改善用户体验(UX)的7种最佳电子商务网站设计实践
拥有出色的电子商务网站设计可以在吸引客户方面起到很大作用。 毕竟,您的网页设计是读者点击进入您的网站时首先要看的东西。
醒目的颜色和易于阅读的文字仅仅是开始! 因此,让我们遍历每个设计元素,并以一些网站示例为例。
视觉入门
弄清楚您希望网站的外观是棘手的,但最终却非常有意义。 电子商务网站的开发完全是关于干净,可访问且经过深思熟虑的设计,这是我们SEOPressor始终确保考虑的所有要素!
1)保持简单
用户访问您的网站是出于一种原因,您希望帮助他们尽快到达那里。 网页上的内容越混乱,访问者减速的可能性就越大,从而使他们有时间改变主意。 如有疑问,请保持简单!
这里要避免的不必要的电子商务设计元素是多媒体内容的过载。 视频非常棒,但请尽量不要每页超过一个,并使用功能不清晰的图形。 我们始终试图避免过多的产品使我们的网站混乱。 相反,您应该使用清晰,细分的产品类别页面。 不要害怕那空白!
颜色和字体
我们已经了解了色彩在品牌塑造中的重要性以及色彩的心理,但是当您选择自己的配色方案时,请确保您不会过分。 一到两种大胆的,简单的,以白色为基础的颜色总是引人注目。
黄金法则:保持字体简单。 复杂且难以阅读的字体可能会使读者拒之门外。 我们确保在页面上使用易于阅读的sans-serif字体,且字体大小不得超过三种。
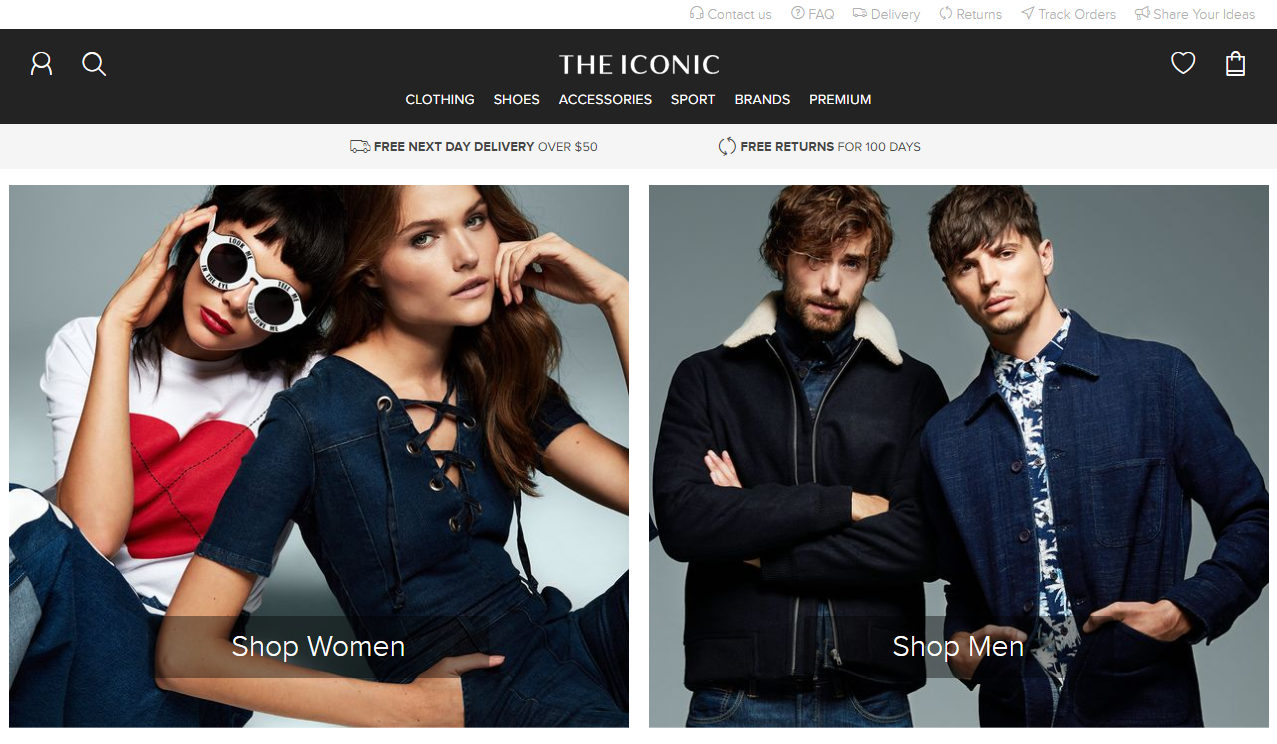
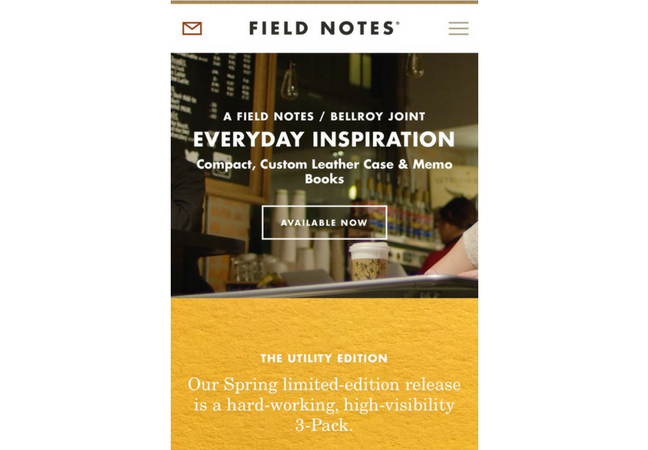
Iconic是一个很好的例子,它使流行的网站保持简单。

2)视觉层次
