如何在2020年赢得Google的排名
游戏已经改变。 平均而言,您的网址中有15-20%未被Google编入索引。
这是对实际被索引页面的部分索引问题的基础。 部分索引是指您的URL被Google索引但由于某些原因而未对页面的某些内容进行索引的情况。
您的网站越大,您越有可能无法使用indexing 。 仅举一些例子:
- 沃尔玛:只有61%被Google索引,
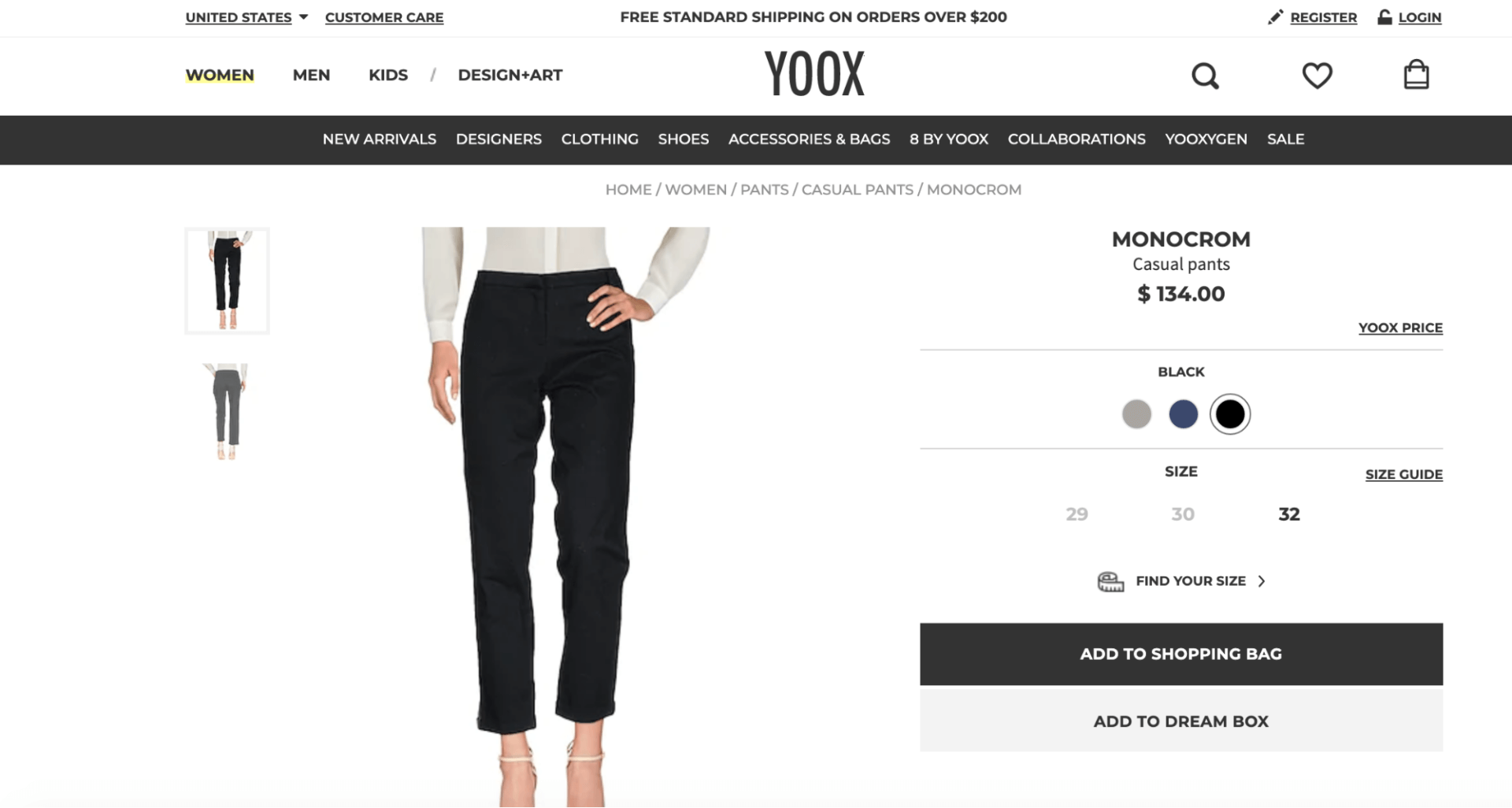
- Yoox.com:仅对其内容的19%进行了索引。
电子商务商店,出版商,甚至博客。 没有人能幸免于此。
沃尔玛,Verizon,Medium.com-网站的类型无关紧要。
Medium.com是我最喜欢的示例之一,其中约20%的URL未被Google编入索引,但未编入索引的网站列表很长。 我们的数据库中包含成千上万的大品牌,您知道的品牌,您每天访问的网站,这些网站都在努力让Google为其唯一可索引的URL编制索引。
本文将阐明此问题,并帮助您不仅了解它,而且可以在您的网站上诊断,监视和修复它。
在我们开始讨论该挑战的解决方案之前,让我先介绍一下索引编制,部分索引编制和呈现SEO的历史。
一点历史
索引问题不再只是JavaScript。
第一次看到部分索引的页面时,我对这种新现象感到惊讶,但是在2017年很容易解释这个问题。Google会为HTML内容建立索引,并跳过依赖JavaScript的页面部分。
我们开始跟踪客户和其他大型流行网站的索引编制问题,希望找出导致他们的原因。 我们很快意识到,索引问题以各种可能的形状和大小出现。
部分索引通常使用JavaScript连接到网站,但是这种情况正在慢慢改变。 越来越多的“无JavaScript”网站在部分索引方面苦苦挣扎。
要了解此问题,我们需要更多数据。 我们需要了解问题的严重性。 去年,我们开始构建自己的工具集来跟踪Google的索引编制问题,本文将总结我们对工具集的数据进行爬网,渲染和索引趋势的研究的最近几年,最后但并非最不重要的一点是Google的反馈和对我们的反应,在6月的SEJ电子峰会上在“渲染SEO声明”中宣布了我们的发现。
让我们从您可能遇到的四种不同类型的索引问题开始。
URL索引
这个问题最严重,也最容易理解。 如果您的整个URL未被Google索引,那么这是一个首要问题。
为什么将其称为URL索引? 过去,我们改用“ HTML索引”一词,但我们意识到它不再是最好的主意。 现在,HTML网站可能会出现部分索引问题,这使该术语变得令人困惑和过时。 从现在开始,我将继续使用URL索引以使其更加精确。
URL级别的索引问题示例
让我们看一下数据库中的URL之一。 我们将通过一个示例诊断路径来查看URL是否被Google正确索引。
在执行所有这些步骤之前,请确保所讨论的网址未规范化,未编制索引,在漫游器中已被阻止等。
