黑帽站群技术:移动友好:您需要知道的6种测试工具
环顾四周,当前有人在看手机屏幕吗? 我周围肯定有一些。
整个社会越来越频繁地使用互联网。 事实上,超过一半的Google查询来自移动设备。
Google早在2015年就发布了适用于移动设备的算法。该算法旨在在排名上偏向于移动友好型网站,从而引发整个mobilegeddon恐怖。
更重要的是,就在去年2月的PubCon网站站长会议上, Google宣布他们将把更多的网站转换为移动优先索引。 即使Google表示目前不会影响任何SERP排名。 但是,与Google一样,请保持警惕并做好准备。
您可以在Google本身上阅读有关移动优先索引的更多信息,也可以在SearchEngineLand上阅读此常见问题解答。 请注意,尽管这两篇文章有些过时,但由于索引的实验性质,它们仍然具有相关性。
尽管出于实验目的,移动优先索引仍以蜗牛般的速度推出。 毫无疑问,移动友好是每个网站的必备条件,而且只会越来越重要。
Google希望您推出对移动设备友好且响应迅速的网站。
也许不是现在,但肯定会很快。
更重要的是,我敢肯定,如果他们使用智能手机访问的每个网站都能很好地配合并正常运行,那么每个人的头发都会减少。
因此,既然您,我和Google都在同一页面上,说我们需要适合移动设备的网站。 这里有一些互联网上的工具可以帮助您做到这一点。
因此,这里列出了您真正使用的6种适合移动设备的测试工具-Google。
1. Google移动网站测试
只是谷歌“移动友好”访问该工具。
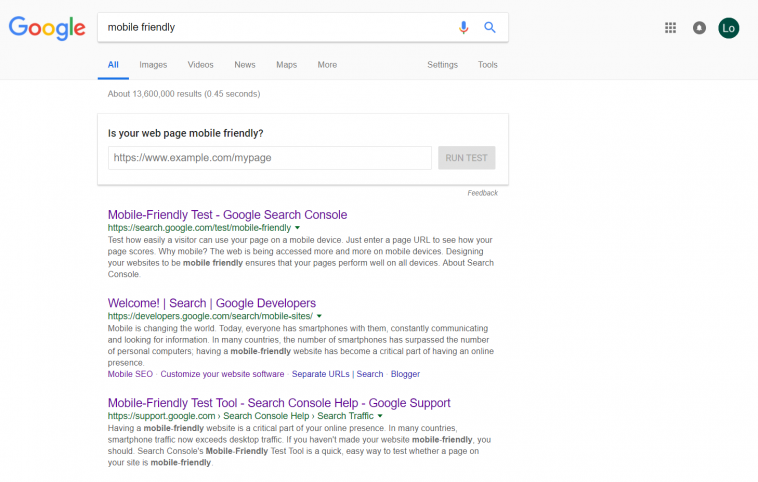
现在,如果您是Google“移动友好”用户,则结果页上的第一列将是一个输入栏,供您运行测试。 那是Google自己的适合移动设备的测试工具,也就是Google移动网站测试。

第一列是Google自己的移动设备友好性测试
实际上,如果您一直在关注Google网站站长博客。 您会注意到网站上有一个插图,敦促您进行适合移动设备的测试。 是的,他们都是同一回事。

您是否在正确的网站上注意到Google要求您检查您的网站是否适合移动设备?
赞许Google付出的努力。他们确实希望您成为移动设备友好的用户。
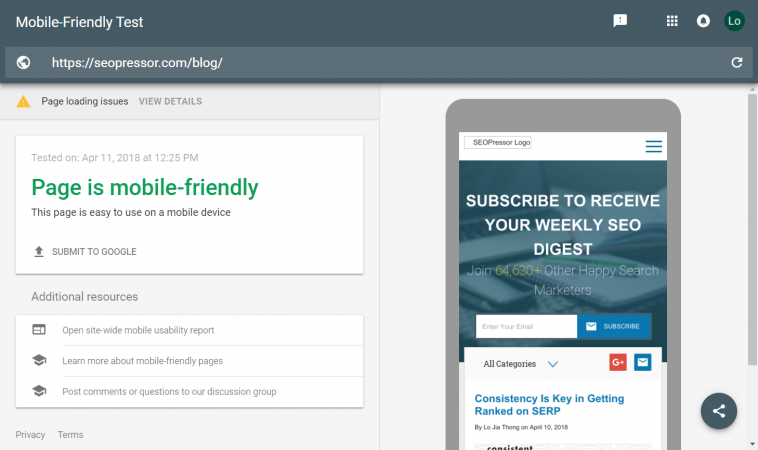
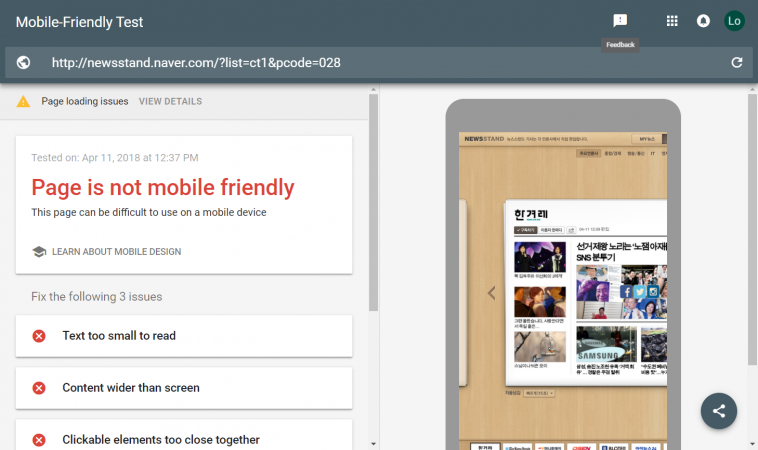
该网站简单易用。 您需要做的就是输入您网站的URL,然后运行测试。 在不到一分钟的时间内,您将获得绿色的“页面不适合移动设备黑帽站群技术”或红色的“页面不适合移动设备”。

嘿,SEOPressor网站适合移动设备,万岁!