设计全部与沟通有关,而视觉层次结构则与通过以下网站元素影响了解Spotify如何使用这三个元素来创建视觉层次结构,以强调其号召性用语。
颜色
占主导地位的对比色对于视觉层次结构顶部的部分,请考虑在色轮上组合相反的颜色,这既引人注目,又创造了很好的美感。
对于视觉层次结构较低的部分,一个流行的选择是选择品牌徽标颜色的不同阴影。
尺寸
不言而喻,首先要注意大。 但是,如果某些元素太大,它们可能会使您网站的其余内容蒙上阴影,并有使页面不平衡的风险。 但这是一种有助于稳定这种平衡行为的方法:使用较大的文本和图像来展示促销或特色产品。 如果您知道客户要寻找的东西(例如下拉菜单或“关于我们”),那么就不必太过庞大。
位置
创建层次结构时,这是一个非常重要的电子商务网站设计元素。 在这里,我们考虑空白和邻近性,以帮助将更重要的元素与其他元素分开。 如果您的站点上有很多内容,则可以通过将低层次结构信息与焦点元素分隔开空白来创建层次结构。 简单!
3)一致性
正如他们所说,一致性是关键。

您的网页是您公司的形象,确保图像的一致性很重要,这样当您的用户想到某种美感时,他们会立即想到您的品牌。
选择了配色方案和字体后,请始终坚持使用它们。 背景也应该保持不变,尤其是要使背景变化不会干扰您的内容。 出于同样的原因,保持写作语调的一致性也非常重要。
4)图像质量
您知道我喜欢这些帖子中的简短提示。
查看Helm如何设计其产品照片以获取一些灵感。
已经表明,当网站使用高质量图像时,用户更有可能关注产品并进行购买。 图片的质量将反映您网站的质量,精美的产品照片可以使您有所作为。
技术资料:电子商务网站开发
现在我们已经涵盖了视觉效果,让我们进入如何设计电子商务网站的技术方面:
1)适航性
