图片:最简单的页面速度获胜

在过去的几年中,页面速度对于网站的访问量和排名非常重要。 人们想要快速的网站-因为用户想要快速的网站,所以Google也是如此。 在所有其他条件相同的情况下,快速的网站在搜索引擎排名中的效果要好于慢速的网站。
现在,在与页面速度相关的领域中,您需要技术开发人员,他们可以更改堆栈的加载方式并优化服务器性能。 但是,并非页面加载的所有问题都很复杂或需要很多技术知识。 在这种情况下,我们要讨论的问题是图像权重。 对于页面加载缓慢的网站,图片通常是一个主要问题。
幸运的是,优化图像确实很容易。
图片和页面加载
每当我们审核站点加载缓慢的页面时,图像几乎总是问题的重要部分。 创建网站的人似乎已经忘记了我们需要在上载图像之前调整大小和压缩图像,而不仅仅是将其留给网站CMS或服务器压缩软件。
今天,我们经常在页面上看到兆字节图像的页面。 那是兆字节。 页面的大小不得超过1 MB,更不要说几MB了,但这是一个经常发现的问题。 实际上,许多站点每页甚至超过10 MB。 没有任何一个网页应该这么大—当网页很大时,几乎总是存在图像优化问题。
简单地知道如何适当地调整大小/压缩/保存图像并实施一个过程以确保这种情况可以解决大部分页面重量问题。
那我们什么时候出错了?
当我将近20年前开始进行Web开发时,站点可能负担不了,仍然希望获得任何流量。 页面完全加载在100–250 KB以下— html,图像,脚本等。 他们必须是。 浏览器和连接速度很慢。
这与搜索引擎无关。 网站只是无**确加载较大的重量。 我知道一个每页1 MB的网站,然后花了15分钟以上的时间来加载。 是的15分钟
现在我们处在快速连接的时代,站点在监视页面权重方面变得非常松懈,因此站点可能高达每页25 MB(真实情况)。 从某些方面来看,问题在于,这些缓慢的页面加载现在比那时更重要。 如今,我们不仅拥有诸如移动设备之类的限制性参数,而且,您在Google中的排名受到网页加载速度缓慢的影响。
由于页面加载在Internet的早期非常重要,因此公司过去常常有专门从事图形优化的图形人员。 但是,现在大多数都依靠CMS(内容管理系统)来调整图像大小和压缩。 这意味着,在大多数情况下,图像优化是在上传后进行的。 此过程导致图像的文件过大和过重,从而降低了页面速度-如果在整个站点中广泛实施,则可能导致较低的站点定位。
为什么不能依靠CMS调整图像大小或压缩?
使用CMS调整图像大小时,通常仅更改图像大小而不压缩图像,或者服务器正在“即时”调整其大小。
如果它正在压缩图像(例如在WordPress中),则将预设速率。 这意味着,即使文件做得不错,文件的平均大小仍要比上传之前正确压缩的文件大15%到30%。 如果您的CMS正在“即时”调整图像大小,这意味着将在服务时调整图像的大小,则压缩操作很少(如果有的话)。
在每页具有多个图像的网站上,这可能会带来很大的问题。 通常,在执行的审核中,图像平均占页面重量的40%至60%,如果在上传之前对图像进行处理,则可能节省30%至50%的图像重量。
那么,在上传图片之前您需要做什么?
为您的网站准备图像
调整图像大小
调整图像大小非常重要。 如果您有一个2400像素宽的图像,而您需要的只是站点上500像素宽的图像,即使在CMS中调整大小,也需要它压缩2400像素图像中的所有信息。 首先,这会使您的图像更大。
现在,大多数团队都没有专门负责图像大小调整和压缩的人员。 这意味着,尽管我们应该为台式机,平板电脑和移动设备提供多种优化的图像尺寸,但您可能没有足够的资源来执行此操作。
如果是这种情况,最重要的还是与网站上的任何图像做的是将其保存在所需的最大物理尺寸,但没有大的。 这意味着,如果需要三张图像,并且最大需要800 x 600像素,那么请确保在适当的程序(如Photoshop)中将原始图像的尺寸调整为800 x 600。 然后,即使您仍需要在CMS中调整大小,也从一开始就使用较小的文件大小。
文件类型
因此,首先必须调整图像的大小,进行压缩,然后再上传。 但是,不仅在上传问题之前无法调整大小和压缩,而且仅选择正确的文件类型也成为问题。 如今,许多在网站上处理图像的人通常没有图像经验,因此当您应使用PNG时,他们将使用JPG,反之亦然。
为什么这么重要? 使用错误的文件类型时,有时可能会大大增加文件的重量。 那么,您使用什么文件类型?
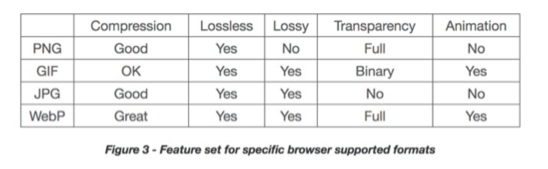
文件有几种类型,最常见的是JPG,GIF,PNG和WebP。 其中,您最常使用的是JPG和PNG。

