为WordPress设置和测试AMP:快速的7步指南

在当今以移动为中心的世界中,快速加载页面对于满足用户至关重要。 不仅如此,页面速度慢的影响还与总收入的减少和页面放弃的增加有关。
用户已经期望移动站点的加载速度与桌面站点一样快。 实际上,亚马逊,最大的在线零售商之一,得出的结论是,即使页面加载速度滞后一秒,其年收入也会减少$ 1.6B。
加速的移动页面(AMP)迅速成为构建快速加载页面的标准。 使用预渲染,AMP可以比标准移动页面更快地加载15-80%,而不会影响功能。 虽然AMP实施的难易程度取决于您的CMS(内容管理系统),但WordPress可以成为预览AMP页面外观的良好测试环境。
请按照此快速的七步指南为WordPress启用AMP。
注意:本指南的某些部分假设您已将Yoast SEO插件作为WordPress设置的一部分进行了激活。 如果没有,您可以直接跳过引用此插件的部分-您仍然可以在没有该插件的情况下激活AMP功能-但如果您对WordPress网站的SEO十分关注,我强烈建议您使用此插件。
步骤1:安装并激活您的AMP插件
要开始实施AMP,需要使用Automattic的AMP插件。 这是使AMP工作所需的基本插件。

AMP插件将自动生成所有帖子的AMP兼容版本,您可以通过在帖子URL的末尾附加/ amp /进行查看。 例如:
- 原始网址: https : //searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/
- AMP网址: https : //searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/amp/
请注意,只有您的帖子(而不是您的页面)才会与此基本插件兼容AMP。 为了使您的页面也与AMP兼容,您需要安装其他插件(详细信息如下)。
一旦安装了AMP插件,就可以在其他插件上分层以获得更大的功能。 您可以从几个免费选项中进行选择,但是我在本指南中使用的选项如下:
- WP的AMP-加速的移动页面-此插件的显着功能包括Google AdSense集成,rel = canonical标签支持,AMP拖放页面构建器以及创建与标准移动页面上的内容不同的AMP内容的功能。

- Yoast SEO和AMP的胶水-使用此插件的好处之一是,它使您可以使页面,帖子和媒体AMP兼容。 Glue for Yoast插件还可以无缝确保默认AMP插件提取正确的元数据。 与AMP for WP插件类似,它允许自定义AMP页面的样式,您甚至可以选择自定义图标并更改网站徽标在AMP页面上的外观。 (注意:您必须先安装并激活Yoast SEO插件,然后才能运行该插件。)

步骤2:设定Google Analytics(分析)
为了设置页面以进行Google Analytics(分析)跟踪,您首先需要找到您的跟踪ID。 登录到Google Analytics(分析),然后单击左下角的齿轮图标以显示管理面板。 从相应的下拉菜单中选择“帐户”和“属性”后,点击“属性”列中“跟踪信息”的位置。 在此处,点击“跟踪代码”以查看您的跟踪ID,该ID应该以UA开头。
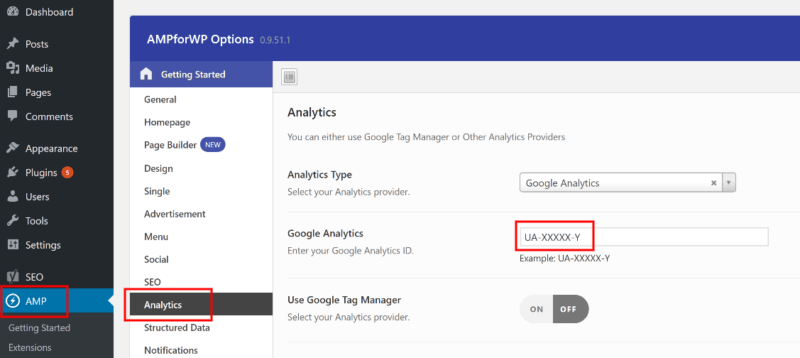
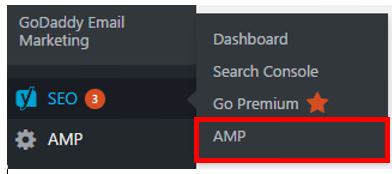
**您的跟踪ID,然后登录WordPress。 在左侧导航栏中,转到AMP >分析,然后将跟踪ID粘贴到“ Google Analytics(分析)”上。 然后单击“保存更改” 。

步骤3:配置插件设置
在这一步中,我将讨论步骤1中提到的Glue for Yoast SEO插件的一些基本配置。如果您选择不安装此插件,则可以跳过此步骤。
本文中推荐的配置将使您能够自定义加速移动页面的外观,并为多种内容类型启用AMP支持。
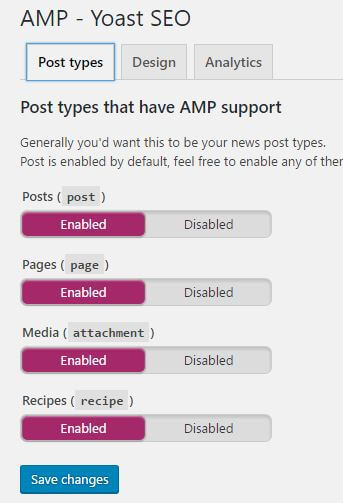
首先,请转到Yoast SEO> AMP>帖子类型。 在这里,您可以选择哪些帖子类型应符合AMP。