最佳的电子商务网站设计使用户无需考虑即可轻松到达他们想要去的这称为“直观设计”,这是我们遵循的准则,以确保没有人迷失在我们的页面上:
- 在我们的网页顶部,使导航结构简单直观,以便快速发现。
- 在页脚中包含导航,因此我们的用户无需向上滚动。
- 离开首页后的每个页面后面都有一个面包屑栏,因此向后导航很容易。
- 避免使我们的页面超载导航,因为这可能比帮助更令人困惑。
- 在我们的页面上包括链接,并使每个链接的目的地都非常清晰。
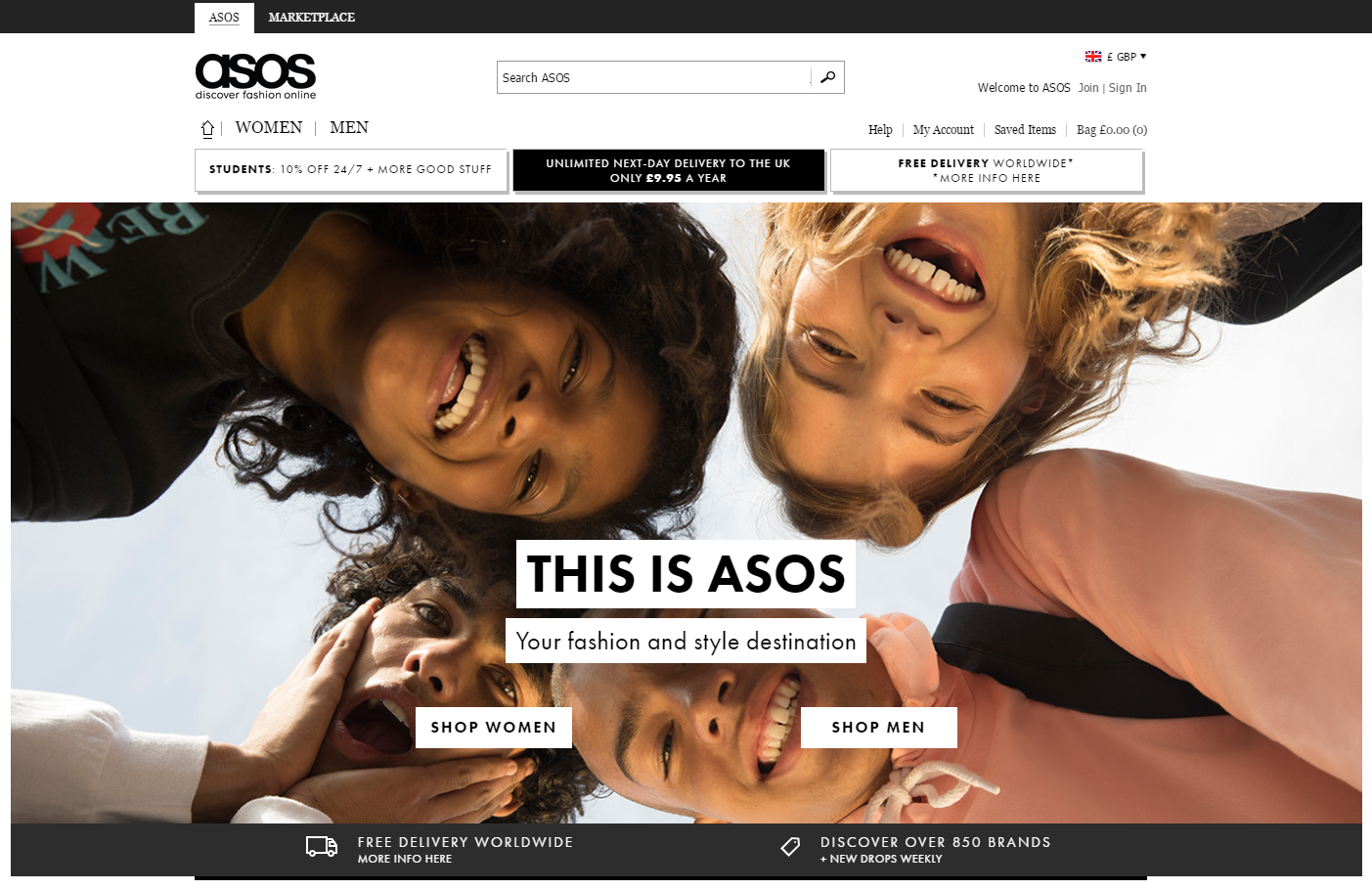
像ASOS这样的网站会勾选以下框:

2)辅助功能
使您的网页跨多种设备兼容非常重要。

响应式网站设计意味着无论内容和设备如何,我的网站都会被调整大小和改组以完美适合用户的屏幕。

我发现响应式设计是通向可访问站点的门票。 响应式网站设计意味着无论内容和设备如何,我的网站都会被调整大小和改组以完美适合用户的屏幕。

3)常规性
无论您如何设计电子商务网站设计,在基础方面都最好保持传统。 这是我排名第一的网站要点清单:
- 拥有可点击的徽标,将我的用户带回首页。
- 将链接悬停以指示链接的文本时,使链接更改颜色或变粗体。
- 在我的网站为电子商务网站时,添加醒目的购物车图标。
- 在网站上突出显示或易于访问的公司联系方式,包括位置和电话号码。
- 大胆地突出显示合作伙伴和合作伙伴,并在可能时带有公司徽标。
JM and Sons ,它使用了大量的可视化电子商务网站设计。

4)信誉和透明度
众所周知,信任在任何电子商务公司的成功中都扮演着重要的角色,而增进信任和获得信誉的第一方法就是尽可能清晰和透明。
