SEO网站重新设计–关于如何不失去排名的保证清单
重新设计SEO网站并不是在公园里散步,如果做不正确,很容易会成为SEO灾难。 您对网站的重新设计进行的任何更改都可能导致流量损失,并使您当前的网站对“搜索引擎排名”的友好程度降低。
也许您想切换到https,想走向国际,或者只是想开始品牌重塑策略。 无论您做什么,都希望链接汁,排名和流量保持不变。 而且,当您在网站上进行了大量SEO工作时,您不希望所有的辛苦工作都白费了,是吗?
而且,由于我们知道我们钟爱的认知对他们的工作有多大的帮助,因此我们提出了成功进行SEO网站重新设计时应遵循的确切步骤清单。 要获取完整的SEO网站重新设计清单,请单击下面的按钮。 您将获得分步清单电子表格,您可以填写这些表格以获得成功的排名和点击量,为什么不填写出色的SEO策略。
您可能会想说:“我真的需要为网站重新设计担心吗? 真的会影响我的排名和点击量吗? 只要我有优秀的Web开发人员,出色的页面优化,就可以进行很多SEO审核,并且可以进行内容营销。 重新启动一个简单的网站会出什么问题?”
如果您有这种想法,我请您看下面的屏幕快照,这些屏幕快照由Glenn Gabes在相关文章中记录。
让您感到疑惑,对吧? 我们不想吓you您,让您逃避任何形式的在线营销; 我们只想让您意识到处理网站重新设计SEO流程所需的关注。 在下面,您可以找到成功进行重新设计或迁移所需采取的步骤的完整列表。
下载网站重新设计SEO清单
发射前
- 有一个临时Dev URL
- 创建一个新的Robots.txt文件
- 基准当前搜索引擎指标
- 检查您的服务器是否支持新设计
- 搜寻旧网站并进行审核
- 列出您的反向链接
- 检查空白页/门口页
- 检查剩余的模板页面
- 避免删除旧内容
- 关键字映射/重新映射
- 每页一个主题/关键字
- 校对您的内容
- 搜索引擎友好的URL
- 验证以前拥有的域
- 301 URL映射(准备重定向列表)
- 添加/更新所有HTML注释
- 检查外部/内部链接
- 准备新旧站点地图
- 检查手机兼容性
- 检查Pagespeed见解
- 检查图像尺寸
- 考虑AMP和即时文章
- 检查微数据实施(或考虑添加)
- 查看Cookie法
- 检查法律合规页面
- 检查联系方式和关于页面
- 检查404页面
- 删除元关键字
- 共享按钮
- 订阅按钮
发射
- 目视检查(测试)您的新站点
- 准备好警告消息
- 制定监控计划
- 跟踪代码的放置/替换
- 设定分析目标
- 您启动的时间
- 发布新版本
- 删除密码
- 检查Robots.txt
- 设置301重定向(不更改域)
- 设置301重定向(使用域更改)
- 查看Search Console设置
- 拒绝文件
- 从Search Console重新索引网站
- 注释Google Analytics(分析)中的网站启动
发布后
- 检查Search Console错误
- 搜寻新网站并进行审核
- 比较结果
- 检查您的服务器日志
- 更新社交媒体网站网址
- 将社交媒体设计与网站进行匹配
- 彻底监控您的网站
- 检查索引页数
- 确保所有需要的页面都可索引
- 监视索引URL的缓存日期
- 清理新域
- 更新反向链接
- 检查并比较搜索流量
- 比较您的SEO可见性
结论
发射前
1.拥有一个临时Dev URL
SEO重新设计清单上的第一件事是创建一个临时开发URL。 临时开发URL可以在启动前节省您的时间。 如果您不想冒险将您的网站编入索引,则应该使用其他网址(例如子域)来开发网站。 确保使用密码保护它。 如果您的网站已被编入索引,则没有理由再将其阻止。 准备就绪后,将域更改为“真实” URL并上线。
您可以设置要使用的子域。 在Web Host Manager的cPanel中,找到“子域”,然后添加一个子域。 将创建一个新文件夹,您将能够通过FTP或文件管理器中内置的cPanel上传您的作品。 要对其进行密码保护,请找到“密码保护目录”选项,选择您的“子域”文件夹并添加密码。 尝试访问URL时,浏览器中将显示一个登录弹出窗口。
2.创建一个新的Robots.txt文件
其次,在启动前的SEO清单上,您需要创建一个新的robots.txt文件。
在启动前阶段,robots.txt文件是必不可少的,因为它向网络机器人提供了有关您网站的说明。 您必须将此代码放置在Web服务器的顶级目录中,以阻止机器人获取信息: User-agent: * Disallow: / “ User-agent:*”表示它适用于所有机器人,而“ Disallow” :/”表示他们无法访问该网站上的任何页面。 在某些情况下,漫游器可以忽略robots.txt文件。 他们可能会扫描您的网站以查找安全漏洞。 因此,请勿尝试隐藏信息。 根据您提供的访问量来创建robots.txt文件的其他示例:
- 允许所有机器人完全访问:
User-agent: * Disallow:
- 从服务器的一部分中排除所有机械手:
User-agent: * Disallow: /cgi-bin/ Disallow: /tmp/ Disallow: /junk/
- 排除单个机器人:
User-agent: SingleBot Disallow: /
- 允许一个机器人
User-agent: Google Disallow: User-agent: * Disallow: /
- 排除除一个文件外的所有文件
User-agent: * Disallow: /~john/folder/
