SEO:Google如何读取和呈现JavaScript
JavaScript可以改善购物者的购买体验,鼓励互动,甚至在某些情况下可以提高网站性能。 但是在涉及搜索引擎优化方面,JavaScript需要格外小心。
Googlebot很忙。 网络蜘蛛负责抓取130万亿个页面。 如果每个网页仅花费一秒钟的时间加载,则Googlebot拥有超过四年的页面加载和处理价值,可以一次获取每个页面。
网络蜘蛛负责抓取130万亿个页面。
幸运的是,Googlebot可以同时抓取许多页面。 它甚至可以呈现JavaScript。 但是,正如Google的马丁·斯普利特(Martin Splitt)所说的那样,“ JavaScript在[搜寻和索引]流程中需要一个额外的阶段,即渲染阶段。”
Splitt说:“ Googlebot在呈现页面时执行JavaScript,但是由于此呈现阶段很昂贵(就执行时间而言),因此无法总是立即完成。” “分离索引和呈现使我们能够尽快索引没有JavaScript的可用内容,并稍后再添加需要JavaScript的内容。”
JavaScript必须被单独处理以及后期处理的事实是电子商务营销人员要特别注意如何以及为何使用JavaScript的几个原因之一。 例如,虽然我们知道Googlebot最终可以“看到”添加有JavaScript的内容,但可能情况是该内容将需要更长的时间才能被索引,因此需要更长的时间才能出现在Google搜索结果中。
对于产品详细信息页面,这可能不是问题。 该页面很可能会随着时间的推移而变化不大,并且放置时间很长。 因此,额外的几天可能值得等待。 但是在线商店可能希望尽快在Google的索引和相关的SERP中显示新的销售页面或假日购买指南。
抓取,渲染,索引
在2019年7月,Google发布了有关JavaScript SEO的新的简短指南。 该指南介绍了Google抓取,呈现和索引JavaScript添加到页面的内容的阶段或步骤。
当我们看这个过程时,重要的是要了解Googlebot将会读取并假定将找到的任何常规HTML内容编入索引。 因此,这些额外步骤仅适用于JavaScript添加到浏览器页面中的内容。

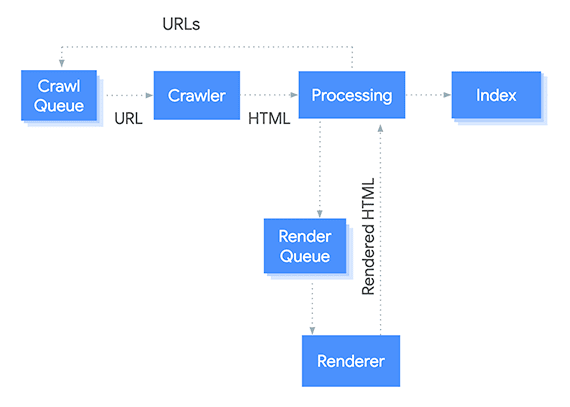
此图显示了Googlebot解析和呈现页面内容所采取的步骤。 该过程是迭代的。 每次Googlebot找到新网址时,都会将其添加到抓取队列中。 资料来源:谷歌。
爬行者。 首先,Googlebot从抓取队列中获取页面的地址(例如,电子商务商店中的类别页面),并遵循URL。 假设未通过robots.txt阻止该页面,则Googlebot将解析该页面。 在上图中,这是“爬网”阶段。
在搜寻器阶段,Googlebot发现的所有新链接(URL)都将被发送回搜寻队列。 然后可以对已解析页面上的HTML内容建立索引。
处理(渲染)。 此时,将为JavaScript处理URL。
斯普利特说:“谷歌渲染页面需要多长时间取决于许多不同的因素,我们在这里不能做出任何保证。”
本质上,页面放置在渲染队列中,如果愿意的话,页面必须等待。

最终,Google将呈现内容。 早在2015年,Merkle进行了一项实验,以确定Google呈现JavaScript的程度。 即使到那时,Googlebot仍然做得很好,我们只能假设Google在呈现和理解JavaScript方面已经有所改进。
呈现JavaScript后,Googlebot会将发现的新网址添加到抓取队列中,并将新内容(通过JavaScript添加的内容)作为已执行的HTML向前移动,以建立索引。
索引。 此阶段会将内容(无论是HTML的内容还是JavaScript的其他内容)添加到Google的索引中。 当有人在Google上输入相关查询时,可能会显示该页面。
JavaScript SEO
现在,您(i)了解Googlebot如何呈现和读取大多数现代JavaScript,并且(ii)认识到JavaScript驱动的内容可能需要更长的时间才能显示在Google的索引中,您可以针对何时以及如何在JavaScript上使用JavaScript做出更好的决策。电子商务网站。
这是一个简单的例子。 JavaScript可用于在产品类别页面上延迟加载图像。 当购物者访问此类别页面时,将加载出现在可见屏幕上的所有图像。 直到购物者滚动或滑动,其他图像(“折页以下”的图像)才会加载。

如果在此产品类别页面中使用了JavaScript延迟加载,则仅加载可见屏幕上显示的图像(或产品)(包括部分图像)。 当购物者滚动或滑动时,将加载其他图像和产品信息。
这可以帮助页面更快加载,并提供更好的购物体验。 但是,如何实现这种形式的延迟加载会影响SEO。 JavaScript是否仅加载图像? 还是会回呼数据库以获取所有必要的产品信息?
在前一种情况下,Googlebot最初解析HTML时会看到很多或大多数链接,而在后一种情况下,只有经过处理后才能发现它们。
我写这篇文章的目的是解释Google如何读取和呈现JavaScript。 有了这些基本知识,您就可以对JavaScript和SEO进行更多的研究了,这对于大多数电子商务网站都非常重要。
JavaScript SEO资源
- Google网站管理员的JavaScript SEO YouTube系列
- Google的“了解JavaScript SEO基础知识”
- “我们测试了Googlebot如何抓取JavaScript,这就是我们学到的东西”,作者:Adam Audette
- Google的视频“ JavaScript:SEO神话”
- Google的“确保Google可以看到延迟加载的内容”
- Martin Splitt的演讲“ JavaScript开发人员的技术SEO 101”
- Google的Tom Greenaway和John Mueller的演讲“提供基于JavaScript的友好搜索网站”
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/11546.html