在“关于”页面中,请尽可能简单明了。 如果您的公司愿景背后有一个故事,那么这是一个包含它的好地方! 如果您的公司销售服务,则还应包括一个定价页面,因为定价页面通常会增加电子商务网站的合法性,从而建立客户信任。
在“关于”页面上查看莱特伍德家具,这是建立信誉的一个很好的例子。
同样,请弄清楚哪些物品可用,哪些物品没有库存。 保持产品库存的最高级将建立公司的信誉。 (快速提示:出于SEO的目的,如果产品缺货,最好将其标记为“缺货”,而不是先删除再重新上传。)
5)社交媒体
精心放置的社交媒体按钮是电子商务网站开发中必不可少的。 选择一个不会主导页面但仍然引人注目的地方。 右上角和右下角是不错的放置选项。
只需看看Loaf如何在每个产品页面上包含社交媒体按钮,即可使用户轻松地在其社交媒体网络上共享单个产品:
作为一个包含大量图像的电子商务网站,您需要利用这些其他电子商务平台。
例如, Pinterest通常是一种被低估的营销工具,但内部人士知道,在Pinterest上拥有丰富的互联网资源,可以增强Google的功能。 如果您有精美,高质量的图像,只需单击一下产品,然后单击图钉,即可使您的业务广为人知。
6)产品预览选项
当访问者搜寻某种产品时,在电子商务网站设计中考虑产品预览非常有用。 不需要用户点击的快速预览可以使浏览变得更加轻松,也意味着访问者更有可能在您的页面上停留更长的时间。
如果您正在寻找灵感,并且想要一个更进一步的站点,那么PaletteApp具有出色的交互式产品预览。
通过向类别和搜索页面添加预览,无论是图像的较大版本还是详细的360度视图,都可以通过充分利用产品的视觉效果吸引用户的注意力。
7)通讯注册表格
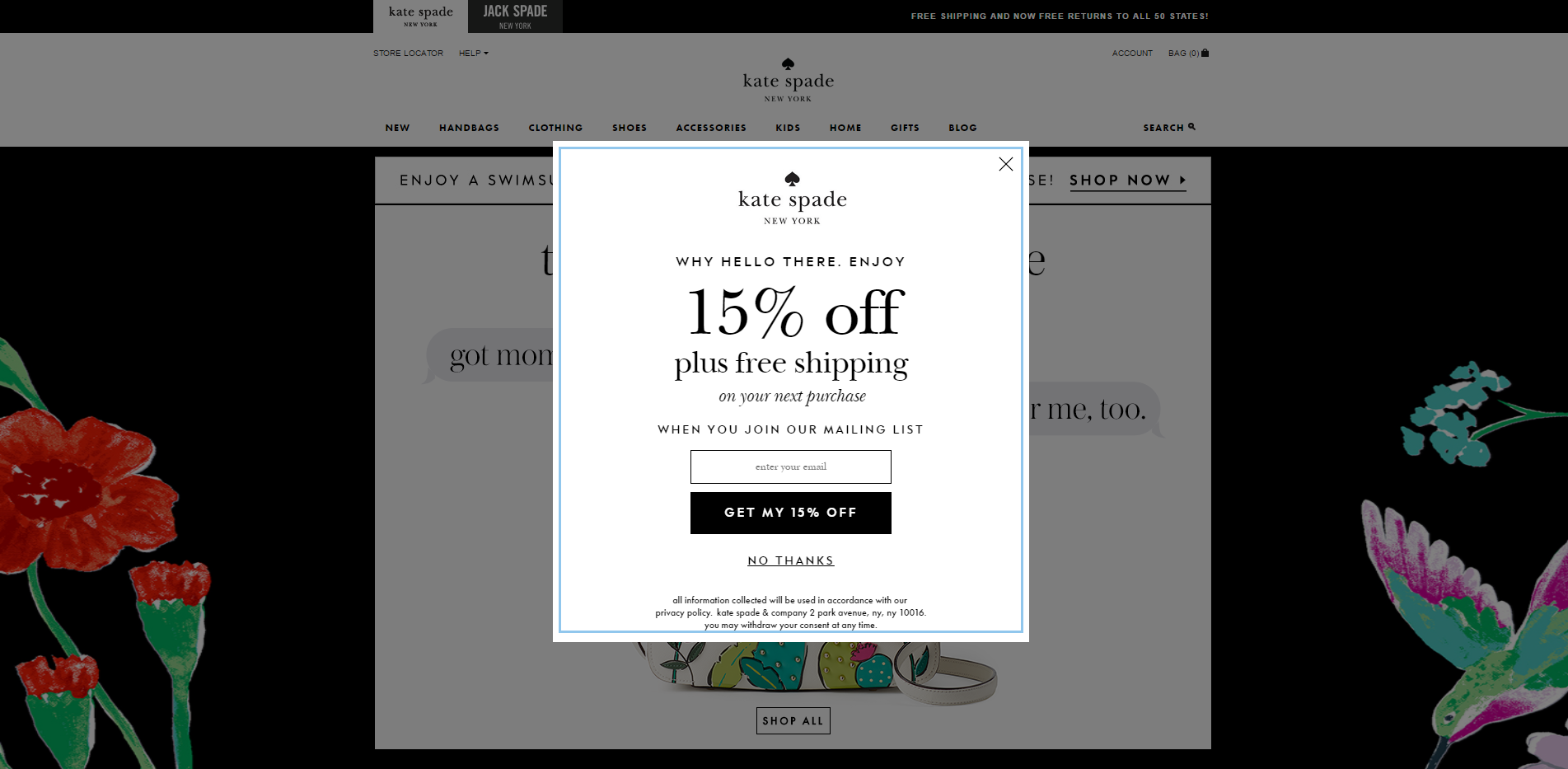
