高转化移动目标网页的剖析
您是否曾经遇到过需要“捏合缩放”以在手机上浏览时调整网站内容大小的情况?
您可能登陆了非移动优化的网页。 这不仅令人失望,而且令人沮丧。 在非优化的移动着陆页体验中,文本难以阅读,图像难以点击,链接和按钮几乎无法点击。
现在,考虑您的移动网站。 想象一下,潜在的消费者登陆您网站上的网页只是意识到它的移动登陆页面非常差。 您的访问者可能会花很多时间在此上面,更不用说向您购买了。 这对于创建针对转化进行了优化的移动着陆页至关重要。
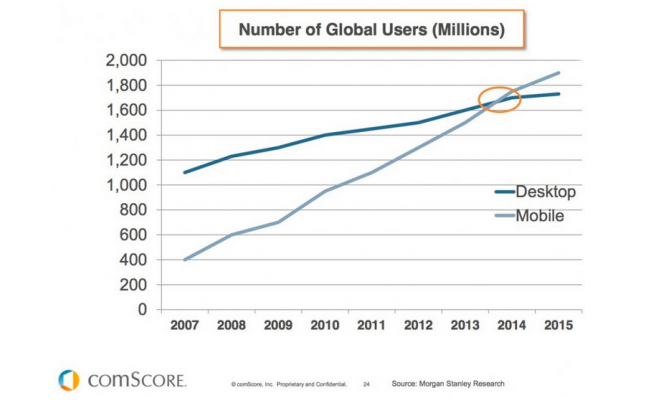
随着这种发展,Google会根据针对移动设备优化的网站来调整搜索结果的结构。 这使得世界各地的多家公司都更新了其在线移动业务。
即使Google着重于移动目标网页优化,但您也应该自己为移动网站优化网站,因为它正日益成为成功的数字营销策略的重要组成部分。

鉴于大量的网站流量来自移动用户,因此对于我们而言,创建用户友好的移动目标网页至关重要。
考虑到这一点,我们整理了一些需要牢记的关键要素,以便您可以创建有效的目标网页:
1)直奔重点
强烈建议您在创建移动着陆页内容时要简明扼要。 这是因为访问者在必须滚动查看墙上的无限文本时倾向于退出。
您必须避免使用不会在向客户传达服务或产品的重要性方面增加任何价值的流行语和行话。 此外,请消除任何对描述要约没有任何意义的信息。

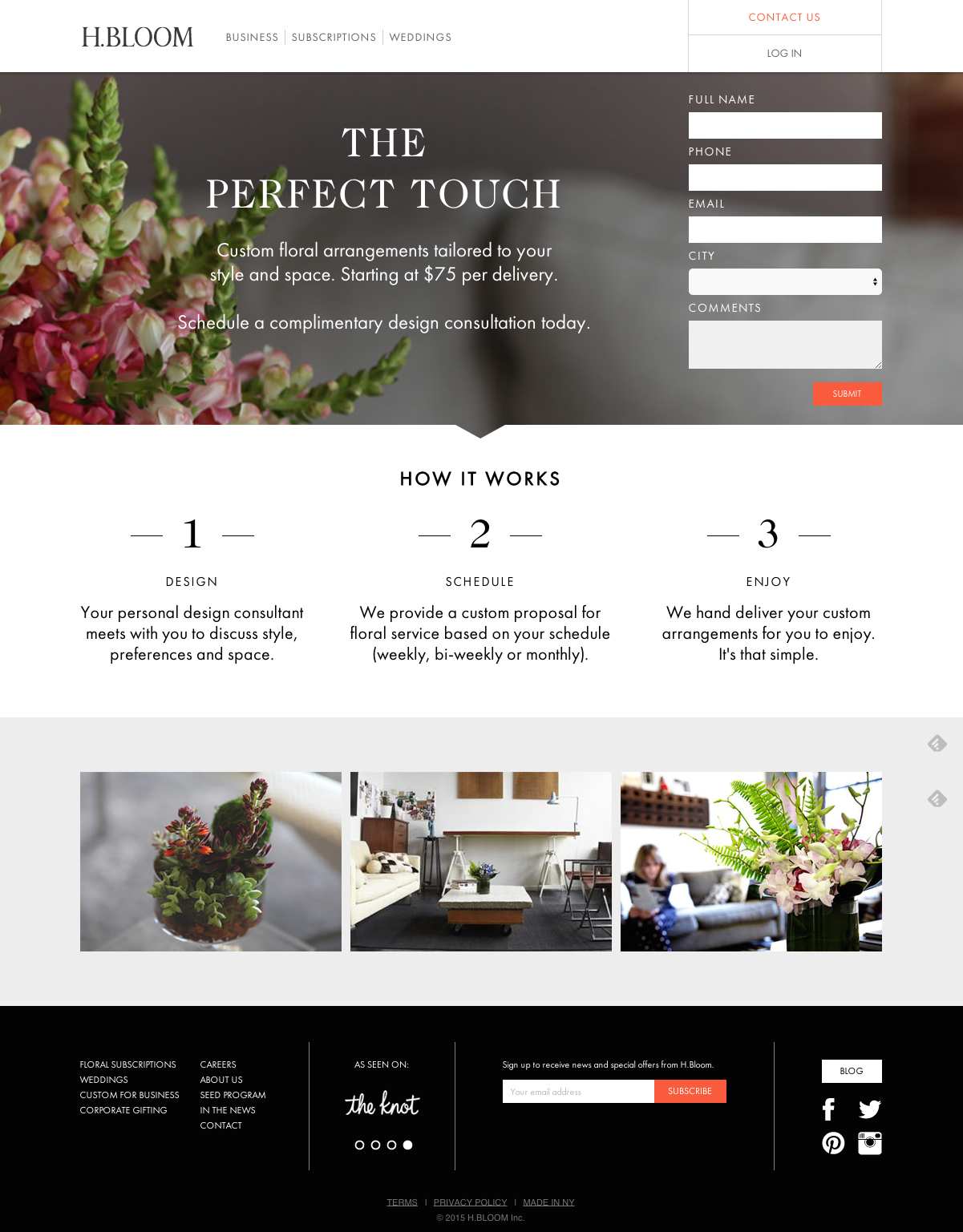
H.BLOOM是清晰简洁的目标网页的一个很好的例子。 它直接说明了您填写表格后会得到什么。
最佳的移动目标网页应非常清晰简洁。 在标题中使用多达五个词来描述您的网站的全部内容,或您的服务或产品如何使用户受益。 这可能是一个挑战,但并非不可能。
您可以尝试使用要点,以防万一您必须但是,请确保每个要点都简短明了。
使用图像时,请确保它们与页面上提供的内容直接相关。 看起来很酷但在帮助消费者理解您的报价方面没有任何价值的图形仅占用了有限的空间。
2)永远不要低于14分
这听起来似乎很容易,但是再说一次,您将不相信所遇到的包含微小文本的移动着陆页的数量会迫使移动用户捏,缩放和滚动以阅读文本块。
通常,根据经验,请确保您的内容文本字体大小不会小于14 pt 。 这样一来,您就可以在每行上获得相当数量的文本,而不会过度强调移动着陆页访问者的视线。 另一方面,请勿使文本过大,因为您可能会冒险使目标页面的停留时间比预期的长得多,从而增加滚动次数。
确保行之间有足够的间距,并且您将处于正确的轨道上,以确保您正在创建可读的移动着陆页。 请记住,您的第一印象只有一次,因此不要让用户怀疑他们是否需要进行眼部检查。