在撰写本文时,此URL(像本文中提到的其他URL一样)已经几个月没有被索引了,但是我敢肯定,由于外部链接和发送的流量,它在本文发表后将很快被索引。对此。 如果您想看一下,请随时向我发送DM的清单,以获取未由Google编制索引的URL列表。

让我们从一个好的旧站点开始:在Google中执行命令检查。
我们可以看到Google对此URL没有返回任何结果,但是我们的工作尚未完成。
站点:命令通常返回假阴性。 有一种解决方法(目前)。
为了确保我们的诊断正确,我们通常会进行两次额外的搜索。
1.“品牌名称” +网站命令
只需在site:命令前添加品牌名称即可
2. “关键字” +网站命令
在site:命令前的内容中添加一个经常用到的词,以仔细检查结果是否准确。
在此示例中,我使用了“鞋子”一词,因为这是鞋子的产品清单。
现在,我们可以确保该URL未被Google索引。
以下是一些未在URL级别上被索引的页面的其他示例。
- https://www.yoox.com/us/36955859MP/item
- https://www.yoox.com/us/12227254FL/item
- https://www.target.com/p/harry-potter-film-vault-volume-5-by-jody-revenson-hardcover/-/A-77392918
- https://medium.com/@dhbogucki/of-course-our-relationship-to-technology-is-changeable-526c8f84e4d3
- https://www.overstock.com/Lighting-Ceiling-Fans/Siesta-Key-Resin-Table-Lamp/9075408/product.html
- https://www.bostonglobe.com/news/world/2019/11/18/samoa-closes-schools-measles-epidemic-kills-least/GmMvr2OMsIiLMBGaZmrKKP/story.html
- https://www.yoox.com/us/14014778UC/item
- https://www.qvc.com/%22As-Is%22-Judith-Ripka-14K-Gold-Multi-Gemstone-%26-Diamond-Charm-Necklace.product.J361517.html
移动优先相关的部分索引
移动优先索引(和爬网)带来了一些新的有趣的挑战。 许多网站根据用户使用的设备介绍了两种不同版本的内容,可为用户提供服务。
我想向您展示一个非常简单的示例,说明这如何导致您的网站上出现索引问题。
让我们从Yoox深入研究这个示例。

快速检查后,我们可以看到该URL已被Google索引。
它是否被完全索引? 让乐趣开始。
我们已经跟踪Yoox.com已有近一年了。 我非常确定它是由移动Googlebot代理抓取的,从而导致它具有移动优先部分索引问题。
如何找到移动版本与桌面版本之间的差异?