不幸的是,这个新闻门户不是。
直截了当且简单。
无论页面是绿色还是红色,都可以查看页面加载问题的详细信息。 因为面对现实,没有网页是完美的,即使我们希望它是完美的。 这为您提供了一个简单概述,说明可以进行哪些改进以使其更好。

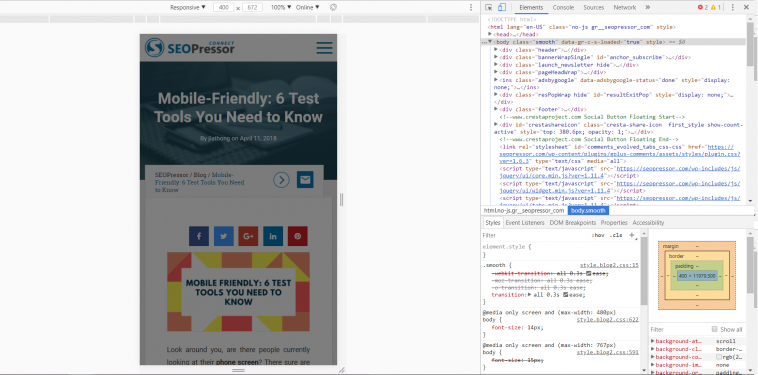
2. Chrome DevTools的设备模式
单击此处访问该工具。
如果您是Chrome用户,则可以利用他们的DevTools的设备模式来帮助您建立自己的移动友好型网站。

打开设备模式时的外观。
利用设备模式,您可以模拟一系列便携式设备的环境,并评估您的网站的性能。
我不会介绍“设备模式”的所有功能。 简而言之,通过使用“设备模式”,您可以通过一系列便携式设备仿真器来评估网页的响应速度。 但是,也存在一些缺点。 例如,他们无法模拟GPU和CPU行为。
关键是,该工具足以满足大多数移动友好的测试任务。 因此,继续使用此免费工具来调整您的网站。 在移动设备友好和响应能力上提升游戏质量。
现在,您可以大致了解网站的移动友好性。 让我们谈谈速度。
用户在移动设备上加载页面时,他们在旅途中,想要访问页面并希望快速访问页面。
因此,这里就是速度的全局。 如果网页加载时间超过3秒,则将有53%的移动网站访问被放弃。
做一个适合移动设备的网站很重要,成为一个快速移动友好的网站更重要。 Google帮助您建立了适合移动设备的网站。 他们还想帮助您调整它以使其发挥最佳性能。
3.测试我的网站
单击此处访问该工具。
仅花费一分钟的时间即可告诉您使用3G连接加载网页所需的时间。 您还可以下载报告的免费副本,以了解如何提高绩效。
4. PageSpeed见解
单击此处访问该工具。
此网络性能工具还为您提供有关如何优化网站的一些见解。
它为您提供有关网站速度,优化级别等的统计信息。它非常出色,因为只需单击一下即可为您提供有关解决任何问题的解决方案。 遵循适当的指南,您可以立即更新您的网站。
5. Chorme用户体验报告
单击此处访问该工具。
您可以将网络性能工具与“ Chrome用户体验报告”结合使用,以更清晰地了解您网站的整体效果。

数据是Google Cloud Platform的一部分,可通过Google BigQuery免费浏览
总体而言,工具4和5共同带您了解如何更好地执行。 一个性能更好的网站在移动友好竞赛中获得了更多优势。
既然您已经优化了网站性能,则可以在移动设备**问它,并亲身体验它在移动设备上的表现。 通过在移动设备中查看网站,比测试网站对移动设备的友好程度要好得多!
6. Chrome Devtools的远程调试
单击此处访问该工具。
在开发网站时,您可以使用远程调试工具实时检查您的页面。
这使您具有在所需的移动条件下检查网站的优势。 同时仍保持对开发的相同控制。
更新您的网站构建器软件
在托管您的网站的情况下,该软件主页很可能已经创建了一个操作指南,可帮助您将网站吸引到适合移动设备使用。 如果您想进一步了解如何使网站适合移动设备。
单击此处以访问指南以自定义您的网站软件。
归根结底,用户希望使用更多适合移动设备的网站。 因此,Google试图通过强调移动友好型优化来实现这一目标。
随着移动优先索引的推出,互联网的时代不再是未来的事件。
利用并充分利用Google地牢中的所有指南和工具,绝对会让您受益。 支撑地下城的黑暗,寒冷的走廊可能令人生畏。 这就是为什么我们为您做到这一点,并编译了这6个工具来帮助您构建适合移动设备访问的网站的原因!
现在,勇敢的勇士,一步步优化,Google可能会为您提供SERP较高的排名。

移动友好的测试工具列表
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/11298.html