在第二个选项卡“设计”上,可以自定义启用AMP的页面的外观。 应用CSS样式,自定义内容和链接颜色,上传自定义AMP图标,并为没有图像的页面设置默认图像。

步骤4:测试/验证您的AMP设置
既然我们已经创建了AMP URL,那么确保它们正常运行就很重要。 如果未正确配置它们,则Google不会在搜索结果中显示它们。 尽管这样做可以防止您显示半功能的AMP页面,但对于许多网站管理员来说,这也可能是一个痛点。
幸运的是,有几种解决方案可以测试您的AMP URL。 选择几个关键页面并使用以下方法之一测试AMP版本。 如第1步所述,您可以将/ amp /附加到标准URL的末尾以进行查看。
选项1:AMP测试
- 前往https://search.google.com/test/amp
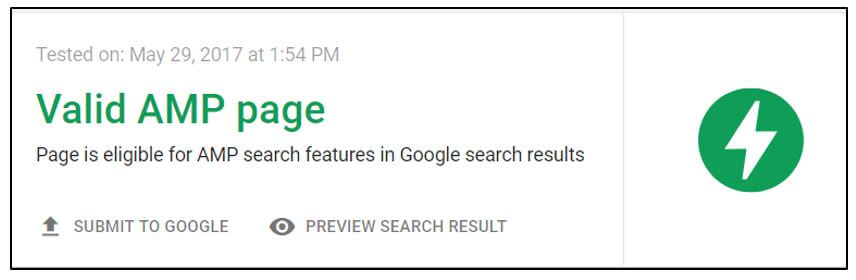
- 将您的URL放在此处,然后单击“运行测试”,然后记下结果(有效/无效)。

选项2:开发者控制台
此选项专门针对使用Google Chrome浏览器的用户。 如果您使用其他浏览器(Firefox,Safari,Microsoft Edge或其他),则此选项不适用于您。
- 在浏览器中打开AMP页面
- 将#development = 1附加到URL
- 示例:http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1
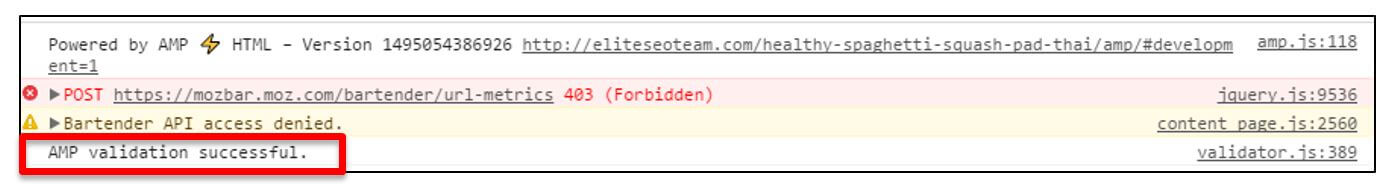
- 打开Chrome Dev Tools Console(在Chrome菜单中,选择“更多工具” >“开发工具” ,然后单击“控制台”选项卡),然后检查验证错误。
- 如果一切都很好,则验证应该成功。

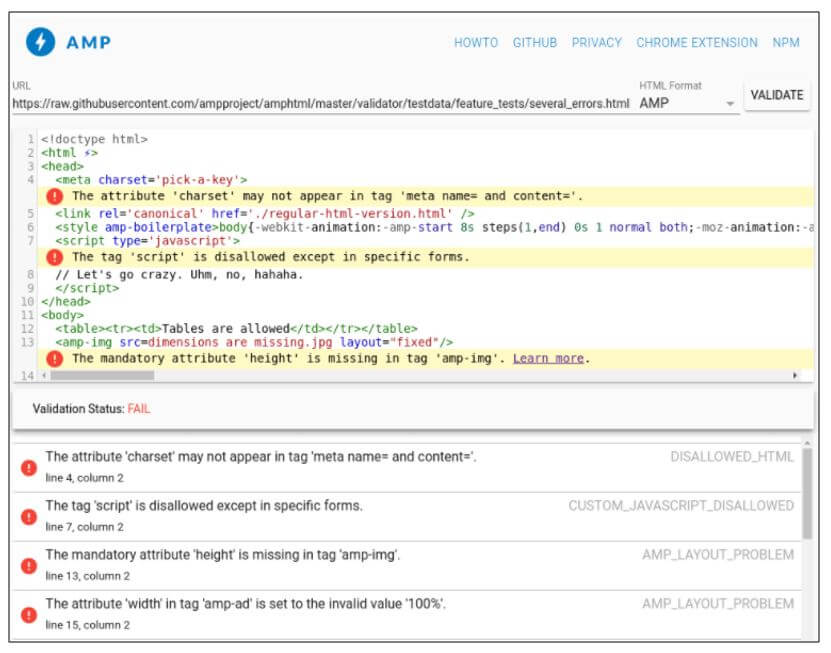
选项3:AMP验证器
- 转到https://validator.ampproject.org/
- 将AMP URL粘贴到“ URL”字段中,然后单击“验证”。
- 该工具将突出显示所有错误并在HTML中进行标记。