- 或禁止所有禁止的页面:
User-agent: * Disallow: /~john/cars.html Disallow: /~john/bicycles.htm
下载网站重新设计SEO清单
3.基准当前搜索引擎指标
许多SEO专家会在进行任何重大更改之前对网站进行审核。 建议您对当前的绩效流程进行基准测试,以免失去SEO努力。 您可以将引擎指标与网站启动前后的数据进行比较。 Google Analytics(分析)使您可以将数据与业界最佳性能进行比较。 如果看不到基准数据,则应启用此功能。 首先,您需要登录到您的帐户,然后选择“管理”选项卡,单击帐户设置(在“帐户”下),选择“基准化”复选框,然后保存。 完成所有步骤后,您将看到一个基准测试仪表盘,类似于下一个屏幕截图:
您可以从Google提取以下图表并对其进行可视化处理:
- 基准测试部分中的Google Analytics(分析):
- 会话数(即会话数);
- 新会话百分比;
- 新会话(即新用户的会话数);
- 页面/会话;
- 平均会话时长;
- 跳出率。
4.检查您的服务器是否支持新设计
检查您的服务器是否支持新闻设计意味着要在软件和硬件中进行功能测试。 软件测试用于检查应用程序是否根据设计规范执行。 硬件测试包括验证服务器的实际硬件组件的组成。
软件中的功能测试证明本地化后核心应用程序可以正常运行。
在网站重新设计的过程中,当您将网站从一台服务器更改为另一台具有不同规格的网站时,应保持网站处于测试模式,直到看到任务正常运行而没有任何错误:核心应用程序响应请求,车间订单并且发送/接收电子邮件运行没有问题。 例如,大多数重新设计都包括新的插件,例如Woocommerce(适用于WordPress),它需要更多的PHP内存。 确保您的服务器可以处理它。
5.爬网旧站点并对其进行审核
在发布前阶段,您应该开始对旧站点架构进行审核,以全面了解站点的结构。 您可以使用许多工具进行网站审核。 您可以在此处找到一些示例。 在进行重新设计或迁移之前,您需要对网站进行爬网以收集所有元数据和URL,以识别所需的调整。 Screaming Frog SEO Spider是一个网站爬网程序,可以从SEO角度分析,审核和审查您的网站。 一个免费的选择是将“尖叫的青蛙”与“ Xenu Link Sleuth”组合在一起。 Xenu仅检查断开的链接,但是您可以将链接列表上载到Screaming Frog,当提供URL列表时,它可以无限制地进行爬网。 要完成此步骤-爬网和进行网站审核-您应执行以下操作:
- 修复损坏的链接:您需要检查损坏的内部和外部入站链接,然后全部修复。
- 检查重要的SEO元素:检查是否缺少标题标签,元描述,图像替代描述
- 使用唯一标题:您所有的元描述,标题和标题标签都必须是唯一的,因此请进行验证并修复重复的内容。
6.列出您的反向链接
您的入站链接很有价值; 他们将访问者带到您的网站,并帮助您在SERP中获得更好的排名。 使用这些链接创建列表将充当备份。 这将非常有用,因为您可以记录反向链接。 如果您更改域,则在启动阶段之后,您只会看到收到的反向链接。 在CognitiveSEO工具上注册一个帐户以查看您的链接。 下面是该工具的屏幕截图,其中包含网站的反向链接。
您可以在InBound Link Analysis仪表板中查看该表。 除了您可以在图片中看到的标题列(链接状态,链接锚文本,链接影响,网页类型)之外,您还可以从大型列表中选择要分析的其他功能和指标。 在列表的底部,您具有“导出到CSV”选项。 单击它以下载当前反向链接的列表。
7.检查空白页/门口页
您可以使用搜寻软件来查看是否有空白页。 Screaming Frog SEO Spider工具就是一个很好的例子。 有空白页不是可以的,但是有时会发生这种情况,尤其是在CMS等WordPress中创建URL结构时。 门页是黑帽SEO技术(可能会破坏您当前的SEO努力),但是在某些情况下,未经您的同意会发生这种情况。 例如,如果您有一个向全球市场提供服务的站点,并且您有一个“服务”页面,其中每个城市的内容都相同,那么您就有陷入陷阱的风险。 内容相似且唯一不同的页面是城市名称(例如“ / services / new-york”,“ / services / chicago”,“ / services / miami”),应进行更改,最好进行编译进入一个页面,用户可以从下拉菜单中选择城市。
8.检查剩余的模板页面
在很多情况下,网站的所有者在网络上看到一个模板并确切地想要一个模板。 所有这些预设模板都有其独特的结构,包括可以使用的元素和不能使用的元素。 如果错误地使用了这种模板,而留下了其他模板,则它们很容易混合在一起并在其他页面上被忽略。 如果您不希望这种情况发生,请检查您的网站上是否有剩余的模板页面。 即使您没有注意到它们,搜索引擎也会。
下载网站重新设计SEO清单
9.避免删除旧内容
旧内容不应删除。 每个人在某些时候编写的内容都可以在目前有所改进。 在网上,您可以找到许多过期的博客文章。 除了删除旧内容之外,您现在可以做的最好的事情就是对其进行改进。 您甚至可以找到重新调整内容用途的方法。 内容是SEO的核心元素,如果删除部分内容,最终可能会遇到一个博客,其中包含一两年前的内容。 就像您将删除收集的所有历史记录一样。 更不用说您收到的关于该内容的反向链接将导致断开的链接。 而且,由于热门内容可以成为一种很好的链接构建策略,并且可以对自然搜索起到很大的作用,所以您不想放弃所有内容,对吗?
