适用于高级SEO的AMP:SMX高级见解

在今年西雅图举行的SMX高级会议上,Google的Ranna Zhou,iProspect的Scott Sala和Catalyst的Paul Shapiro都深入研究了Accelerated Mobile Pages(AMP)。 在今天的帖子中,我将分享他们在该主题上提供的一些重要信息。
AMP扩大广告覆盖范围
AMP的Google产品经理Ranna Zhou是第一个发言的人。 她谈到了AMP广告。 这是一个重要的话题,因为从一开始,AMP的货币化一直是人们关注的主要问题之一。 她分享了一些有关AMP广告的有趣数据。
首先是一些市场数据。 在900多个域中已经实现了超过20亿个AMP页面。 越来越多的公司也加入其中。 一些新的合作伙伴包括Yahoo Japan,百度,搜狗,腾讯Qzone(月活跃用户6.4亿)和微博(月活跃用户3.13亿)。 周还分享了一个关于Ali Express的案例研究,该网站报告了网站上的转化次数增加了10.5%,转化率增加了27%。
然后,她继续讨论AMP广告。 Google的展示广告网络DoubleClick报告说,使用AMP广告的发布商中有90%的点击率更高,而使用AMP广告的发布商中有70%的eCPM高于常规广告。 Google AdSense已实施AMP自动广告:

AMP也已开始实施对视频广告的支持。 您可以在此处阅读有关AMP对视频广告的支持的更多信息。
AMP广告的另一个关键是加密签名和验证。 通过与响应一起发送广告的加密签名,这可以进行握手以显示广告响应是有效的AMP广告。 在此过程中,广告将在投放之前经过验证和签名。
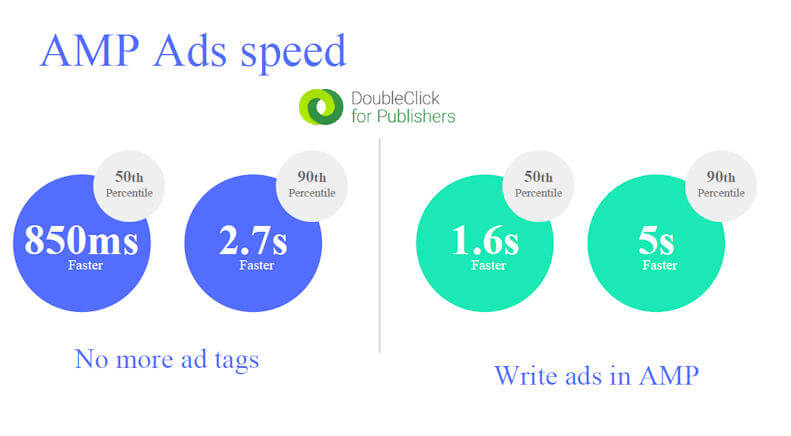
AMP广告轻巧得多,速度更快,Zhou分享了一些数据来证明这一点:

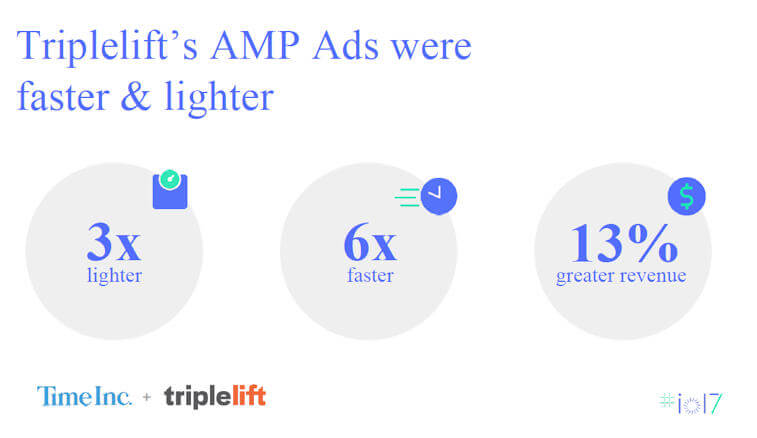
她还告诉我们,AMP广告比非AMP广告使用的电池少80%。 Zhou还分享了本地程序化展示广告提供商TripleLift支持AMP并显示出一些出色的成果:

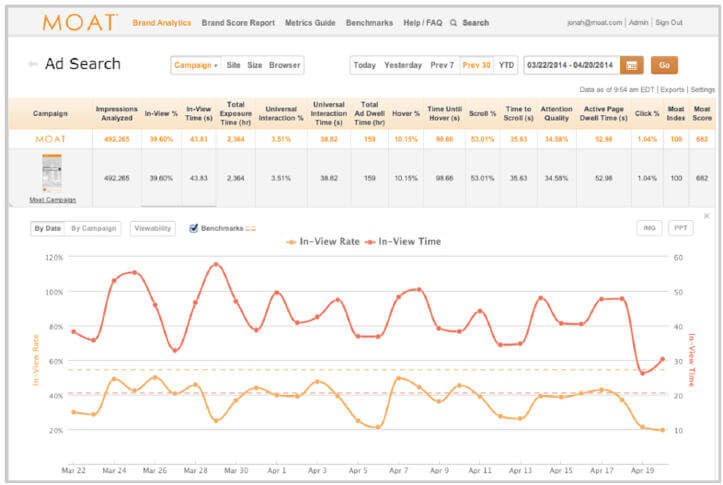
现在,只需单击单选按钮,就可以在DoubleClick中选择AMP版本。 Google还与MOAT合作提供实时的多平台测量。 这将使AMP活动的结果更易于衡量,从而使营销人员可以量化消费者与AMP广告的互动方式。

创意平台Celtra也将与支持AMP一起加入。 他们是实现这一飞跃的众多公司之一:

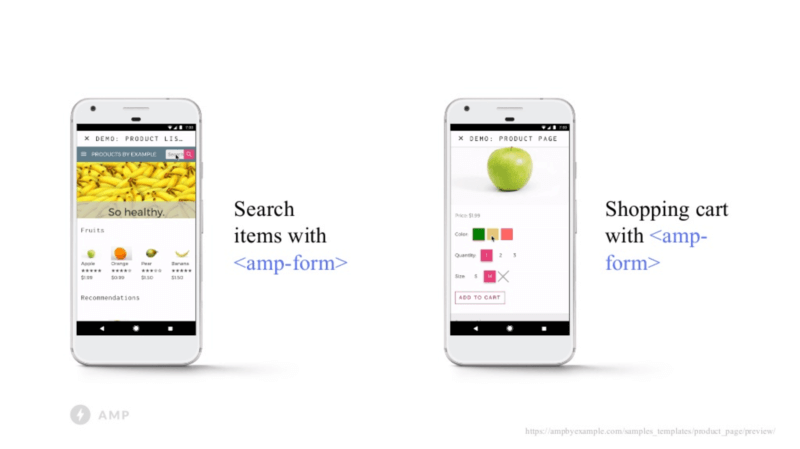
AMP格式正在不断创新。 现在,<amp-form>提供了表单支持。 这是两个示例,说明了这一点:

最后但并非最不重要的一点是,她谈到了<amp-bind>。 使用此功能,您可以使用AMP的预构建组件向页面添加自定义交互性。 这是使用安全的JavaScript子集来实现的快速方法。
AMP更新,来自Search Marketing Expo – SMX的Ranna Zhou
汽车趋势案例研究
接下来是iProspect的Scott Sala。 他分享了一个基于Motor Trends的案例研究,该研究基于2016年7月AMP的发布。他们最初在网站一半的内容上启动了AMP。 大约一年后,移动流量的增长超过了整个网站的增长:
- 有机流量增加:85%
- 移动自然流量增长:124%
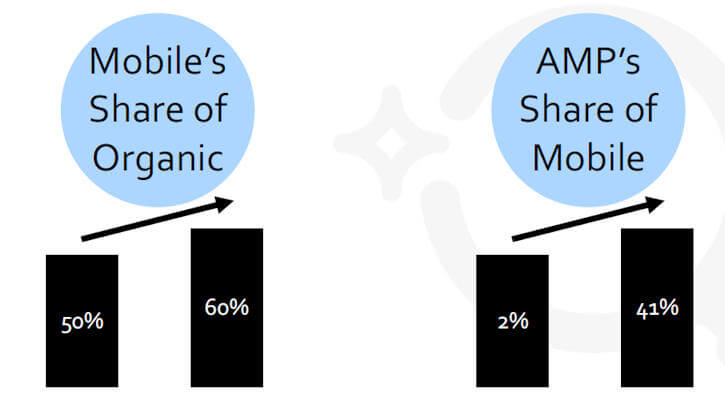
AMP在移动领域的份额也急剧增长:

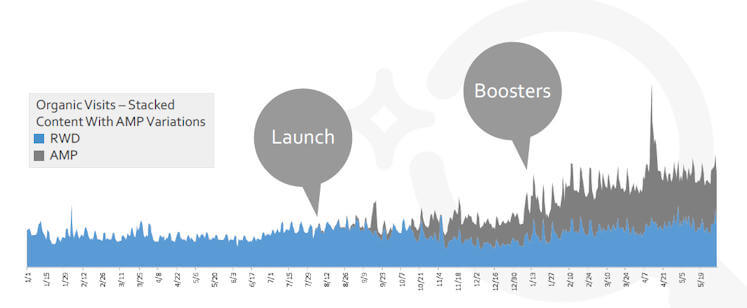
流量增长的详细信息以及AMP占流量的一部分的上升,可以得出一个有趣的图表:

Sala还对AMP平台的承诺及其获得的实际结果进行了非常有趣的观察。 这是一个快速的视图:

但是,它们挖掘了上面显示的某些负面因素的原因。 例如,就像大多数发布商最初所做的那样,Motor Trends构建了AMP页面(如经典目标网页),而没有优化渠道。

至于较低的点击率(点击率)? 您可能会认为他们在AMP轮播中的出现应该会使点击率上升。 但是发生的情况是,在轮播展示位置上,他们获得了6.5倍的展示次数,而SERP经常一次显示两次展示,从而降低了点击率。
接下来是跳出率有多糟糕的问题。 有时他们的费用增加了一倍。 Sala的感觉是,这部分是因为他们没有设计一种可以帮助用户更进一步的体验。 尽管如此,他们的访问者实际上仍在阅读内容,因此获得的访问并不是无用的访问。
我们花费了一些精力来找出如何最好地利用AMP流量获利。 在前四个月中,AMP eCPM比常规广告低11%,但是自11月以来,它们现在比常规广告高4%。
接下来,萨拉分享了他们遇到的一些减速带。 例如,有一次他们的广告通过验证失败,并且失去了AMP可见性两周。 还花了一些时间来整理内容附加组件的实现。 他们最终进行黑客攻击,以便在内容中实施之前对所有图像幻灯片,奖状插入,规格表,视频和标注进行预检查。
他们还花了一些时间整理自己的优先事项。 所有这些的教训是,您需要将进入AMP的过程视为一个迭代过程。 您将学会随着时间的推移进行调整。
AMP快速通道中的生活:作为AMP发行商的一年来自Search Marketing Expo – SMX的Scott Sala
深入了解AMP编码
最后但并非最不重要的是Catalyst的Paul Shapiro。 他详细介绍了AMP编码实践。 仅仅几个月前,AMP对表格的支持还很薄弱,但是最近在这方面已经取得了长足的进步。 因此,我将在这里详细讨论AMP表格。
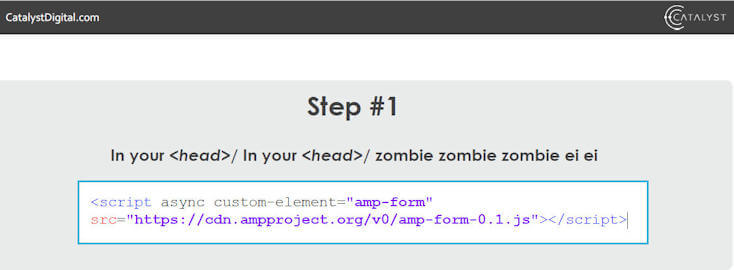
首先,您需要在网页的<head>部分中包含amp-form-0-1.js文件,如下所示:

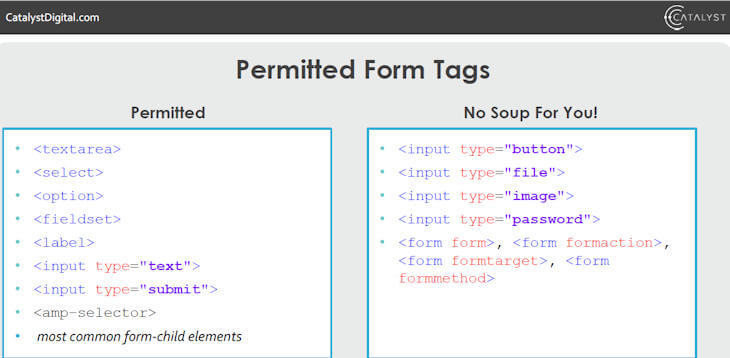
并非所有标记都允许使用AMP形式,如下所示:

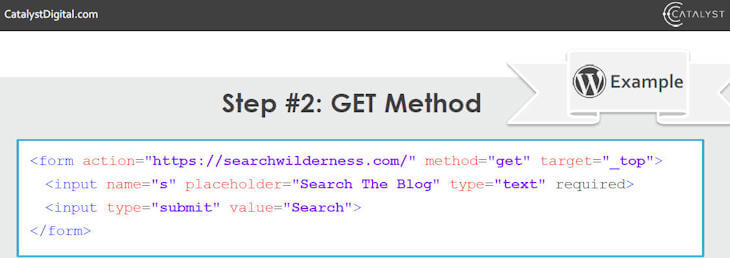
下一步是确定要对表单使用“获取”方法还是“发布”方法。 当前,如果使用如下所示的Get方法,则要容易得多:

用户的输入被捕获在变量“ s”中,并将其传递给搜索功能以执行。 这种特殊形式使用标准的“操作”属性,该属性只能与Get方法一起使用。 此外,“ target”属性必须设置为“ _blank”(打开新窗口)或“ _top”(将结果呈现在同一页面上)。
在AMP中实现Post方法表单要复杂得多。 为了使其正常工作,您的请求必须是XMLHttpRequest请求,并且必须遵循AMP CORS规范。
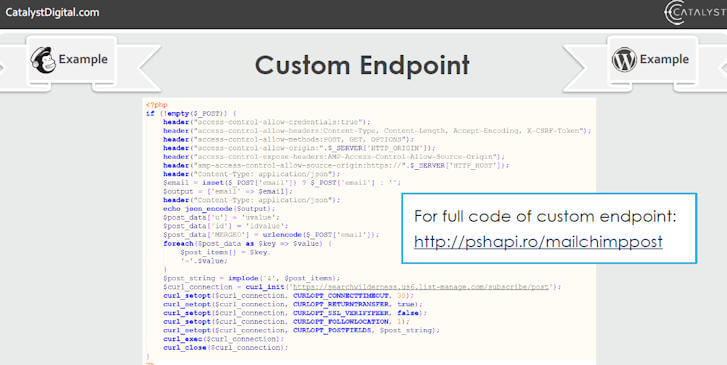
这需要一个自定义的终结点,并且该代码非常复杂。 您可以在此处查看快照:

顺便说一句,如果您想详细了解编码,请转至所示链接或单击此处,您可以获得完整的源代码。
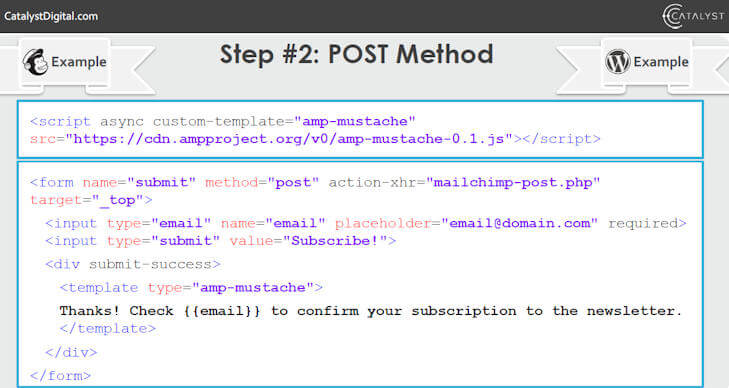
现在,您已经完成了以下步骤,最终可以将表单代码放在一起:

请注意,我们没有使用标准的“ action”属性,而是使用了“ action-xhr”,并且脚本被设置为mailchimp-post.php。
我们还指定了“ amp-mustache”模板类型,其中包括一个名为{{email}}的标签,该标签由我们的端点作为JSON对象发送回去。
成功提交表单后,电子邮件地址将嵌入到上面显示的感谢消息中。
Shapiro还研究了AMP编码的许多其他领域,您可以深入了解他的出色演讲(请参见下文)。 这些包括:
- 安培分析
- 放大器清单
- amp-bind –为要使用JS的东西增加了AMP页面的交互性,但不能
- amp-live-list,通过外部端点按一定时间间隔提取实时内容
- amp手风琴,用于菜单元素
- amp-iframe,用作插入AMP无**常使用的内容的工具
- amp-lightbox,用于弹出窗口
- 验证方式
搜索营销博览会– SMX的Paul Shapiro实施AMP的技巧和窍门
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9852.html
