优化内部链接结构

让我们从快速讨论什么是内部链接开始。 内部链接是从网页到同一域中另一个资源的链接。 该资源可能是另一个网页(我们将在此处重点介绍),但也可以包含指向媒体文件,下载等的链接。
在考虑网站的内部链接结构时,需要考虑以下两个主要因素:
- 用户。 显然,在考虑将链接放置在页面上的位置以及应将其引导到何处时,您应该首先考虑。 我们希望使用户尽快,轻松地从他们想去的地方(或我们希望他们去的地方)开始。
- 搜索引擎。 另一个重要的考虑因素是搜索引擎如何查看您网站上的内部链接以及它们如何传递自己的分量。
在上面的第一点,我将与其他在设计和UX方面更强的人进行讨论,而在这里,我们将集中讨论在查看内部链接结构时需要从SEO角度考虑的问题。
我将假设我们都了解断开的链接会使PageRank流血,并且对于SEO和UX来说是可怕的,因此我们将跳过这一点,而转到链接结构的更多技术方面。 因此,让我们从…开始
锚文本用于内部链接
锚文本是指在基于文本的链接中指向另一页面的特定用法。 用作超链接的锚文本可帮助搜索引擎了解与目标的相关性。
例如,此站点顶部导航中的SEO信息页链接使用锚文本“什么是SEO?”。 虽然影响排名的因素多种多样,但Search Engine Land本身就是一个非常强大的网站,但带有此锚定文本的目标网页在Google和Bing上均排名“ seo排名第一”。
因此,您可能会想,“好吧……时间以该页面的主要词组为锚点,尽可能多的链接到尽可能多的页面。” 请不要当您要使用向引擎指示目标页面主题的术语时,您不想过度使用它。
我们将在下面的页面中介绍链接的数量,但让我们想象一下在电子商务网站上销售小部件的情况。 现在,让我们想象一个巨大的左侧菜单,其中列出了所有32种颜色的小部件,每种小部件都具有四种尺寸,每种尺寸都指向一个产品页面。 您会看到一个菜单,内容为:
小部件
- 1/4“杏仁小部件
- 1/2“杏仁小部件
- 1“杏仁小部件
- 2”杏仁小部件
- 1/4“蓝色小部件
- 1/2英寸蓝色小部件
- 1“蓝色小部件
- 2″蓝色小部件
- 1/4英寸青色小部件
- 等等
您肯定已经击中了锚文本,但是它可能只是一小段垃圾邮件,更不用说它会破坏PageRank传递的正确雕刻。 目的是在适当时使用锚文本。 在可能的情况下,使用包含您的关键字的词汇,它也可以描述您的访客。
如果您想知道如何解决上面的菜单,在讨论PageRank的雕刻时,我们将在下面进一步介绍。
最小化重复链接
有时,不可避免地要有多个链接到同一页面。 大多数网站的标题中至少有两个指向其主页的链接(第一个是徽标,第二个是某种类型的“主页”链接)。
在确保访问者可以快速到达他们想要去的地方的同时,重要的是保持内部链接结构整洁,并将到同一页面的链接数减少到仅人类访问者所需的链接数。 页脚通常是寻找违反此原则的第一位。
这很重要的原因是,对多个链接进行评估的方式不可靠且易变。 从技术上讲,基于初始PageRank公式,指向同一页面的两个链接应将两倍的PageRank传递给该页面。 但是,仍然不确定它是否仍然存在。
如果不是,则指向同一页面的多个链接可能会被忽略,或者更糟的是,会使PageRank流血。 我发现后者不太可能,但是未知永远都不是好事。 此外,如果只是简单地忽略了其他链接,那么您的页面就会变得混乱,并使访问者无缘无故地做出更多决策。
此外,多个链接还使锚文本的传递不可靠。 有时,仅会计算第一个链接的锚文本,但据信在其他时候,两者都可能具有权重。 所以从本质上讲,从锚文本角度为SEO添加多个链接具有引起问题和帮助的机会。
我认为这条规则在全球范围内或多或少适用的唯一例外是主页。 原因是到首页的前两个链接通常是徽标和带有锚文本“首页”的链接。 除了它们在页面上的显眼位置,这些都不是特别适合SEO的。 因此,在包含关键字的地方添加第三个链接可能有助于帮助引擎了解目标不是“住所”,而是“小部件”。