旧博客帖子或文章应保留在原处。
利用您的旧内容。 与编写全新内容,找到合适的关键字进行排名和优化相比,改善现有内容要容易得多。
10.关键字映射/重新映射
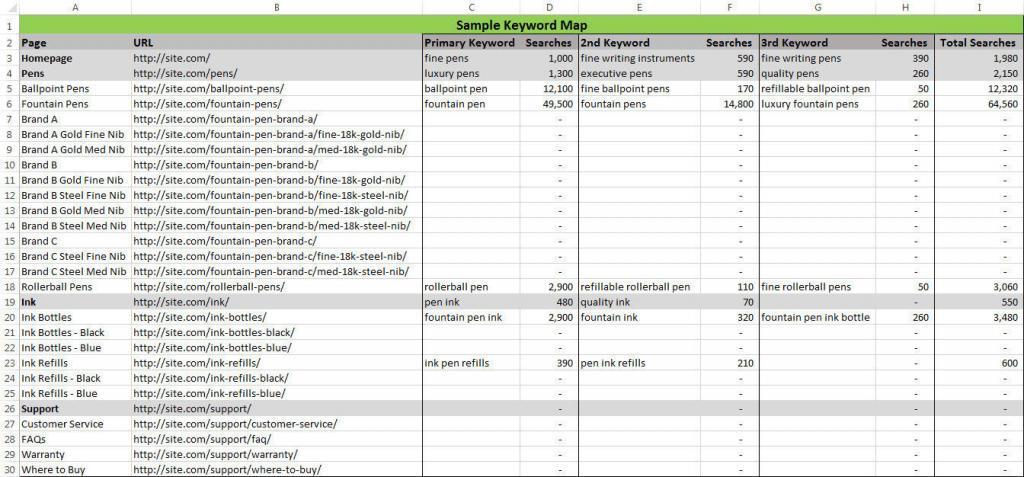
关键字映射是组织关键字的一种方式。 您可以自己创建一个关键字映射。 请看下面的图片,以查看关键字映射的示例:

来源:http://www.practicalecommerce.com/wp-content/uploads/2014/08/KeywordMap.jpg
首先,列出包含100个高排名页面的列表,然后将其放置在电子表格中。 之后,为每篇文章和每月的搜索量编写核心关键字(您可以在“关键字规划师”中找到该关键字)。 然后,您需要研究每个页面的可能关键字。 写下每个关键字的每月搜索量。 如果您想进行改进,为页面分配关键字并在将来进行历史优化,这将是一个起点。 建议您执行此操作以验证您的关键字策略。 您应检查排名较高的文章中的关键字以提高搜索可见性,并且还应考虑本地搜索。
11.每页一个主题/关键字
为了提高您在SERP中的排名,您需要针对关键字优化每篇文章。 您的排名取决于其权威性和相关性。 权限使文章更有优势,而相关性则基于您为一个关键字优化的页面。 如果您的目标网页,网站内容和链接与您的关键字相对应,则该页面是相关的。 检查每个页面,查看是否为每个内容定义了核心关键字。 确保将内容集中在单个关键字及其变体上,以进行语义内容优化。 确保您的页面在每个页面上所针对的主题/关键字不超过一个,否则相应关键字的权限将被削弱。
12.校对您的内容
如果您想以专业的方式做事,则应始终对内容进行校对。 校对也许是一件令人疲惫的工作,但是最好花一些额外的时间来确保您没有写出可能很快导致惨败的东西。 在此过程中,您可以使用工具简化该过程。 语法是可用于检查语法错误或任何其他书写缺陷的工具。 它也有a窃检测器。
如果您知道巧妙地将单词组合在一起,则单词是一种强大的工具。
13.搜索引擎友好的URL
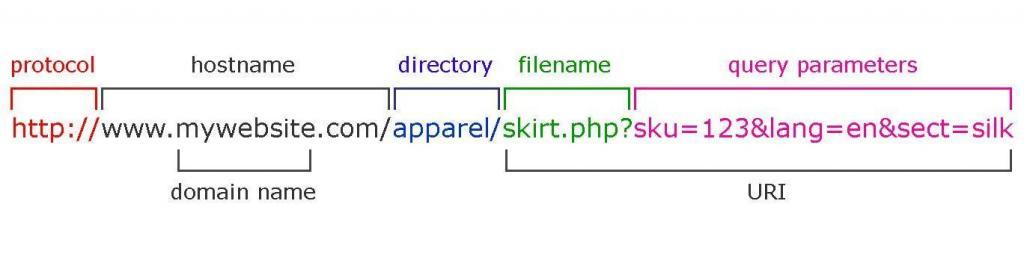
您需要检查URL,以验证是否在URL结构中包括了查询参数。 这是带有动态查询的URL的示例:

来源:http://3.bp.blogspot.com/-4ZilHEohMHE/Vpot9PAXBvI/AAAAAAAADE8/_31afn0kcRU/s1600/url-structure-query-parameter-2.jpg
Googlebot很难理解URL的含义。 访客可能很难保存它或将其用作源。 最重要的是,这不是美学。 采取以下提示,以改善您的URL结构并使其对搜索引擎更加友好:
- 使用破折号(-)或下划线(_);
- 使其更短;
- 使用关键字。
14.验证以前拥有的域
预启动网站重新设计SEO清单上的另一个重要步骤是要彻底检查您购买的是过期域名还是仅仅是先前拥有的域名。 您还应该采取一些重要的附加步骤。
首先,您应该转让Search Console所有权。 您需要使用Gmail地址登录Search Console,然后添加网站属性。 然后,您将需要遵循与验证第一个网站所有权时相同的说明。 之后,您将收到所有数据。 您需要做的第二件事是检查先前域的反向链接配置文件。 如前所述,您可以使用认知SEO绑定链接分析工具来验证新域的反向链接配置文件。 在该工具中,您可以看到自然和不自然的链接。 对不自然的链接进行彻底检查,以查看它们是否与网站相关。 然后删除有害的内容。 如果域是全新的,则无需验证您的反向链接配置文件。 如果这是先前由他人拥有的过期域,建议您验证您的反向链接配置文件。 检查该工具的下一个屏幕截图,以查看在哪里可以找到不自然的链接检测:
您应该做的第三件事是对垃圾邮件反向链接配置文件采取措施。 您不应该立即关闭该工具。 进入“不自然链接”导航器,过滤链接以仅查看带有不自然和可疑标签的链接。 检查该工具的下一个屏幕截图,以查看非自然检测器如何显示每个链接的信息:
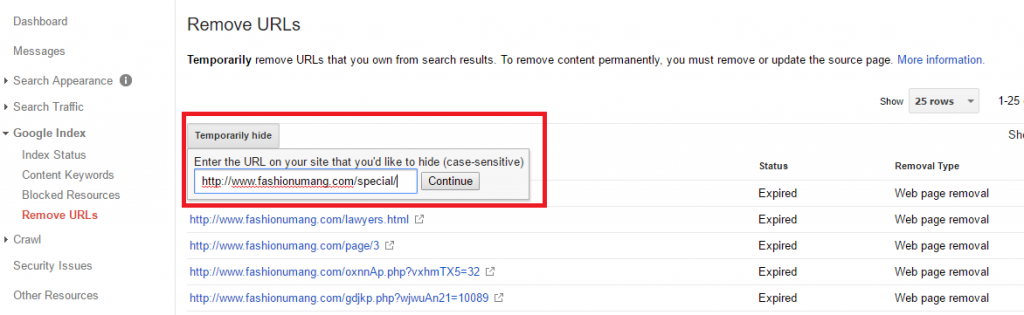
如果您收到此消息:“此站点的链接配置文件非常不自然,则Google可能已经对其进行了处罚。 您应该使用“链接导航器”将不自然的链接标记为“拒绝”或“删除”,因为您发现链接配置文件的高度不自然。 然后,您可以直接从该工具准备一个拒绝文件,然后将其提交给Google。 您可以选择保留某些标记为不自然的链接(如果您知道它们是自然的)。 确保将它们重新分类为自然分类。 您还可以通过与链接网站进行联系并要求他们删除链接来开始手动尝试删除垃圾邮件链接。 这是一个耗时的过程,将在发布后部分中提醒您。 如果是这种情况,我们强烈建议您选择其他域。 您需要执行的最后一项操作是清除以前删除的所有URL 。 如果您购买的网站以前是所有者,则需要检查是否没有删除任何URL。 每个人都有一个“关于我”或“联系我们”页面。 您应该特别注意那些页面。 登录Search Console并转到“网址删除”工具。 您可以在下面的图片中看到URL删除的示例。

资料来源:http://www.seoofblog.com/wp-content/uploads/2016/10/paste-your-url.png
15. 301 URL映射(准备重定向列表)
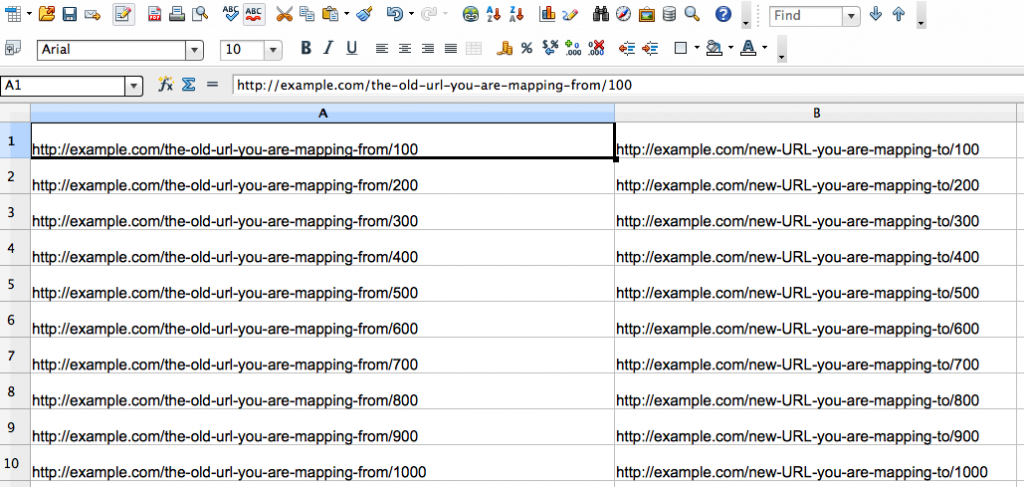
到目前为止,这是重新设计中最重要的步骤。 如果您的页面URL结构发生了变化,即从.html更改为非.html,或者您删除了“ _”,请在电子表格中写下它们。 您可以在下一张图片中看到这种电子表格的示例:

资料来源:https://disqus-cloudfront.s3.amazonaws.com/docs/spreadsheet-example.png
一列应包含旧的URL,下一列应包含新的更新的URL。 可以帮助您解决此问题的工具示例是textmechanic.co,它可以帮助您重写和排序URL。 您可以在.htaccess文件中完成此操作,但是也有CMS之类的插件,例如WordPress。 请勿将301与规范标签混为一谈,因为它们是不同的东西。 可以进行URL映射的另一工具示例是Hubspot提供的工具。 要完成此步骤,您需要执行以下操作:
- 编写301重定向:如果某些URL已更改,则将301重定向(从旧版本重定向到新版本)。 如果您的网站有一个新域,则必须记录您的重定向。 小心链重定向。
- 优先设置URL :从您最有价值的URL开始。 最重要的是那些流量较高的网站。 在“行为”部分中输入Google Analytics(分析),然后您将看到“所有”页面。 列出了访问量最大的页面。 您可以按综合浏览量,不重复综合浏览量和其他指标对列表进行排序。
- 如果可能,请使用CMS :CMS表示内容管理系统。 WordPress,Joomla或Blogger只是CMS的几个示例。 编写和进行更改更容易。 同样,CMS提供了一种简便的方法来获取承载网站内容的所有URL的列表。 如果您拥有WordPress,则可以安装Simple 301 Redirects插件,以使过程更轻松。
- 检查服务器日志中的URL:检查服务器日志中最近访问过至少一次的URL。
- 包括静态内容网址:网址需要以与网站上所有其他内容相同的方式进行重定向。 确保重定向旧站点上的所有内容,无论是图片,视频,pdf还是JS文件。 您的所有静态内容都必须重定向。
- 不要忘记删除的页面:如果您已从旧网站中删除了不相关的页面,则应将它们重定向到新网站上最相关的内容,这样您就不会丢失反向链接和从该页面获得的访问量。 如果找不到相关的通讯员,请转到主页。 不要将它们重定向到不相关的位置。 如果访问者看不到原始内容,则可能会失去访问量。 如果您已将3个旧页面归为一个更复杂的内容,则应将所有3个旧URL重定向到新的URL。
- 更新内部URL :用于您的文件和图像。 使用新URL更改旧站点上所有文件的旧URL。 利用先前生成的URL映射来帮助您查找和更新链接。
16.添加/更新所有HTML注释
HTML批注或HTML标记在源代码中用作语法元数据的一种特殊形式。 Java批注用于类,方法,变量,参数和包。 在启动前阶段或新网站中,更新HTML注释是重要的方面,因为您可以帮助Google更好地了解您的网站。 为每个页面更新URL或站点地图中的所有HTML注释。 要完成此步骤,您需要:
- 添加/更新rel =“ canonical”标签:每个网址都应该有一个自引用的规范标签,除了首页之外。 另外,如果您有更多针对相同关键字的页面,则应使用rel =“ canonical”告诉搜索引擎您希望在SERP中显示哪个页面。 例如,您有一个产品页面,该页面包含不同颜色的T恤,并且该页面具有静态生成的内容。 对于每种颜色,您将拥有一个包含相同产品和相同内容的网页。 您应该使用“ rel = canonical”标签来告诉Google在SERP中显示哪一个。
- 添加/更新rel =“ alternate” :您应该使用rel =“ alternate” hreflang =“ xyz”标签在搜索结果中向您显示正确的语言或区域URL。 如果您的网站包含多语言或跨国页面,则添加/更新语言注释。
应使用标记的情况有以下三个示例。 如果您有用户生成的内容,则可以将主要内容保留为一种语言并翻译模板(导航和页脚区域)。 如果您的内容有一些地区差异,则可以使用标记。 例如,您的内容使用英语,并且定位到美国,英国和爱尔兰。 另外,当您的网站完全翻译后,您可以使用语言注释。
- 添加/更新移动注释:如果您没有响应式网站设计,而是在单独的子域(m.example.com)上使用移动版本,则应使用链接rel =“ alternate” media =“ handheld”标签。 在桌面页面上添加链接rel =“ alternate”标记,以指向相应的移动URL,以帮助Google识别您网站的移动页面的位置。 Facebook使用此标签; m.facebook.com是移动设备的URL。
- 添加/更新rel =“ prev / next” :您可以使用rel =“ prev / next”链接标签显示分页系列中各个组件URL之间的关系。 例如,如果要向Google显示您有相关页面,则最好使用此工具。 假设您在2016年11月10日,12月1日和12月20日撰写了三篇文章。标签告诉Google您在12月1日撰写的博客文章的上一篇文章在11月10日发布,下一篇文章在20th 2016年12月。
17.检查外部/内部链接
Google的前网络垃圾邮件负责人Matt Cutts在Google指南中指出,一个页面的链接不得超过100个。 尽管100个链接的限制从来都不是一种惩罚性的情况,但是建议您将页面上的链接数保持在100个以下。这是一个很好的实践示例,并不意味着避免SEO。 链接数超过100的页面不会受到处罚或取消索引。 取而代之的是,Google在某一点之后开始忽略链接,并且通过100个障碍的链接将不会通过域权限。 主页上是否有100个以上的传出链接? 考虑减少。 另外,请注意,带有更多内部链接指向它们的页面在搜索引擎中被认为在网站中更有价值。 尝试更频繁地链接到重要的链接,但要保持链接的相关性。
下载网站重新设计SEO清单
18.准备新旧站点地图