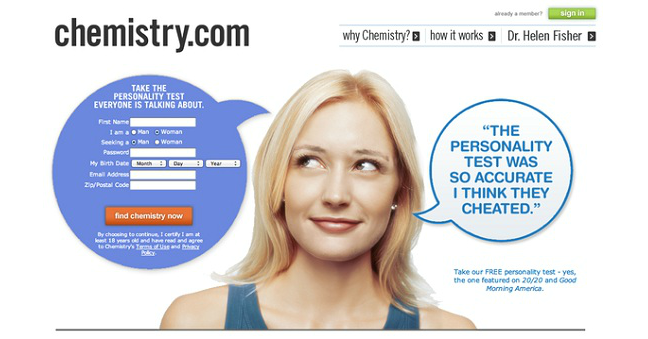
尽管在此目标页面中视觉提示做得很好,但是表单本身确实局促。 这将使访客难以阅读信息。
您不想创建看起来很拥挤的移动着陆页。 这使您的目标网页难以阅读,从而降低了用户体验。
3)考虑点击行动(CTA)
移动用户登陆您的页面后,请确保他们可以立即访问您公司的电话号码。 由于即时通信通常是移动消费者所关注的主要问题,因此,强调点击通话号码的重要性至关重要。
例如,如果您正在经营锁匠业务,并且有人碰巧将自己锁在房子或汽车外,那么他们很可能需要立即帮助。 如果您的移动页面在他们的搜索结果中排名第一,并且您的电话号码没有出现在移动目标页面上,则您可能会错过潜在的消费者。
在您的移动目标网页上添加一个简短,清晰且易于访问的点击通话电话号码,客户可以立即与您联系。

理想情况下,将CTA与您的标题一起放置也是一个好主意,因为它是访客会看到的第一个元素。
鉴于您的目标网页的主要目的是将访问者转化为优质高效的潜在客户,因此请关注清晰,有说服力的CTA 。
4)地理位置定位以查找本地客户
在转换的移动目标网页中,移动用户的地理位置定位至关重要。 假设移动用户对他们20英里半径范围内的地理位置定位做出响应。 可以根据其IP地址在20英里半径内确定地理位置。
考虑IP地址(geoIP),可以确定网站访问者的许多详细信息-国家,州/省,都市圈,邮政编码,城市,经度,纬度等。 当然,如果内容是本地个性化转换的,那么这对您来说将是金矿。
与蜂窝网络相比,宽带IP地址的IP地理定位更为精确。 即使不完美,该数据对于默认联系人字段和动态建议也很重要。
创建移动着陆页,该移动着陆页将地理定位数据用于本地相关内容的转换,方法是:
- 列出附近的地点或代表。
- 使用都会区或城市名称个性化您的移动着陆页上的标题。
- 在Web表单上预填充位置字段。
- 通过使用本地语或术语进行区域化。
- 包括缩放映射到用户的位置。
5)超短表格在移动设备上呈现更好
当移动用户在您的网站上签名时,您是否真的需要移动用户填写6到8页的表单字段? 太多的表单字段可能会使您的移动着陆页混乱,并令消费者感到不安。
为了使更多的访客转换,您必须简化和缩短转换过程-无论是用于注册,促销代码,购买,免费试用还是订阅。 秘诀是让您的访客在允许他们有很多时间改变主意之前先完成表格。

