您的博客有多快?您丢失了多少访问者?
如果您是新手,请告诉我,我在2-3周前将Blog的设计更改为新的WordPress主题。 我喜欢这个设计,对我的读者来说感觉很好。
确实是,因为它获得了更多的转化和更少的干扰,但是由于某种原因,我开始注意到一些我之前排名很好的帖子(阅读有关搜索排名实验的更多信息)的流量减少了,这很奇怪,因为我注意到我的竞争不是什么也没做。
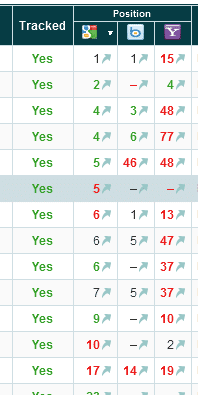
上周,我收到了我的市场武士排名报告,这是我注意到的:

基本上,您可以看到我从排名中的许多关键字中删除了,并且这开始于2周前。
当然,有些文章在上升(绿色),但大多数文章仅移动了少数地方,而下降的文章似乎在搜索引擎上的排名超过10甚至50个地方。 Bing决定取消我在首页上已有的2篇文章。
是什么原因造成的?
好吧,我只对我的网站做了1处更改,这就是整体设计。 其余的几乎完好无损,并且由于我编写更多的内容并创建反向链接而流量仍在增长,但许多文章的总体结果却在下降。 那不是很好。
我还注意到,与使用“最小主题”时相比,我的博客要花费大量时间。 加载背景所花的时间比整个旧设计要多得多(毫秒)。
那可能是原因吗?
因此,我迅速转到了我最喜欢的网站之一,即Pingdom Tools,并进行了网站加载速度测试以查看结果。 这是我发现的:
我的博客平均需要1.68秒才能加载(主页),页面大小为2.2MB 。
Pingdom说我的网站的性能为78/100,并且比网上的76%的网站要快。 很好,不是吗?
但是我记得上一次我以“最小主题”进行测试时,我的网站大约花费了700毫秒,页面大小约为900KB。 换句话说,我的新设计加载时间比以前多2倍,页面大小几乎增加了3倍。
这不是最坏的情况。 如果有人从欧洲或亚洲国家访问我的博客(而且他们还在!),我的页面加载速度为:
即使页面大小仍然相同(2.2MB),也基本上使加载时间加倍。 因此,这是我所做的修复操作,接下来的几周中,我将用结果更新您。 请记住,重新获得牵引力需要时间,但是我几乎可以肯定,我会在最多2-4周内收到好消息。
发现你的跟腱
怎么样? 只需在Pingdom Tools上查看结果即可。 寻找消耗更多带宽和时间来加载博客的内容。 Pingdom工具向您显示以下详细信息:
这告诉我主页上的一个特色图像长194KB ,如果您看到右侧的小条,则加载的时间比缩略图要多得多。 这是因为我的首页上方有一篇精选文章,显示的图片要比其他文章大。 最初,该图像为800KB 。
另外,我发现了这一点:

这告诉我,我的网站上可爱的背景长达400KB 。 但实际上,在我调整大小之前为950KB 。
最后,我能够将页面大小减少1.1MB,总共减少了1.1MB:
现在,我的博客快于90%的网站,平均加载时间(来自美国服务器)不到1秒。 我不知道这是否是安慰剂效果,但实际上我可以感觉到我的网站现在加载得更快,尤其是背景,我记得它花了一点时间才出现在我的计算机上。
一种提高速度并减小页面大小的简便方法
您实际上可以访问Google Page Speed Insights工具并使用您的网站进行测试。 Stream SEO得分为85/100,Google创建了一个摘要,其中包含以下建议,以便根据不同的优先级采取行动:
Google善于告诉您要更改的内容,并根据我们之前看到的内容(大小,加载时间)建议采取简单的操作。 因此,如果您不知道从哪里开始,并且对此主题确实感到困惑,那么Google会帮助您做出决定。
如您所见,我的最高优先建议是提供缩放图像,这意味着我应该将图像调整为博客的实际宽度,并且仅在需要时才具有大图像。 因此,我更改了我的特色图像和横幅,并使用Adobe Photoshop对其进行了压缩(您也可以使用绘画来进行压缩,但不如使用Photoshop那样多)。 这是Squarespace出色的功能,因此您不必再为它担心。
我的中等优先级建议是利用浏览器缓存和优化图像。 我在WordPress安装中使用了W3 Total Cache来增强此功能(从我的总页面大小中减少了200-300KB)。
我的低优先级建议s最小化重定向,指定缓存验证器,最小化CSS,最小化JavaScript等。 我也可以使用W3 Total Cache来完成所有这些工作。 我之前已经做过,但是它给我使用的一对插件(commentluv和Optin Skin)带来了麻烦,并且页面大小的减小不是那么好(因此优先级较低),但是如果您觉得可以推一个这样做可以节省一些额外的KB,并且不会与您的插件产生冲突,因此请务必这样做。
我冒险,您得到结果
因此,这是我正在与您进行的另一项实验。 如您所见,我已经将页面大小减少了50%(从2.2MB减少到1.1MB),并且加载时间从1.7秒减少到0.9秒。
我将以这种方式保留我的博客几个星期(最多2-4个),并更新帖子以告诉您结果(确保订阅我的新闻通讯)。 如果接下来的几周内我开始观察我的排名上升,并且访问页面的流量增加,我会通知您。 我承诺。
如果可行,我可能会考虑在Photoshop上使用HARD并实际上调整和优化博客的所有主图像(我知道一些很棒的技巧),并且我将写详细指南,说明如何将W3 Total Cache压缩100%插件可以减少页面加载时间和页面大小。
希望这将有助于我将页面大小减小到小于0.8MB,并将加载时间减小到0.7秒或更短。
再说一次,如果您觉得这篇文章对您有用,并且您想了解我的结果,请分享,固定(喜欢)这篇文章(无论如何),本周晚些时候我将与您联系。
您的博客有多快? 在“页面大小”和“响应时间”上留下评论(默认选择“达拉斯”或“纽约”服务器),让我们看看您因此而失去了多少访问者(包括跳出率)。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/10769.html