如果您完全更改了域,建议您在重新设计网站后立即将旧的站点地图和更新的站点地图都提交到Search Console,以便Google可以轻松识别重定向。 您将帮助搜索引擎更快地对您的网站进行爬网和编制索引。
19.检查手机兼容性
与移动设备兼容的网站表示它是不包含Flash内容的基于HTML的网站,并且将其元素的宽度调整为显示其屏幕的宽度。 如果您的网站在移动设备上的外观与在台式机上的外观完全相同,并且您必须向左和向右滚动以查看页面的某些部分,则该网站很可能没有针对移动设备进行优化。 使用Google进行的移动设备适合性测试来查看您的网站是否符合要求。 如果您看到与下一张图片相似的结果,则表示您是安全的。
如果不是,则需要使您的网站与移动设备兼容。
20.检查PageSpeed见解
PageSpeed Insights是Google创建的一种工具,可帮助网站站长提高其网站性能。 该工具提供了一些建议,可以通过分析网页中的内容来加快页面的速度。 您应该使用Google的PageSpeed Insights来识别并修复尽可能多的错误。 您可以在下面列出分析网站的结果示例:
该工具在分析网页内容后给出的满分为100。 您可以从本指南中找到有关如何优化Google PageSpeed的更多信息。 还有其他一些工具可以提供有关页面加载速度的见解,例如WooRank。
21.检查图像大小
在许多情况下,重新设计包括更大,更漂亮的图像,通常会占用大量空间。 如果您的大多数图片都超过100kb,则会使您的网站加载速度大大降低。 同样,它将更快地占用您可用的托管计划每月流量。 请记住,所有图像都应包含一个描述性的alt标签。 有很多压缩图像的方法。 您可以使用在线工具压缩图片,然后再将其上传到站点。 或者,如果您使用的是CMS平台(例如WordPress或Blogger),则可以在网站上安装插件。 插件的美丽之处在于您可以单独或批量压缩图片。
22.考虑AMP和即时文章
AMP代表“加速的移动页面”。 这是一种优雅而简单的方法,可以创建页面的第二个版本,而无需在桌面版本上找到所有多余的东西。 建议将AMP用于不使用自定义JavaScript的网页,并且大多数情况下都是静态的。 您可以针对移动浏览器和应用更好地优化您的网站。 最重要的是,使用AMP创建的网页将快速呈现。 即时文章是一种移动发布格式,使新闻发布者可以传递交互式内容。 Facebook即时文章将在Facebook应用程序的后台预加载网站,因此,当用户单击链接时,该网站似乎正在立即加载。 在移动浏览器和Facebook应用程序上,这将为您提供优于竞争对手的最大优势。 这是一个更大的步骤,并且需要更多的时间来实施。
23.检查微数据实现(或考虑添加)
微数据对于电子商务或食谱网站更有用,但在所有类型的网站上使用微数据也很有用。 当前没有大规模测试的方法,因为Google没有为该工具提供任何API密钥,但是您可以检查格式,并确保每个页面上的格式都相同。 您可以按照schema.org上提供的标记HTML来实现微数据。 您将确保为那些查看您的广告的用户提供高质量的用户体验。 根据Google Merchant Center帮助,微数据启用了两种购物功能:
- 自动物品更新;
- Google表格Merchant Center插件。
24.检查Cookie法
Cookie法是一项隐私立法,需要访问者的同意才能在其浏览器中存储信息。 Cookie将为您保存登录信息,并根据您在网站上的行为为您提供个性化的网页。 在下面,您将看到Cookie警告消息的示例:
检查是否已安装cookie警告消息。 当您进入网站时,它应该清晰地显示在页面的顶部或底部。
25.检查法律合规页面
互联网法律旨在保护用户。 您不想发现自己违反规定。 不利的一面是,如果您没有合法的网页,您将无法做广告。 Google要求您显示法律页面以使用其服务,例如Analytics(分析)的软件(如下图所示),Google AdSense,Google Adwords。
使用条款,隐私政策,会员佣金披露只是法律合规页面的几个示例。
26.检查联系方式和关于页面
NAP引用(名称,地址,电话号码)必须正确显示在您的站点上。 除了在您的网站上引用NAP表示您的业务合法之外,它还将帮助您进行本地SEO优化。 您还可以将微数据添加到NAP格式中,以产生更大的影响。 确保您的联系表格有效,并且存在关于页面。 因此,您将避免任何人工惩罚。 缺少带有地址,功能联系表和电话号码的联系页面,对于手动审阅者来说是一个警告信号。
下载网站重新设计SEO清单
27.检查404页面
Google建议您创建一个有用的404页面。 如果访客有时迷路或访问不再可用的链接,他们将看到404错误消息。 您应将这种情况用作重定向策略的机会,然后将其重定向到网站上的另一个页面。 否则,您可能会失去它们。 个性化的404页面可以使跳出率最小化。 下图显示了自定义404页面的示例:
创建一个漂亮的404页面。 有很多选择。 有趣,专业甚至是潜在客户捕获404页。
28.删除元关键字
Google和Yahoo不再使用元关键字作为排名因素。 自2009年以来,Google出于排名目的宣布它们已过时。另一方面,如果您添加元关键字,Bing会对您的网站不利。 您可能会失去排名,因为Bing将其视为垃圾邮件信号。 You may use them on eCommerce websites for internal search purposes (Google Search Appliance), but otherwise, you can just remove them, as they won't be of much use.
