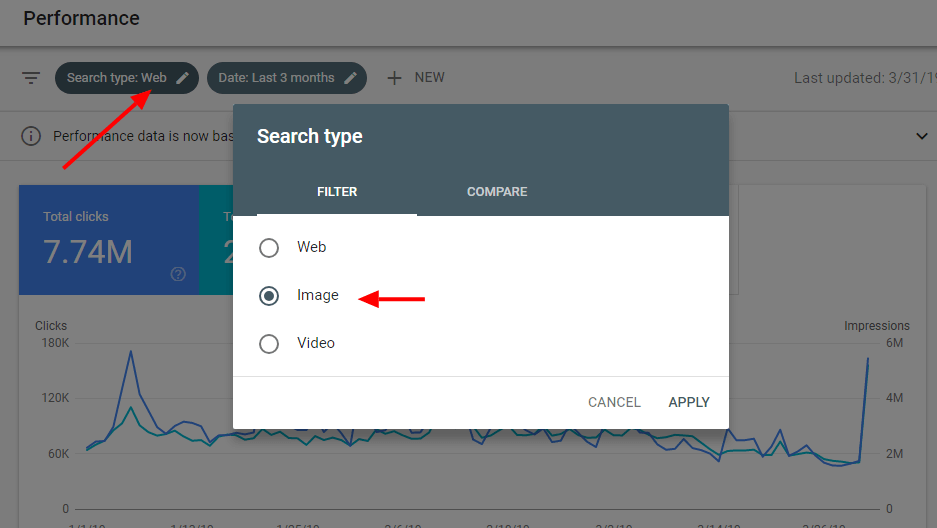
要查看Google上的图片效果,请登录到经过验证的Search Console属性,然后转到效果报告,将搜索类型设置为“图片”,然后点击“应用”:

在Search Console中过滤图像
从那里,您将能够访问与搜索查询相同的KPI和数据,包括点击次数,展示次数,平均点击率,排名,查询,页面,国家和设备。
关于Search Console图片报告的一些常识:
- 您不会看到在SERP中显示的实际图像文件名,而是看到它们嵌入的页面(主机页面)。 这意味着该工具无法区分同一页面上的不同图像
- 对于位置,每行和每页显示的结果数部分取决于屏幕的宽度,因此该位置仅大致描述了图像出现的距离(位置从左到右以及从上到下进行计数)
- 如果图像显示在常规Web SERP中(而不是“图像”选项卡),则其单击,印象和位置将分别报告在常规Web结果中
- 仅将使用户打开托管图片的页面的点击计为此类; 另一方面,展示次数会记录所有内容(缩略图或展开的图片),但每个主机URL只会计数一次(来自同一URL的SERP中显示的多个图片只会记录一次页面展示)
图像识别和新的图像搜索功能
借助Google的反向图像搜索功能,Google Lens,以及更新的AI和机器学习产品(例如Vision AI),您可以通过上传图片在此处进行测试),很明显,Google在了解图像中的内容方面正在取得长足的进步对象和文字,对于SEO来说,图像在不久的将来扮演更大的角色是有意义的。
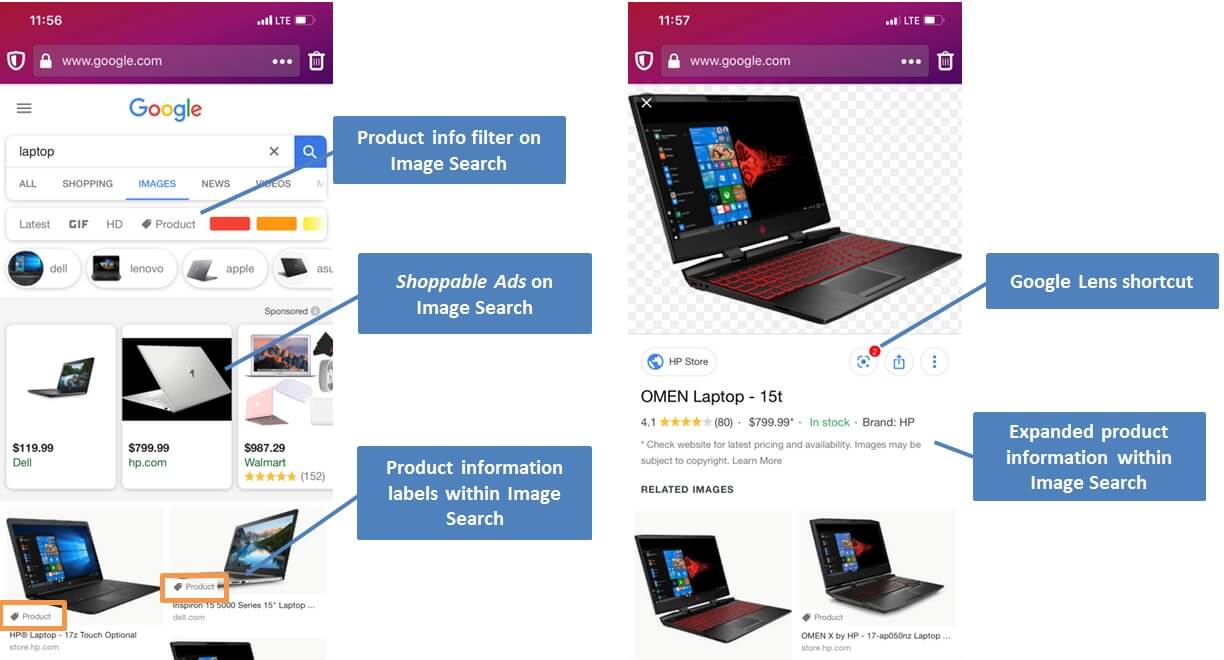
随着最近发布的“图片搜索中的可购买广告”,图片搜索周围的更多变化似乎仍在继续。 现在,对于电子商务网站而言,添加包括精心选择的图像在内的产品架构标记比以往任何时候都更为重要。 尽管仅主要在移动设备上活跃,但我们可以通过最近更新的“产品标记”页面了解Google的发展方向,其中“产品”标签包括价格,库存状况和评论,直接在Image Search中:

产品丰富的搜索结果增强了Google图片搜索结果
Google与营销商一样,将图像搜索的潜力理解为一种鼓舞人心的视觉发现工具,可以将其进一步货币化并利用其来吸引流量,正如对Amazon Spark和Pinterest(刚刚公开上市)的兴趣所表明的那样。
结论
当涉及图像时,可能不只是眼球。 网络上的图像通常被忽视和低估,近来受到越来越多的关注,并且其重要性由于各种原因而增长,这些原因包括从纯粹支持用户体验和内容到使用户能够直接从图像搜索本身直观地找到更多产品。 优化和实施可能会因您的业务类型和目标而有很大差异,因此请从最终目的入手,并向您的编辑团队传达最佳策略,以获取尽可能多的(交易)流量!
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10183.html
