SMX East的移动优先更新

每个SEO都知道,移动搜索的兴起促使Google在确定搜索结果时优先考虑移动信号。 为此,这家搜索巨头正在缓慢地推出其移动优先指数,该指数有望在明年某个时候全面实施。
同时,做好网站准备工作是SEO待办事项列表中的优先事项,这就是为什么在本周的SMX East会议上,主题为“针对Google的Mobile-First Index&Mobile的SEO”的主题讨论了该主题的原因。 -友善的世界。” 演讲者包括3Q Digital SEO总监杜国荣(Leslie To); 本地SEO指南的SEO总监Ashley Berman Hale; 以及Google网站管理员趋势分析师Gary Illyes。
今天的帖子将涵盖此面板中提出的关键点。
张国荣(Tom Leslie To):是移动的一年吗?
张国荣将移动优先索引的准备过程分为两大类:
- 与配置无关的审核
- 基于配置的审核
基于配置的审核将涉及您需要针对移动配置进行的那些操作(无论是移动子域,动态服务还是响应式Web设计)。
另一方面,与配置无关的审核涉及无论移动配置如何都需要解决的项目,这是首先要介绍的内容。
与配置无关的审核
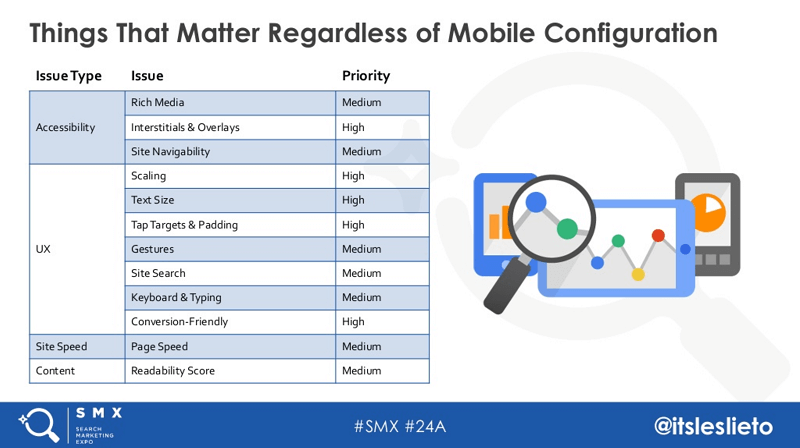
让我们从概述开始,不管移动配置如何,重要的是:

提示:
- 将HTML用于富媒体和视频内容,并使用video元素下载和解码内容。
- 避免插页式广告。 如果要推广您的应用程序或电子邮件列表,请使用横幅广告,而不要使用全屏覆盖或插页式广告。 用户不喜欢它们,谷歌也不喜欢。
- 一致地测试您的全局导航并挖掘内部搜索数据以优化导航(基于您看到的用户找不到的内容)。 此外,请记住,大型菜单在移动设备上并不总是能正常工作。 简而言之,当屏幕空间有限时,不要用菜单选项让用户不知所措。
- 请允许内容和媒体缩放以适合设备屏幕尺寸,因为那样可以提供良好的用户体验。 为了解决这个问题,请不要在CSS中使用绝对声明。
- 请允许所有字体大小缩放,并使用16px作为基本字体大小。 不需要用户缩放即可阅读,交互或消费内容。 没有人喜欢这样做。
- 使点击目标的宽度至少为48像素,以使其易于命中。 此外,将抽头定位的间距为32像素(或更多)。 不需要用户缩放以点击按钮,链接或表单字段。
- 允许在电子商务网站上使用常用手势功能,尤其是点按/点按两次即可缩放。 请勿使用在缩放时像素化的低分辨率图像。
- 配置内部站点搜索以使内容更易于查找,并主动收集站点搜索查询以了解有关用户在您的站点上寻找的内容的更多信息,以便您可以随时间改进导航,布局和内容。
- 启用根据所需输入类型而变化的上下文键盘。 用户很难对所有输入使用一种标准的键盘布局。 不要假设物理关键字的局限性。 例如,如果您正在寻找某人输入域名或电子邮件地址,请输入一个“键”以供他们点击以输入“ .com”,这些类型的上下文功能将为他们节省时间。
- 方便用户进行转换,无论是通过表单填写,通过电话还是通过购物车进行转换。 通过使用电话模式包装电话号码来启用点击通话。 完成一次转换所需的点击次数不超过3次。
- 实施页面速度的所有基础知识。 这意味着诸如启用gzip压缩,利用浏览器缓存以及将服务器响应时间控制在2oo毫秒之内。
- 不要使用阻止渲染的JavaScript,尤其是对于外部脚本。 不要使用内联CSS属性和/或大型CSS文件。
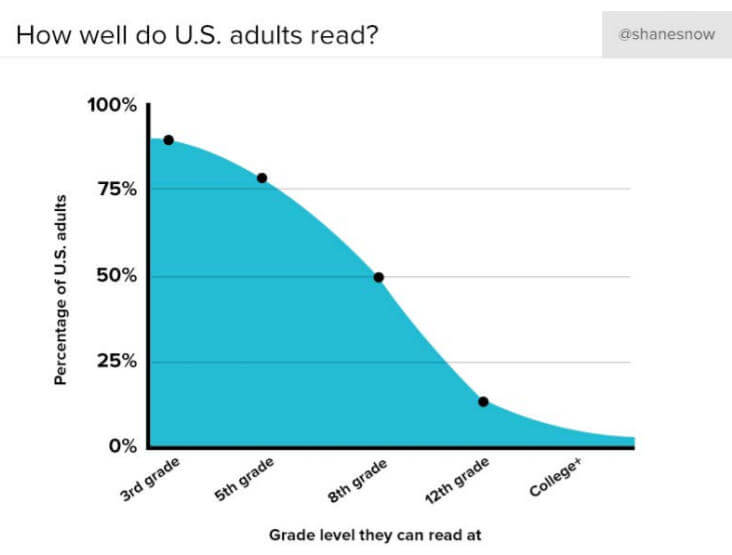
- 不要使您网站上的语言过于复杂。 可读性是一个大问题(不仅仅是移动网站)。 为了给您一些视角,以下是美国成年人的阅读情况:

利用可读性指标,例如:
- Flesch阅读轻松
- Flesch-Kincaid年级
- 冈宁雾指数
- SMOG可读性公式
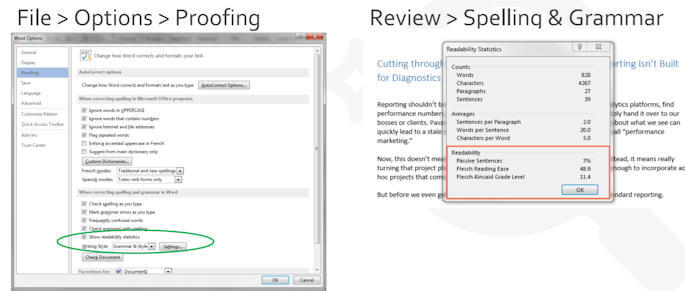
您可以在Microsoft Word中获取内容的可读性度量。 有两条路径可以导航到它,如下所示:

与配置有关的审核:移动子域
如果您使用的是移动子域,则需要实现双向链接,在桌面上使用rel = alternate标签指向您的移动网站,并在rel = canonical标签中将其从移动网站返回到桌面网站。 这些有时称为配电盘标签。
许多人问的一个普遍问题是,随着移动优先索引的问世,Google是否希望发布商改变这些标签的方向。 迄今为止,谷歌对此的回答是“否” ,这是没有必要的。 他们只是假设相反。 从Google的角度来看,如果他们试图让每个人都切换它们,则可能会造成一定程度的混乱。
请尽量减少交叉链接,以使移动体验中的默认链接应指向移动体验中的其他页面。 但是,您还应该为想要的用户提供替代的桌面体验。 好处之一是您可以监控点击,如果点击很多,则可能表明您需要调试移动体验中的问题。
拒绝否定重定向,并尝试使它们一对一。 如果没有相应的移动内容,则将用户保留在桌面页面上。
与配置有关的审核:动态服务
对于使用动态服务的用户,您将需要实现Vary HTTP标头。 这将有助于防止由于ISP缓存而为用户提供错误版本的网页。 如果没有此标头,则ISP缓存可能会导致移动用户获取您的桌面页面,反之亦然。
注意并避免台式机和移动设备之间意外的内容差异,因为两个网站的维护方式不同。
与配置有关的审核:响应式
对于自适应网站,请确保您没有阻止CSS或JavaScript文件被抓取。 检查Meta视口标记,因为它提供了尺寸和缩放比例的说明:
- 宽度-设备宽度:将内容与设备的物理宽度匹配。
- 初始比例:访问页面时的初始缩放。
- 用户比例:允许缩放(值是“是”和“否”)。
使用逗号分隔属性,以便较旧的浏览器可以解析不同的属性。
请确保图像和视频也具有响应能力,但不允许视频缩放超出视口大小。
最后但并非最不重要的一点是,不要在特定设备上建立断点。 利用Google Analytics(分析)的设备报告来确定您的断点在大多数情况下是否能正确地为您的客户提供服务。