29. Share Buttons
Social share buttons are important for your social media strategy as they play an important role in driving traffic to the site. They could easily increase awareness and boost your posts. The good news is that they are extremely versatile and can be incorporated in different unique ways. You could place them on top of your article, on the left or right side or at the bottom of the post. It's entirely your decision. You can choose where to place them depending on your website's design (or your web designer's preferences), but actual references show the placement is vital. Maybe the most effective social buttons are those which allow readers to pin images as they go. If they are placed at the bottom, some readers will never make it there and may never see the share buttons. You need to place them in a way that the user does not need to leave what he is reading.

Source: https://socialmediaweek.org/wp-content/blogs.dir/1/files/social-sharing-buttons.jpg
Make sure your content can be shared very easily on the social media platforms most suited for your niche. You can promote your content and reach your audience quickly.
30. Subscribe Buttons
Can users easily subscribe to your posts on your blog? How about your top pages or any other landing pages? Having subscribe buttons is a significant way to create leads. Make sure the buttons work. Otherwise, you will lose your subscribers, and there could be some that you can reach only by email. Check your subscribe buttons and make a test to be sure everything works **oothly.
LAUNCH
31. Visually Inspect (Test) Your New Site
When you design a website, you need to think about accessibility. Is your site accessible to a color blind person? Are all of your scripts cooperating? If you visually inspect your new site, you will spot mistakes such as wrong spacing, different fonts, wrong color, wrong image width and so on. Adobe Dreamweaver CC has a tool that you can use to test functionalities on your site and get a full report on any errors that it may find. Visually inspecting your new site is an essential step you've probably done it at least ten times already. Now do it again!
32. Get a Warning Message Ready
“Coming soon” messages are used for various types of sites and industries. When launching a site, there are lots of aspects you need to test and verify; getting a warning message ready is one them. You wouldn't want to lose your visitors because they can't access your site and don't understand why, would you? Below you can see an example of a coming soon design with a counter:
There are lots of ways to create beautiful “coming soon” messages on your landing page. Another example you can see below:
 Just in case something goes wrong and your website launch takes longer than expected, you should have a warning message ready to let your users know you're redesigning the website for a better experience.
Just in case something goes wrong and your website launch takes longer than expected, you should have a warning message ready to let your users know you're redesigning the website for a better experience.
33. Set Up a Monitoring Plan
To see where you stand and to set up objectives you need to have a monitoring plan. Would you like to know which are the most visited pages? What are the best driving traffic sources? Set your metrics and keep tracking them in order to see the improvements you're making. Use the cognitiveSEO tool to monitor the website's rankings. Use Analytics to monitor and see if and where the traffic drops or increases, and what your bounce rates have to say. Use Facebook Insights or Twitter Analytics to see the performance you have on those social media platforms.
34. Tracking Codes Placement/Remplacement
To keep tracking metrics and statistical data, you need to connect your new site with different services such as Search Console, Tag Manager, Analytics, Bing Webmaster Tools. You can install the Tag Assistant in your browser to see if you placed your codes correctly on your site. Insert the third party tracking software codes. Consider upgrading to Google Tag Manager and Universal Analytics. The most important tracking codes you need to place on your website are:
- Search Console : Follow the guidelines you will find in the tool to place the code on your site to receive data in the tool.
- Analytics/Tag Manager : Set up and verify Analytics. After you created the account, you need to wait up to 24 hours for data to appear in your reports. We recommend using Google Tag Manager and Universal Analytics instead.
- Bing Webmaster Tools : There are three ways to install the code and fewer steps to register your site with Bing, as compared to Google.
35. Set Analytics Goals
You can see maximum 20 goals per reporting view. If you want to track more, you need to create another view for that property. You can't delete a goal, but you can stop it from tracking. You can create a goal as a contact form, a request for an offer, a subscription for a product, a subscription to the newsletter, downloads, video plays and purchases. It's a good thing to have goals because you can track your ROI. In the next picture you can see how to set up your goals:
Set the new goals for the website, add to cart, purchase, etc. You need to do this now to ensure the tracking starts as soon as the site is live.
36. The Time You Launch
Before you take any decision, you need to think about your audience. When is your site getting the most traffic? Avoid launching the new web design at the peak hours. Preferably launch it after midnight, in the time zone where most of you traffic comes from. Also, launch it when you're sure you've tested the elements on the website.
37. Post the New Version
You've made it so far. 深吸一口气。 The site speed is good, you are in Google's index and grace; you have everything set up from ALT text to redirects. Yet, once you've used local installation, a subfolder, a subdomain or an entire domain for your test site, you need to start moving the site to the live version. Consider breaking it into **aller steps/sections if the website is very large.
38. Remove Password
Don't forget to remove the password you've set for the development version of the website in the pre launch phase for a correct SEO website redesign. This will allow users and crawlers to access your new website.