GIF或WebP呢?
除非对图像进行动画处理,否则任何人都不应使用GIF。 尽管WebP凭借其高质量,无损压缩算法显示出了巨大的希望,但目前它不受高度支持,并且必须使用特殊编程使其与受支持的浏览器(例如Opera和Chrome浏览器)一起使用。 。
这并不意味着您不能使用它,而是意味着您必须在不为不支持的浏览器创建解决方法的情况下才能使用它。 对于大多数人来说,坚持使用JPG和PNG的标准格式会更容易。 一旦我们完善了对WebP的支持,WebP将有可能成为标准。 它可以以低得多的文件重量和更高的质量保存图像。
提示:如果您想使用WebP,Google会为您提供一个图像转换器。
选择正确的文件类型
人们经常通过图像程序中默认显示的内容来选择文件类型。 但是,错误的文件类型选择实际上可能导致您的图像大于所需的大小。
如上图所示,您是否需要JPG或PNG有多种考虑因素,但最简单的记住方法是问自己:您是在看照片还是其他东西,例如艺术品或徽标? 每当您保存照片时,都想使用JPG; 对于其他所有内容(徽标,艺术线条,艺术品等),您想使用PNG。
如果使用错误的格式,则可能会大大增加重量和尺寸。 此外,使用JPG格式时,使用有损压缩模型(数据丢失)时,线条可能看起来不那么清晰。
JPG与PNG
区别在于有损与无损压缩。
JPG使用所谓的“有损”压缩。 这意味着在压缩文件时某些数据会永久丢失。 眼睛通常不容易察觉到丢失的数据,因此您得到的文件较小,降级最小。
当然,这取决于保存的JPG的质量。 质量降低得越多,丢失的数据就越多。 如果保存的质量太低,图像可能会开始“重影”,这意味着在最终图像中会出现伪像。 如果要避免此问题,请在保存图像时不要低于50%的质量比率。 对于当今的图形卡,百分之五十的比率应该使质量足够高,以至于看起来正确,但又足够低,以节省大量文件大小。
提示:保存JPG时使用渐进式设置,因此当它们加载到浏览器中时就好像它们在“淡入”文档一样。 用户不会遇到跳页面之类的问题,并且更有可能将页面视为加载速度更快。
PNG使用所谓的“无损”压缩。 无损表示保存文件时不会丢失数据。 对该图像进行重新采样,并且在编译数据时可能会使用“最近邻居”(相似的颜色),但不会从文件中删除数据。

PNG有两种类型:一种是24位,一种是8位。 当您尝试减小文件大小时,您需要8位PNG设置。 您可能还想进一步从PNG文件中删除颜色。
提示:在Photoshop中保存PNG时,请使用“导出”>“另存为Web”(旧版)。 您可以选择更少的颜色或黑白,这可以将PNG文件减少多达50%到90%。
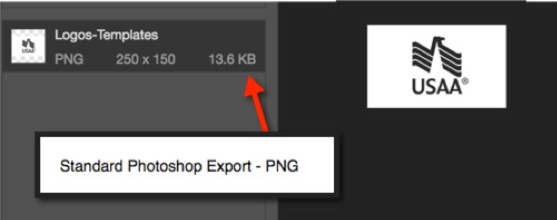
为了说明所有这些,我采用了同一个文件(一个徽标),并在下面另存为PSD,PNG 8-BIT和PNG 8-BIT Black和White。 当我们使用带有颜色去除功能的PNG 8来仅使用所需的颜色时,文件大小会大大减少。
原始文件= 110KB