传递链接页面的重量
您网站上的所有页面都有PageRank。 该权重是从您的网站内累积的,但其来源是其他网站。 链接到您的网站会通过PageRank,而他们在您网站上定位的页面就会获得它。 从那里,PageRank根据内部链接结构在您的站点内流动。 基本上,这意味着从最链接到页面的链接往往具有最大的分量。
当然,我不建议您搜寻链接到的页面并用内部链接填充它们。 但是,值得探讨的是,是否存在使用锚文本加强主题的逻辑方法来链接到您的一些更相关和重要的页面。
有时它可能是相关的产品,有时它可能只是相关的帖子或文章,但是您最好充分利用此PageRank,而不是将其留在站点的总体全局结构中以使用独特的方案。
显然,进一步的考虑是在要开发的内容中插入指向关键页面的链接,这些链接很可能获得链接。 例如,如果您要创建坚实的***或高质量的博客文章,并且可以肯定它会吸引链接,那么可以很好地使用一些链接来访问可能使用权重的关键相关页面提前。
PageRank雕刻
当我指代PageRank雕刻时,我指的不是过时的做法,即在不重要页面的链接上使用nofollow来将PageRank流集中到更重要的页面上。 这是行不通的,而且已经有很多年了。
我指的是构建一个网站,以便PageRank以合理的方式流经该网站,以将最大的权重传递给需要它的页面。 例如,与“ 1/4”蓝色小部件相比,定位“蓝色小部件”的页面可能需要更多的重量。
让我们看一个通过网站的PageRank流的简单示例……

为了使公式简单,我将使用起始首页值100。在跟踪链接时,我还将忽略PageRank中的百分比损失。
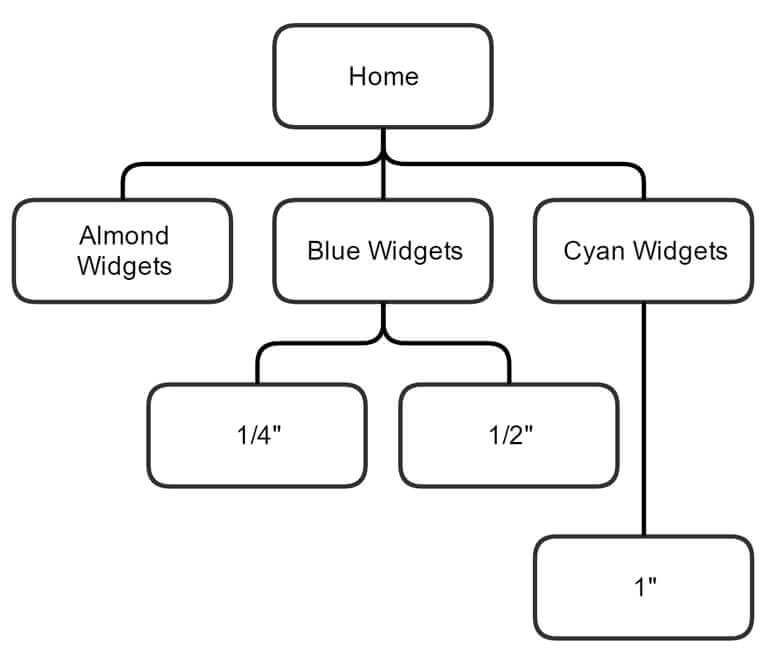
对于那些不熟悉此概念的人,我将在下面对其进行简要讨论,但现在,让我们集中讨论PageRank如何流经此站点。 我们还将把数学视为好像每个页面都只链接到它下面的页面一样。 假设每个页面都链接到它下面和它上面的页面,包括主页,我们得到以下结果:
主页通过:
- 33.3进入杏仁小部件页面
- 33.3进入“蓝色小部件”页面
- 33.3至Cyan Widgets页面
Almond Widgets页面通过:
- 33.3转到主页
蓝色小部件页面通过:
- 11.1回到首页
- 11.1到1/4''页面
- 11.1到1/2英寸的页面
青色小部件页面通过:
- 16.7进入主页
- 16.7到1“页面
1/4英寸的页面通过:
- 5.6到主页
- 5.6到蓝色小部件页面
1/2英寸的页面通过:
- 5.6到主页
- 5.6到蓝色小部件页面
1“页面通过:
- 8.4到主页
- 8.4至Cyan Widgets页面
因此,最后,我们得到以下值:
- 家— 180.7
- 杏仁小工具— 33.3
- 蓝色小部件— 44.5
- 青色小部件— 41.7
- 1/4“ — 11.1
- 1/2英寸— 11.1
- 1″ — 16.7
因此,我们可以看到,虽然在“ Cyan Widgets”分组中只有一个链接的结构中,“ 1” Cyan Widgets页面的权重较高,但“ Blue Widgets”页面比“ Cyan Widgets”页面具有更多的PageRank,这是因为有更多的传递回去的。 这将设置一个方案,即分组中的项目(产品或发布者网站上的内容类别)越多,对该类别的权重就越大。
现在,让我们看一个稍微高级的场景,该场景可以更好地反映网络的工作方式:每个页面都链接到其下面的页面,除非页面跨越类别,否则它们都位于同一级别,然后返回首页。 例如,在这种情况下,“蓝色小部件”页面将链接到“主页”,“杏仁小部件”页面,“青色小部件”页面,1/4”页面和1/2”页面。 1/4“页面将链接到1/2”页面,Blue Widgets页面和Home页面。