Download The Website Redesign SEO Checklist
39. Check Robots.txt
Update and check the robots.txt file to make sure it blocks the parts you don't want to be crawled and that it doesn't block search engine spiders from crawling important pages on your website. You can test your robots.txt with the robots.txt Tester by Google. Choose a verified property from Search Console. Then you will be redirected to your account to see if there are errors or warnings. In case you don't have errors, the dashboard will look similar to the one from the next picture:
40.设置301重定向(无域更改)
您不想丢失所有来自旧域的流量,对吗? 在不使用重定向的情况下迁移网站是一个很大的SEO错误。 确保您设置了从旧URL到新URL的所有301重定向。 完成此步骤之前,需要检查以下几件事:
- 放置301重定向代码:将301重定向设置为每个修改的URL,以准确指向它的新版本。 这样,您忘记更新的所有旧URL都将被重定向。
- 将Sitemap XML提交给Google :将新的Sitemap提交给Search Console,以便Google更新页面。 它将自动识别重定向。 您将从搜索引擎到旧链接的所有流量也会被重定向。 Google可能会在没有站点地图的情况下识别出新的URL,但是通过提交它,您将有助于加快该过程。
- 将站点地图提交给Bing :就像您将站点地图提交给Google一样,您也应该将其提交给Bing网站站长工具。
- 检查孤立页面404 :删除的页面应返回404错误消息。 确保孤立的URL正确返回404或410错误响应代码。 如果没有,请修复它们。 在此问题上的一个好习惯是个性化404页面,使其与整个网站/品牌保持一致。
- 检查相关性:如果您拥有一个全新的域,则还应该验证每个重定向URL中的信息。 旧的未使用的URL必须重定向到相关位置。 如果新站点上的页面与旧站点中的某些页面相似,则进行重定向会更简单。 如果您没有类似的内容,则应将旧的URL重定向到主页,而不是404页面。 切勿重定向到不相关的位置。
- 保留重定向:尝试尽可能长时间地保留重定向,并考虑将其永久保存。 您不确定Google的抓取工具何时完成工作。
41.设置301重定向(带有域更改)
如果您完全更改了网站,并且不会使用相同的域,则应重定向根域,并相应地重定向每个页面。 请检查以下步骤,以确保您正确设置了301重定向:
- 设置重定向代码:设置从旧URL到新URL的服务器端重定向(301重定向指令)。 没有此功能,地址更改工具将无**常运行。
- WWW或非WWW :验证新域的首选版本(www与非www)。 如果您已经选中了http://example.com,但想使用http://www.example.com,则除非您进行验证,否则它不会出现在列表中。
- 提交地址更改:在旧网站的搜索控制台中提交地址更改(在旧网站的搜索控制台中,单击右上方的齿轮图标)。 如果您未正确设置301重定向,则地址更改工具将无法使用。 您可以在下一张图片中看到执行此操作需要遵循的步骤:
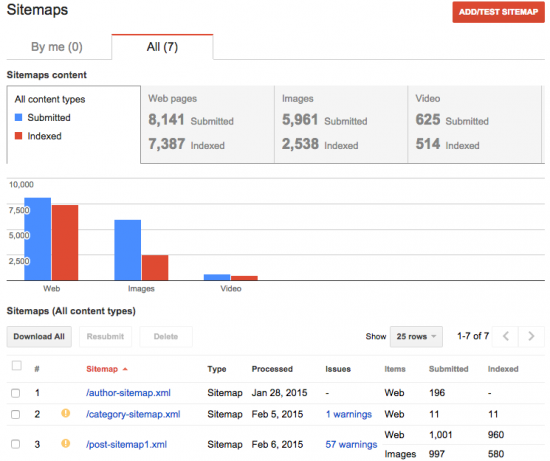
- 将站点地图提交给Google :将先前准备好的旧站点地图和新站点地图都提交到Search Console(在目标/新站点Search Console上)。 在该工具中,您将看到所有已提交的站点地图和已提交的站点地图(如下面的屏幕快照所示)

资料来源:https://yoast-mercury.s3.amazonaws.com/uploads/2015/02/gwt-sitemaps-listing-550×461.png
- 将站点地图提交到Bing :将新站点地图提交到Bing网站管理员工具。 查看下一个屏幕截图,以查看在Bing网站站长工具中向何处提交文件:
- 检查断开的链接:检查断开的链接(内部链接,文件附件和图像)。 为此,请使用Screaming Frog SEO蜘蛛。 以lite形式免费下载该软件。
- 检查损坏的CSS / JS :检查损坏的CSS和JS文件URL。
- 保留重定向:尝试尽可能长时间地保留重定向,并考虑将其永久保存。 您还将需要对旧域的所有权。 出售它意味着损害所有旧的反向链接,除非您手动与每个网站管理员联系,要求他们将新的域名替换为新的域名。
42.查看Search Console设置
Search Console是用于您的网站的绝佳工具。 在Search Console中设置或更新所有新配置。 要完成此步骤,您应该执行以下操作:
- 设置URL参数:使用URL参数从搜索参数(例如“ /?term = searchterm”)创建的搜索引擎中删除所有不需要的重复链接。 您应该能够在爬网中找到这些参数。 如果您已经从robots.txt或其他PHP规则中阻止了它们,则将不会对其进行爬网。
如果您在Search Console中看到此消息,则表示您很安全:“目前GoogleBot的网站覆盖范围未出现问题,因此您无需配置URL参数。” Google网站管理员支持团队的成员Maile Ohye在下一个视频中说明了如何在Google网站管理员工具中配置URL参数。
- 设置地理位置定位:设置“国际定位”,以便您可以定位特定的国家/地区。 为此,您需要在站点上放置hreflang标记。 如果您要进行重新设计并计划针对全球受众,请在“网站设置”页面的下拉列表中选择“不列出”。
hreflang标记很重要,它们使您可以为特定市场指定语言版本。 在下一个视频中,Back Azimuth Consulting的总裁Bill Hunt解释了如何正确使用hreflang。 例如,如果您有一个多语言站点,则标签会根据用户所在的国家/地区告诉搜索引擎要显示哪个版本的网站。
- 检查抓取限制:确保没有抓取限制,以便Googlebot可以自由抓取您的所有网址。 如下图所示,您必须选中“让Google对我的网站进行优化”,而不是“限制Google的最大抓取速度”。
43.拒绝文件
在很多情况下,您需要上传拒绝文件。 如果您已将拒绝文件上传到旧站点,则需要将其上传到新站点。 另外,如果您购买了一个新域,但发现其链接配置文件是垃圾邮件,请在“启动前”部分中上传先前生成的拒绝文件。 使用CognitiveSEO,您可以直接从工具发送文件并评估每个链接。
44.从Search Console重新索引网站
您现在可能想要的是被Google索引,并将所有自然流量和SEO排名放在一个安全的地方。 而且,由于您更改了域,因此应该重新为其编制索引。 您可以通过Search Console帐户进行操作。 转到“抓取”>“以Google身份提取”中的菜单,输入域,然后单击提取。 找到站点后,单击“请求索引”。 检查验证码,然后单击“转到”。 下面是该工具的屏幕截图:
45.注释Google Analytics(分析)中的网站启动
使用Google Analytics(分析)中的注释来标记网站重新设计的启动。 这样,您可以轻松记住将来进行重新设计时的情况。 在下一张图片中,您将看到如何根据您网站上的重大变化在想要显示信息的任何报告中在Google Analytics(分析)中添加注释。
上面的示例是一个具有新设计的网站。 选择启动新网站并开始跟踪数据的日期。
发射后
46.检查Search Console错误
验证来自Search Console的消息,看看是否收到新消息。 检查菜单的每个部分,看一切是否正常,是否有错误或需要注意的其他警告。 建议您在启动网站后进行概述,因为您可能会发现直到那时才出现的错误。 观看它们并在它们出现时对其进行修复。
47.搜寻新站点并对其进行审核
几个月后,请抓取新站点以查看是否解决了所有问题。 就像在发布前阶段一样,您需要对新站点进行审核。 使用认知SEO或Moz,Woorank甚至Google Search Console之类的工具来生成大量数据。 祝您SEO网站重新设计的下一步工作顺利!