Shyp理解,最佳的移动着陆页字段表单应尽可能简短。
定位大约4个或更少的表单字段。 移动登陆页面的理想形式,您应该将桌面网站的字段减少50% (理想的是1或2个字段) 。 任何其他字段都可能使您的访问者转化率降低50%。
除非**是转换后的,否则不要包含不需要的字段。 另外,如果登陆页面表单必须具有多个字段,则可以考虑采用两步表单过程,因为它给移动用户带来了更少的步骤。
确保目标网页上的任何表格仅收集最重要的信息。 例如,您可能需要用户的电子邮件地址,以进行电子书下载,免费试用,促销代码,新闻通讯以及其他所有内容。 但是,他们的姓名,电话号码和地址可能并不那么重要。
6)每个登陆页面都应该有一个目的
您想通过移动目标网页实现什么? 绝对是让访问者在您的目标网页上做某事。 那么,如果页面上几乎看不见且没有目标导向的号召性用语,那又有什么需要呢?

如果您想让用户采取特定的措施,请确保您的信息清晰明了,并且显眼地显示了CTA,就像Evernote那样。
CTA可以分为三种类型:按钮,表单或超链接。 CTA必须清晰,强大且即时,因为它们应该成为访问者注意到的功能之一。
CTA应该突出显示(考虑对比度) ,以便与用户登陆您的移动页面的时间区分开来。 访客应该经常告诉下一步。
您不想将消费者与多种选择混淆。 如果您有多个目标,则可以为每个目标创建单独的移动目标网页。 但是,如果必须有多个CTA,请确保突出显示主CTA,然后再将非主CTA与设计的其余部分融合在一起。
7)快速加载时间是必须的
对于最佳的移动着陆页,页面加载速度是至关重要的因素。 访问者等待着陆页加载的时间越长,他们放弃并转移到竞争对手网站的可能性就越大。 每一秒都很重要。
移动目标网页最常见的减速因素是文件大小(字节数)之后的请求编号(加载的脚本,图像等) 。 换句话说,合并的JavaScript文件比许多小的单个文件更可取。
避免使用Flash和其他插件之类的技术,这些技术通常需要花费很多时间才能加载或可能与某些移动设备不兼容。
即使理想的移动着陆页大小根据内容而有所不同,您仍应以创建约20 KB的移动着陆页为目标。 尺寸越小,加载时间越快。
在创建移动目标网页时,请记住,所有访问您的目标网页的用户都将使用不同类型的连接。 有些可能拥有4G网络,有些则可能位于3G上,并且有些Wi-Fi连接。 在4G LTE连接中加载速度更快的移动着陆页可能永远占用3G连接。
因此,如果您创建的移动着陆页加载了更快的可怕连接,那么在强大的高速连接上它们将更快,从而带来更高的转化率。 测试加载速度,以创建可优化转化的移动着陆页。

PageSpeed Insights可以告诉您页面的性能,并针对您可以进一步优化的方面提供建议。
如果您无法确定目标网页的加载时间,那么可以集中精力解决列出的问题。 较差的加载时间还可以通过以下方法解决:
- 让管理层确定优先级并支持性能优化。
- 确保移动目标网页开发人员配备了正确的工具和知识。
快速清单以创建有效的移动着陆页
综上所述,在设计可转换的移动着陆页时,您需要牢记一些关键要素。
- 明确陈述您的目标,并决定要在目标网页上说些什么以及您希望目标网页访问者采取的行动。
- 对您的产品或服务有清晰简洁的说明,以引起用户的充分注意。
- 将内容细分为简短易读的段落。
- 消除分散注意力的元素,例如大型导航栏,不必要的外部链接。
- 优化加载时间。
- 有合适的图像或视频。
- 确保将转换元素(例如电话号码和表格)放置在着陆页的醒目位置。
除了应用这些技巧外,您还应该获得移动用户的意见,以识别可用性和其他问题。 然后,解决这些问题。 您会惊讶于您的目标网页将变得多么有效。
您如何找到这7个技巧来提高转化率的移动着陆页? 对你起作用吗? 在下面的评论中与我们分享您的想法!
[此博客文章最初由Joanne于2017年9月20日撰写和发布。它最近由Howard在2020年6月3日更新。]
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/11278.html