因此,让我们看一下重量如何传递:
主页通行证:
- 25本身
- 25至Almond Widgets页面
- 25至“蓝色小部件”页面
- 25至Cyan Widgets页面
杏仁小部件页面通过:
- 6.25到主页
- 6.25本身
- 6.25到蓝色小部件页面
- 6.25至Cyan Widgets页面
蓝色小部件页面通过:
- 4.17到主页
- 4.17到Almond Widgets页面
- 4.17本身
- 4.17进入青色小部件页面
- 4.17至1/4''页面
- 4.17至1/2英寸页面
青色小部件页面通过:

- 5到主页
- 5至Almond Widgets页面
- 5至“蓝色小部件”页面
- 5本身
- 5到1“页面
1/4英寸的页面通过:
- 1.04回到首页
- 1.04到“蓝色小部件”页面
- 1.04本身
- 1.04至1/2英寸页面
1/2英寸的页面通过”
- 1.04回到首页
- 1.04到“蓝色小部件”页面
- 1.04至1/4英寸页面
- 1.04本身
1“页面通过:
- 1.67到主页
- 1.67至Cyan Widgets页面
- 自身1.67
这给了我们最终的价值:
- 主场— 144.17
- 杏仁小工具— 40.42
- 蓝色小部件— 42.5
- 青色小部件— 42.09
- 1/4“ — 6.25
- 1/2英寸— 6.25
- 1“ — 6.67
我们可以在这里看到PageRank流将权重分布在关键的顶级类别页面上,从而减少了传递给彩色小部件和主页的各个大小的权重。 在大多数站点结构中,这是理想的方案。
但是,我们可能要问的问题是,为什么我们想要一个结构,其中人口较多的类别(在这种情况下为Blue Widget)中的各个度量值较低。 您可能会问,将类别分散以将权重传递给顶层的更多类别而下面的页面较少,会更好吗? 让我们看一个基本的例子:

因此,使用与上述相同的结构(将权重传递给相同大小分组中的其他页面的页面,位于页面上方的页面和首页):
主页通行证:
- 20本身
- 20至“杏仁小部件”页面
- 20至Blue Widgets 1页面
- 20至Blue Widgets 2页面
- 20至Cyan Widgets页面
杏仁小部件页面通过:
- 4到主页
- 4本身
- 4至Blue Widgets 1页面
- 4至Blue Widgets 2页面
- 4至Cyan Widgets页面
蓝色小部件1页面通过:
- 3.33回到首页
- 3.33到“杏仁小部件”页面
- 3.33本身
- 3.33到Blue Widgets 2页面
- 3.33至Cyan Widgets页面
- 3.33至1/4''页面
蓝色小部件2页面通过:
- 3.33回到首页
- 3.33至Almond Widgets页面
- 3.33到Blue Widgets 1页面
- 3.33本身
- 3.33至Cyan Widgets页面
- 3.33至1/2英寸页面
青色小部件页面通过:
- 3.33回到首页
- 3.33到“杏仁小部件”页面
- 3.33到Blue Widgets 1页面
- 3.33到Blue Widgets 2页面
- 3.33至Cyan Widgets页面
- 3.33到1“页面
1/4英寸的页面通过:
- 1.11到主页
- 1.11到Blue Widgets 1页面
- 1.11本身
1/2英寸的页面通过”
- 1.11到主页
- 1.11到Blue Widgets 2页面
- 1.11本身
1“页面通过:
- 1.11到主页
- 1.11到青色小部件页面
- 1.11本身
这给了我们最终的价值:
- 首页137.32
- 杏仁小工具— 33.99
- 蓝色小工具1 — 35.1
- 蓝色小工具2 — 35.1
- 青色小部件— 35.1