注意:您也可以使用AMP Validator Chrome扩展程序在AMP URL本身上看到相同的结果。
步骤5:提交最重要的AMP URL进行索引
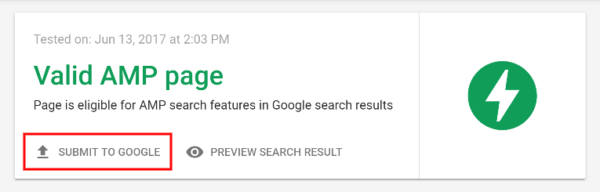
如果通过Google Search Console使用AMP测试,则可以在运行测试并验证页面后单击“提交给Google”按钮:

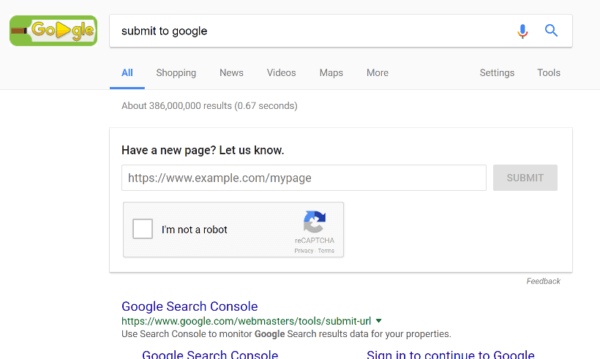
另外,如果您登录了Google Search Console帐户,则可以搜索“提交给Google”并直接在Google搜索结果中提交网址:

虽然不需要将AMP网页提交给Google,但Google仅会在内部链接到XML站点地图或在XML站点地图中列出您的AMP网页时为其编制索引。
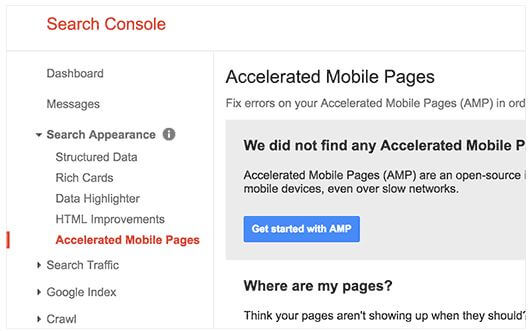
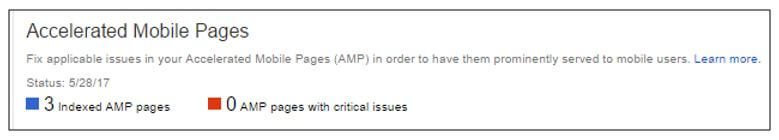
步骤6:在Google Search Console中查看以排除错误
Google Search Console提供了一种在一个简洁的位置管理所有AMP页面的方法。
- 登录到Google Search Console。
- 在“搜索外观”下,单击“加速的移动页面” 。


在这里,您将能够看到正在索引的“加速移动页面”中有多少,以及哪些页面存在严重问题。 如果您发现有问题的页面,则可以使用上一步中的工具进行故障排除。
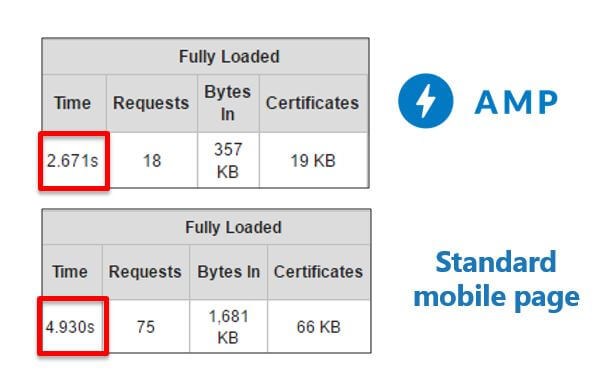
步骤7:测试页面速度
完成上述步骤后,现在就该看看您的努力所带来的好处。 通过诸如WebPageTest之类的页面速度工具运行AMP和标准移动页面,并比较结果:

开始使用AMP!
随着Google加大力度公布其移动优先索引和页面速度英寸以成为移动排名因素,在移动流量受到打击之前利用AMP变得越来越重要。 通过执行上述步骤,您应该能够快速轻松地为WordPress网站启用AMP页面。
有关Google AMP项目的最新更新和发展,请阅读此处。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9835.html