如果您的电子商务网站设计不错,那么下一步就是添加新闻简报注册表单,以便您可以建立该电子邮件列表。 该元素对于保持客户的参与度并一次又一次地返回您的站点是非常重要的。
开发注册表单时,请确保其符合您的配色方案和美学要求。 吸引观众的视觉上漂亮的形式意味着他们不会立即看到弹出窗口并立即将其关闭(我们都去过那里) 。

您可以在我们的电子邮件营销活动指南中阅读所有使表格脱颖而出的知识。
网站设计内幕技巧
! 我们已经介绍了电子商务网站开发中最重要的元素,但是我想保留我个人最喜欢的内部人员快速提示作为最后。 开始了:
- 优化我们的“添加到购物车”按钮,使其尽可能有效。 “添加到购物车”本质上是一种号召性用语,当务之急是越多越好。 “立即购买”而不是“添加到购物车”,它是明确且直接的,并且始终会带来积极的购物者反应。
- 考虑后续消息中的颜色。 蓝色和绿色唤起平静,热情的情绪,因此它们往往是我们用来查看用户跟进结果的颜色。
- 确保我们的网站正在快速加载。 全部。 这。 时间。 网站速度是影响网站访问量的重要因素,尽管可能需要进行一些优化才能使其正确,但它却带来了巨大的变化。
所以你有它! 您可以使用顶级视觉和技术元素为您的企业创建最佳的电子商务网站设计。 而且,如果这还不够,并且您准备进一步的话,您可以使用这里设计精美的网站来促进销售。
这些对您来说最重要的元素是? 还是我们错过了您知道的作品,并且想分享一个内幕贴士? 在下方添加评论,让我们开始对话!
相关链接:
- B2C内容营销初学者指南
- 电子商务内容营销:您现在应该开始的7个原因
- 事实证明18种电子商务营销理念可以促进销售
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/11270.html