48.比较结果
网站审核之后,您应该比较索引链接的数量和结果。 考虑到您尚未删除或添加任何内容,爬网的页面数应与旧站点相同。 查找任何未解决的错误,例如缺少标题,描述,alt标签等。
49.检查您的服务器日志
检查您的服务器日志以识别损坏的页面。 您可以轻松发现流量达到404页的流量。 要验证您的网站上是否存在服务器日志错误,您需要打开网络浏览器并连接到托管帐户的cPanel,然后向下滚动页面,直到找到“日志”部分。 检查“错误日志”图标并查看错误消息。
下载网站重新设计SEO清单
50.更新社交媒体网站URL
如果您更改了域名,则应在简短描述部分中有关社交媒体业务的简短描述中快速更新网站的新链接。 如果您的一些最受欢迎的帖子仍然获得喜欢/分享/观看次数,您还可以尝试将其重定向。
51.使社交媒体设计与网站匹配
考虑重新设计您的社交媒体封面和个人资料图片,以便它们与新网站匹配。 如果您的任何关注者通过您的社交媒体访问该互联网站点,则他们希望看到类似的内容。 这可能会影响跳出率。 您可以更改个人资料图片和顶部横幅或自定义欢迎页面(如果您有类似的内容),以与网站的新设计相对应。 此规则也适用于您在社交媒体上使用的广告设计和其他图像。
52.彻底监视您的网站
至少在接下来的两个月中,监视您的网站。 请注意,如果您看到跳出率,转换率和在网站上花费的时间有所改善。 测试您网站上的元素,检查链接,检查页面和订阅表单。 如果您拥有电子商务网站,则需要查看订购和付款过程是否顺利进行。
53.检查索引页数
您可以在Google中键入site:yourdomain.com来查看已为您的网址建立了索引。 在下面您可以看到一个示例:
您在Google中看到的结果数量非常准确。
54.确保所有需要的页面都可索引
使用您执行的爬网检查,查看重要页面上是否有任何特定的noindex设置。 如果页面上有noindex标记,它将阻止搜索引擎网络搜寻器将您站点上的页面编入索引。 标记位于部分中,如下所示: ![]() 或者
或者
55.监视索引URL的缓存日期
使用cache:yourdomain.com运算符查找此信息。 您将看到您网站的版本。 如果缓存数据经常更新,则意味着Googlebot喜欢您的网站。 如果缓存日期很旧,则可能存在索引问题。 确保完成了前面几节中的所有步骤。
56.清理新域
如果在发布前检查清单中发现新域具有来自先前所有者的有害反向链接,请考虑手动清除它们。 此过程将花费您一些时间,但是如果您确实想要该域,则必须清除所有不自然的链接,因为它们会损害您的网站。 登录ognitiveSEO工具以验证您的反向链接配置文件并发现链接。
57.更新反向链接
如果您更改了URL或更改了域,请考虑替换一些最重要的反向链接,从指向旧的URL /域到指向新的URL /域。 301重定向仍将传递链接值,但是更新它们将帮助您将来更轻松地监视反向链接。 为此,您可以在启动前核对表中使用认知SEO工具生成的列表。
58.检查和比较搜索流量
与您以前的网站版本相比,您有多少搜索量? 使用您的Google Analytics(分析)和Search Console数据比较结果。 如果您更改了域,则必须在启动前将数据导出到CVS文件中,然后将其与您现在拥有的数据进行比较。 如果您没有更改域,则可以直接从Google Analytics(分析)中比较数据。 请参阅下面的图片以了解如何:
选择启动前的时间段,然后选择启动后的时间段以查看差异。 您也可以在Search Console中比较数据。 请参阅下一个屏幕截图,以了解可以在何处选择比较数据的选项:
您可以选择比较您想要的任何时期的数据。
59.比较您的SEO可见性
检查您的SEO可见性下降或增加。 使用认知SEO工具来监视您的SEO可见性演变。 下面是带有SEO可见性图表的该工具的屏幕截图:
此度量标准可帮助您轻松识别市场趋势和数字营销策略,无论它们是某些营销自动化方法的一部分还是其他任何方法。 SEO可见性是根据Google中跟踪的数百万个关键字计算出来的,它们的重要性和点击量以及所有的起伏都可以很容易地与Google的算法更新相关联。
结论
您需要记住,重新设计网站是一项重大举措,不仅仅是改变几种颜色。 它暗示了各种各样的技术,从域名,重复的内容,xml网站地图,谷歌算法,重定向链,稀疏内容,速度和性能到最常见的seo错误,例如h1标签或标题和元描述。
您应该始终在大型网站重新设计启动之前以及之后比较并发现最终的主要SEO错误之前保存数据。 即使您的网站上线了,并且一切都很好地实现了SEO成功,但在喝完胜利香槟喝酒之前,请换个眼神,以确保一切正常,并且“新”现有网站不会失去搜索引擎排名。
归根结底,我们都知道不仅仅是搜索引擎优化,Google和Bing及其算法。 应进行适当的重新设计或迁移,以期满足所有业务的期望:用户的满意度。 最后,我们都知道不仅仅是搜索引擎优化,Google和Bing及其算法。 应进行适当的重新设计或迁移,以实现所有业务的最终愿望:用户的满意。 为了向您的用户提供最佳结果,我们热烈建议您下载完整的网站重新设计清单,并在这种情况下,使用一些SEO工具来帮助您。 该网站重新设计清单
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/11856.html