标准Photoshop导出– PNG 8 = 13.8 KB

Web旧版Photoshop导出– PNG 8 = 4.56KB

Web旧版Photoshop导出– PNG 8(灰度4色)= 1.41KB

因此,在这里我们可以看到,通过使用适当的PNG-8进行色彩还原,我们可以将图像尺寸缩小95%以上。 我们的110 KB图像可以减少到1.41 KB。
这看起来好像不是很多,因为它是一张图像,但是如果您在一个页面上有10个赞助商徽标,则可能仅在该页面上就可以节省40kb到100kb。
因此,正如我们在此处看到的,您只需在上传之前对保存进行一次初始调整大小和压缩,就可以节省很多页面重量。
为什么不提SVG?
SVG是一种将图像编码到页面中的技术。 SVG的问题在于,它需要有知识的人来创建和实现它们,它会创建大量的代码块,无法很好地处理复杂的图像元素,并且可能难以在较旧的浏览器上提供支持。
但是,如果这些参数都不是您的问题,那么对于在所有页面和所有设备类型上显示的网站徽标这样的图像,或者在创建简单的信息图时,这都是很好的解决方案。 但是请注意,创建数千行代码来显示图像并不一定会节省页面重量。
如果您使用的是SVG,请参考以下提示:
- 聘请可以正确创建/实施人员的人员或合同。
- 确保SVG图像比保存的图像更亮(可以更大)。
- 确保正确实施标签,以便在需要时获得常规映像中“ alt”标签的好处。
- 例如,调用SVG文件并在代码中使用alt标签。
<img src =” logo.svg” alt =“网站徽标” />
- 例如,调用SVG文件并在代码中使用alt标签。
- 如果社交共享对您的图像很重要,则需要提供可以加载用于社交共享的传统图像文件。
- 如果您有很大一部分用户使用旧版浏览器,请不要使用SVG。 这些根本无法很好地处理SVG。
提示: Inkscape是创建SVG图像的好工具。
真实的例子
使用WebPageTest.org,我们可以看到图像尺寸如何影响大型品牌。 (注意1,000毫秒= 1秒)
对于此测试,我选择了以下站点。 在成为知名品牌之后,唯一的要求是拥有大量图像的主页:
- 目标
- 副
- 赫芬顿邮报
- 可混搭
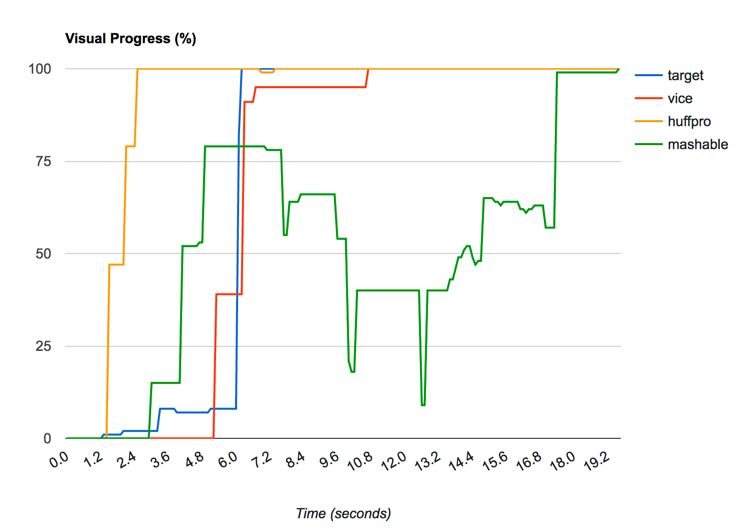
视觉进步的时间
我们在这里可以看到完成外观所需的时间。 令人惊讶的是,《赫芬顿邮报》的加载速度非常快,大约2秒钟,而Mashable则需要整整18.2秒钟。