首先,我们需要查看URL的移动版本和桌面版本之间的区别。 有几种方法可以做到这一点。 一种就是并排打开移动版本和台式机以寻找差异。
Chrome –并排视觉比较
这是我通常在分析潜在的移动优先部分索引问题时开始进行比较的方式。
如果您小时候擅长发现两张照片之间的差异,那么在大多数情况下,这可能会帮您解决问题。
如您在上面的屏幕截图中所见,台式机版本的产品说明中有一部分未显示在页面的移动版本中。
有些项目比其他项目要复杂一些,有时您只是想仔细检查一下是否发现了所有问题。
在某些(罕见)情况下,您可能需要更深入地挖掘并打开Diffchecker。
差异检查器
通过Diffchecker运行源代码有点怪异,并且需要对HTML代码有一点了解,但是花了一些时间之后,您会发现它毕竟并不那么复杂。
我更喜欢将移动版本保留在左侧,将源代码的桌面保留在右侧。 这样,所有内容“添加项”都标记为绿色,但可以按照最适合您的方式进行操作。
经过几分钟的浏览并尝试理解此代码后,您可以找到在桌面版本中可见但在此页面的移动版本中不可见的内容。
获得最终确认
现在剩下的就是检查Google是否也遇到了此问题(某些网站可能仍会由桌面Googlebot用户代理进行抓取并建立索引)。
在site命令和URL之前插入未用引号引起来的文本,以获得对诊断的最终确认。 就我们而言
“意大利制造”网站: https : //www.yoox.com/us/13041012LK/item#cod10=13041012LK&sizeId=&sizeName=

移动优先部分索引是一个令人兴奋的诊断问题,您会发现它有各种各样的形状和大小:从我们上面看到的产品描述的一小部分,到没有索引的选项卡式内容,甚至到桌面版本都没有被索引和未由Google编制索引的移动版本(适用于尚未通过移动设备优先编制索引的网站)。
最重要的是,现在您了解了如何为您的网站查找,诊断和修复此问题。
现在让我们看一下最怪异的部分索引问题:与JavaScript相关的部分索引。
与JavaScript相关的部分索引编制(最流行的部分索引编制问题)
与JavaScript相关的部分索引是我解决索引问题的“捷径”。 五年多以前,我第一次在野外看到它,然后立即被吸引住了。 我震惊地看到有多少网站的大部分内容没有被Google索引。
JavaScript部分索引是最流行和不幸的最严重的索引问题,因为它经常影响页面的主要内容。 结果,几乎不可能使该页面排名良好。
现在,让我们集中讨论最流行的JavaScript部分索引问题-动态添加的内容。 Walmart.com正为此问题苦苦挣扎。 让我们深入其中。
我们将分析的URL:
https://www.walmart.com/ip/Hipshot-Guitar-Extender-GT1-Black/220718905
我选择此网址的原因有很多
- JavaScript内容已加载到主要产品上方(可能是由于当前该产品缺货)。
- 如下面的视频所示,此JavaScript内容的加载方式导致布局发生巨大变化:
- JavaScript内容在移动设备和台式机上均可见。 但是,在移动设备上,JavaScript内容位于产品描述的下方。
- 该页面具有约4MB的JavaScript和约6秒的脚本编写时间,是基于JavaScript的索引问题的理想选择。
- 我们已经跟踪该URL几个月了,我很确定即使在本文发布后也不会对该页面进行完全索引。
现在,让我们深入诊断。
步骤1
检查禁用JavaScript后哪些内容不可见。 您可以在Chrome开发工具中禁用JavaScript,但还有一种更简便快捷的方法。 只需下载“ Quick JavaScript Switcher” Chrome插件即可。
嵌入式视频
https://www.dropbox.com/s/eyn8owc8y28ymx3/Screen%20Recording%202020-08-26%20at%2011.49.16.mov?dl=0
您可以看到,关闭JavaScript后,整个“考虑这些流行的产品”部分消失了。
第2步
现在剩下要做的就是看看Google是否决定渲染和索引JavaScript相关内容。 为此,只需使用以下站点:命令+“考虑这些受欢迎的产品”。
现在,我们可以清楚地看到Google没有将页面的这一部分内容编入索引。
如何解决?