- 1/4“ — 4.44
- 1/2英寸— 4.44
- 1“ — 4.44
因此,我们在这里看到,如果我们扩展最高级别,则实际上可以减轻整个系统的负担。
这些显然是简单的例子,但它们确实反映了重量整体传递的方式。 顶层太宽会降低整个站点的权重; 但是,过于专注于将访问者沿着一条线性路径驱动的链接结构也会产生这样一种情况,即该结构的顶部和底部的权重过大,但在整个关键的第二层(类别页,我们的例子)。
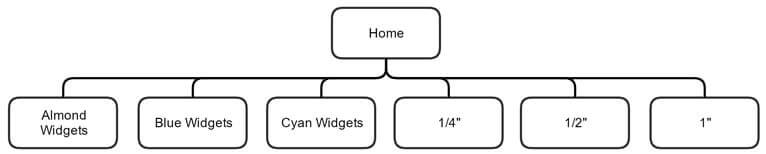
我们唯一没有看过的结构是扁平结构(可悲的是,我经常看到这种结构)。 也就是说,具有大规模导航的结构实际上可以链接到所有内容。 因此,让我们看一下:

在此结构中,我们将看到:
主页通行证:
- 14.29自身
- 14.29到Almond Widgets页面
- 14.29到蓝色小部件页面
- 14.29到青色小部件页面
- 14.29至1/4''页面
- 14.29至1/2英寸页面
- 14.29至1“页面
杏仁小部件页面通过:
- 2.04回到首页
- 2.04本身
- 2.04到“蓝色小部件”页面
- 2.04至Cyan Widgets页面
- 2.04至1/4英寸页面
- 2.04至1/2英寸页面
- 2.04到1英寸页面
蓝色小部件页面通过:
- 2.04回到首页
- 2.04到杏仁小部件
- 2.04本身
- 2.04至Cyan Widgets页面
- 2.04至1/4英寸页面
- 2.04至1/2英寸页面
- 2.04到1“页面
青色小部件页面通过:
- 2.04回到首页
- 2.04到杏仁小部件
- 2.04到“蓝色小部件”页面
- 2.04本身
- 2.04至1/4英寸页面
- 2.04至1/2英寸页面
- 2.04到1“页面
1/4英寸的页面通过:
- 2.04回到首页
- 2.04到杏仁小部件
- 2.04到“蓝色小部件”页面
- 2.04至Cyan Widgets页面
- 2.04本身
- 2.04至1/2英寸页面
- 2.04到1“页面
1/2英寸的页面通过:
- 2.04回到首页
- 2.04到杏仁小部件
- 2.04到“蓝色小部件”页面
- 2.04至Cyan Widgets页面
- 2.04至1/4英寸页面
- 2.04本身
- 2.04到1“页面
1英寸页面通过:
- 2.04回到首页
- 2.04到杏仁小部件
- 2.04到“蓝色小部件”页面
- 2.04至Cyan Widgets页面
- 2.04至1/4英寸页面
- 2.04至1/2英寸页面
- 2.04本身
这给了我们最终的价值:
- 首页— 126.53
- 杏仁小工具— 26.53
- 蓝色小工具1 — 26.53
- 蓝色小工具2 — 26.53
- 青色小部件— 26.53
- 1/4“ — 26.53
- 1/2英寸— 26.53
- 1“ — 26.53
因此,您对颜色的尺寸页有更多的权重,但是,它们的权重相同。 为了使它成为逻辑结构,您需要与“蓝色小部件”具有相同的竞争和渴望对“ 1/4”蓝色小部件进行排名,而这在全球范围内都是不太可能的,并且对于用户和SEO。
目标
然后,目标是将网站组织为逻辑类别-了解具有更多内容的类别将会更强,并在主导航之外保持更深的层次-否则您将降低最重要页面的整体强度(即,需要排名最高的网页)。 您需要保持导航整洁,并使用最适合链接目标的锚文本,只要它对人类正确读取。
虽然干净整洁且经过优化的内部链接结构并不是让您达到最高排名的灵丹妙药,但至关重要的是,要充分利用您的网站,为最广泛的术语进行排名,甚至帮助访问者尽快,轻松地从A点到达B点(希望您的“感谢您从我们这里购买小部件”页面)。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9691.html