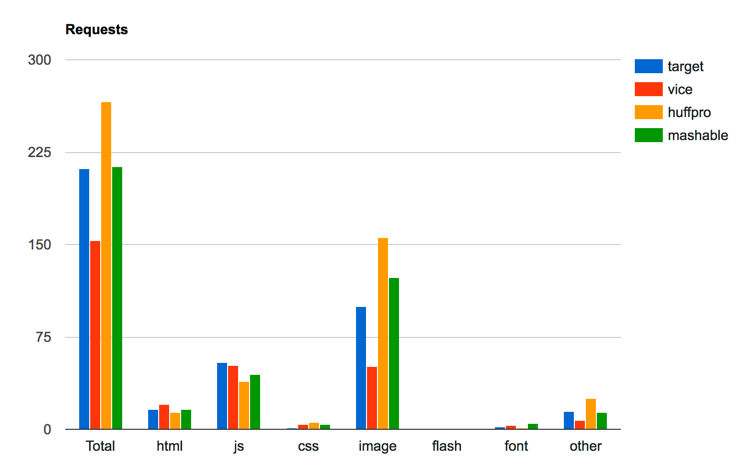
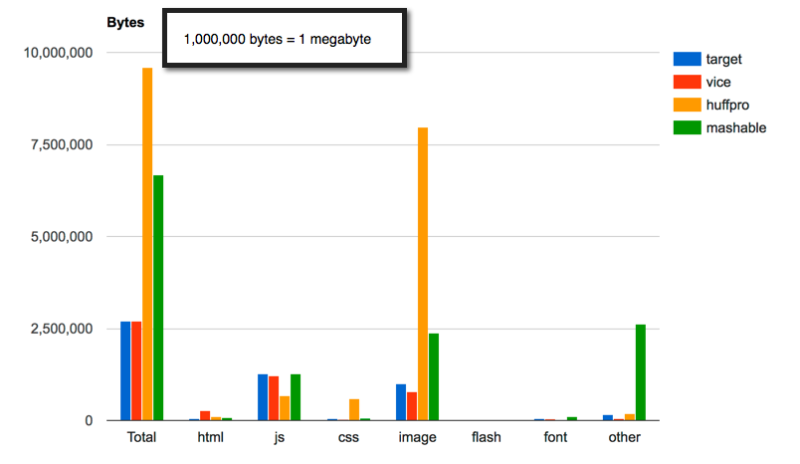
这是每个站点对主页的请求数,按类型细分。 我们发现图像在所有站点上引起的请求数量最多。

以下是每个站点正在下载的每页字节数。 有趣的是,尽管图像重量最大,《赫芬顿邮报》的加载速度却要快得多。 这很可能是由于它们在图像上使用的延迟负载,如果您不需要Google索引的图像,则这是一种很好的技术。 (Google表示,他们通常会忽略延迟加载中的项目-因此,如果您确实使用了该技术,则必须格外小心,如果这对您的网站很重要,则仍可以对图像进行索引。)

我们还可以看到,Mashable没有使用脚本技术来最小化其页面负载,并且页面上的图像为2.5兆字节,另外2.5兆字节的“其他”图像,此页面的操作量约为页面的30%到50%如果适当优化,重量可能会得到优化。
因此,很明显,这是一个现实问题。 但这很容易解决。 在上传之前,请确保对服务器和站点进行适当的压缩,但还要优化图像。 这将为您节省很多页面速度和下载。
SEO,移动优先和图像权重
根据Google的说法,今年晚些时候,他们将改用移动设备优先索引,这意味着他们将使用您的移动网站来确定您的网站位置。 但是,目前我们还不知道他们将如何评估桌面用户和页面速度。 此外,慢速网站仍然会为您的用户带来问题,因此加快网站速度只会使您在网站粘性和降低跳出率方面受益。
请记住,页面速度对用户很重要,而在移动设备上最重要。 如果您没有尽最大的努力来优化页面以获得最快的****,那么您就是在卖空自己,失去用户,以及排名。
图像优化修复很容易实现。 在过去三年中,我审核过的几乎每个站点都有图像问题。 是你的吗? 如果您可以节省20%到40%的页面加载时间,那不值得吗?
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9792.html