解决此问题是另一篇文章的主题,但是为了简单起见,您可以选择以下几种方法:
- 服务器端呈现(首选解决方案)或预呈现(通常不是最佳解决方案)的搜索引擎JavaScript内容。
- 考虑优化负责生成“考虑这些流行产品”部分的JavaScript代码。 实际上,就沃尔玛而言,由于此部分产生的所有Web性能和UX(布局转换)问题,无论如何都应这样做。
- 考虑完全删除此部分。 这听起来很极端,但是在某些情况下,如果您的Web开发团队无法快速优化此部分,请删除该部分,直到对您的用户和搜索引擎而言都是更好的解决方案。
以下是一些其他的URL +片段:
| 网址 | 分段 |
| https://www.walmart.com/ip/Hipshot-Guitar-Extender-GT1-Black/220718905 | 考虑这些热门产品 |
| https://www.ulta.com/ground-control-organic-body-oil?productId=pimprod2014970 | 我们为您精选 |
| https://www.dailystar.co.uk/sport/boxing/anthony-joshuas-leaner-frame-not-20666367 | 推荐的 |
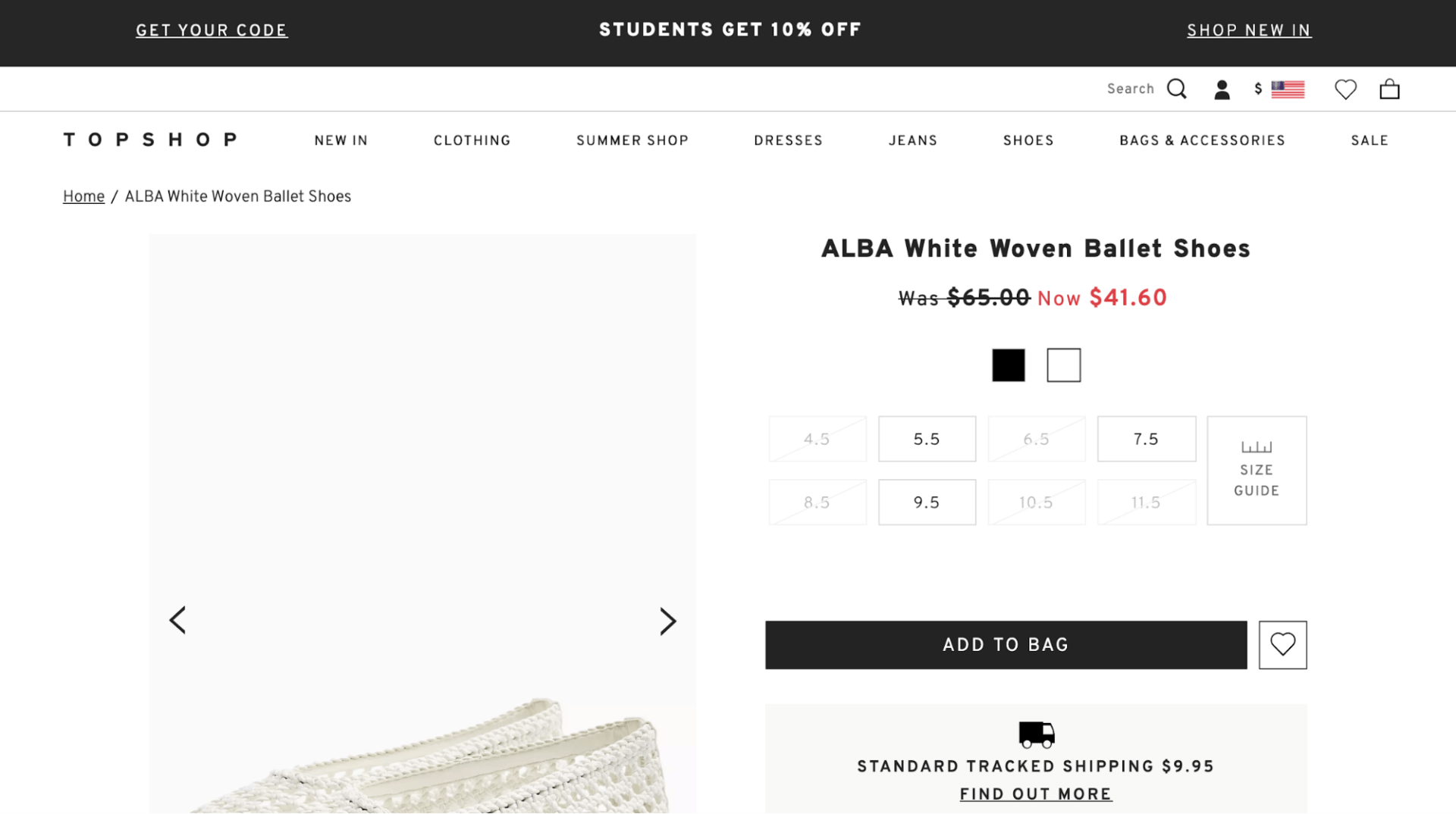
| https://us.topshop.com/cn/tsus/product/shape-and-pearl-drop-earrings-7332103, | 为什么不尝试 |
| https://us.topshop.com/cn/tsus/product/z2pk-ballet-wrap-9776316 | 为什么不尝试 |
| https://www.theguardian.com/sport/2020/jun/03/hmrc-says-premiership-ineligible-for-furlough-when-contact-drills-resume, | 最受关注 |
| https://www.theguardian.com/sport/2020/jun/03/vic-fangio-denver-broncos-no-raci**-in-nfl-football, | 最受关注 |
基于布局的部分索引
这是我们在呈现SEO,建立索引以及Google如何理解您的页面布局方面的最新发现。 Google员工实际上证实了我们在2020年6月的渲染SEO宣言中提出的基于布局的索引编制问题。
在详细解释这一部分之前,让我们听取我们与Google的Martin Split举行的网络研讨会的简要解释。
让我快速解释一下基于布局的部分索引是如何工作的。
- Google的资源有限。
万维网每天都充斥着内容。 这个问题变得越来越严重,以至于Google需要节省资源以保持对有价值内容的索引和排名
- 如果与页面的主要内容没有直接关系,则Google可以跳过对页面的一部分编制索引。
正如Martin所解释的那样,从搜索引擎的角度来看,如果您的页面是关于狗的,那么确保索引所有有价值的狗内容至关重要。 这意味着您的所有“类似产品”,“您可能也有兴趣”等。由于它们不会给搜索引擎带来价值,因此可能会完全忽略部分内容的索引。 我们称此过程为搜索引擎的整理。
- 作为技术SEO,您有责任能够跟踪,诊断和了解所有基于布局的索引问题。
部分索引可能并不总是一件坏事。 但是,在许多情况下,页面中Google选择不索引的部分是“出于SEO原因”而制成的。
- 链接到新产品的节,以确保它们被编入索引
- 页面排名雕刻
- 所有其他形式的内部链接,包括“增强索引和爬网”
我上面提到的所有策略都在慢慢消失。 我们在TGIF中收集的数据表明,在许多情况下,这些解决方案的弊大于利,因为它们没有被索引,并且使获取实际反映您网站结构的抓取数据非常困难(如Google所见)。
让我们看一下部分HTML索引的示例。 您已经知道如何诊断部分索引,因此我将把它留给您作为家庭作业。 :)
- 网站:https://www.merriam-webster.com/words-at-play/the-good-the-bad-the-semantically-imprecise-november-16-2018“ SCOTUS:'任意和反复无常'”
- 网站:https://www.merriam-webster.com/words-at-play/the-good-the-bad-the-semantically-imprecise-november-16-2018“更多单词在播放”
- 网站:https://www.walgreens.com/store/c/saba-ultra-invisible-long-thin-pads-with-wings/ID=prod6381549-产品“经常购买”
如何获得您在Google索引中的位置?
在过去的几年中,我花了数百小时研究Google的渲染和索引工作方式。 今年,Google与我们取得了联系,并实际上证实了我们的发现,令我惊讶的是,Google员工似乎也对传播这一信息非常感兴趣。
可悲的是,在谈论这个话题时,我注意到Google员工要让SEO社区改变我们的生活方式实际上是多么困难。
JavaScript SEO,了解Google如何呈现您的内容以及他们如何理解您的布局,信息架构,网络性能的基础知识和实际用户指标,仍然不如PageRank雕刻,页脚链接,“ SEO文本”,“类似项目”那么受欢迎。 “提升索引”。
我真的希望本文以及我与您共享的所有有关渲染SEO的研究都将帮助您更多地了解技术SEO的那些令人讨厌的部分,以便我们所有人都可以专注于构建更好,更快的网站,这些网站不仅更容易搜索引擎来理解,实际上是由Google(和其他搜索引擎)建立索引的网站,因为它不再是默认情况下发生的事情。
我们需要在Google赢得一席之地,这是技术搜索引擎优化历史上的第一次,我们对爬网,渲染和索引的工作方式有了如此深入的了解。 让我们利用它来获取优势。
本文表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10374.html