在此处查看Tom Leslie的完整演示:
是移动年吗? 来自Search Marketing Expo – SMX的Leslie To
Ashley Berman Hale:超越最佳做法的移动友好IRL
阿什利(Ashley)的重点是,如果您无法获得预算或批准以使网站变得适合移动设备,则如何处理该问题。
当试图从利益相关者那里买入时,Berman Hale建议依靠Google文档并共享相关案例研究。 她还建议随着时间的推移显示台式机与移动设备的流量-即使在向移动设备迁移缓慢的行业中,随着时间的推移,您的分析数据很有可能显示出强烈的趋势,倾向于移动设备。 与此相关的是在SEMrush中查看竞争对手站点并显示其随时间推移的移动流量的想法。
对于某些企业来说,问题可能在于他们只有很少的预算。 如果您的情况如此,请考虑从小处着手。 例如,您可以将移动设备友好性操作项分解为更易于管理的部分,包括:
- 按网站部分。
- 按产品。
- 由客户。
- 按元素。
另一个实用技巧是着重于让人们一次加入。 这些方法可以帮助您以积极的方式建立动力。
在其他情况下,挑战可能是代码混乱不堪,每个人都不敢触摸任何东西。 增量方法在这里也可以很好地工作。 例如,您可以:
- 压缩图像。
- 弄清楚如何剥离一些CSS。
- 仅在几个元素上实施AMP。
或者,也许您的角色是这样,您只能控制站点上的内容,而不能控制事物的编码方面。 您仍然可以有所作为。 您可以通过完全理解在移动设备上阅读您的内容的人们的意图并使其易于找到所需内容来实现此目的。
这始于前期研究,包括您的关键字研究。 使用它可以帮助您了解可能的用户意图,然后围绕这些概念形成您的内容。 对内容进行结构化,使其易于查找,并创建可随意使用的模块化元素。 此外,修改您的元数据和标记,以传达用户通过与您的内容互动将获得的收益。
您的业务中可能只关心实体销售的人员。 但是,本地搜索通常是为此的巨大推动力,而本地搜索通常是移动搜索。
弄清这一点的关键是学习如何跟踪从本地搜索到您的站点和企业的进度。 进行此设置可以帮助您获得向人们展示本地(和移动)对您的业务至关重要的信息。
或者,如果您从事的是正确的业务,则可以致电法律。 您所在的行业可能有可访问性要求,而您可能需要做一个扎实的移动体验。
最后,您应该始终选择战斗并“选择要死的山丘”。 确保随着时间的推移您正在稳步前进; 实现最大程度的移动友好性的道路绝对是一场马拉松,而不是短跑。
在此处查看Ashley Berman Hale的完整演示:
移动友好型IRL:超越最佳实践的方法,来自SMX搜索网络营销博览会的Ashely Berman Hale
Gary Illyes:Google的观点
Illyes解释说,传统上,Google索引基于桌面内容的抓取。 但是,Google的问题在于,在许多站点上,桌面站点的页面上的内容将多于相应的移动页面。 这导致搜索方面的问题,因为Google会根据他们在桌面页面上找到的内容将页面返回给移动用户,但是随后会为用户提供移动页面的服务,而该内容不存在。
这给Google的结果质量带来了挫败感,最终推动了转向移动优先索引的想法。 这意味着Google将对移动网站进行爬网,并将其搜索索引基于他们从该爬网中找到的内容。
Illyes关于此的消息是:“不要害怕。” Google对此非常谨慎,他们尚不知道完整的移动优先索引何时生效。 他们从两年前开始对其进行试验,但进展并不顺利。
目前,他们已将少数网站移至移动优先索引,并且他们一直在监控这些站点,以确保它们不会因流量和排名而受到损害。
埃里克(Eric)的注释: Google必须特别注意这些类型的更改。 尽管从某种程度上说可能是理想的选择,但搜索者通常会拥有他们想要和需要的非常具体的东西,包括特定的品牌,如果人为地将其降级,这也会导致用户感到沮丧。 这就是HTTPS和页面速度之类的排名因素如此薄弱的原因。
Illyes接下来指出,如果您的网站具有响应能力,那么您就该走了! 但是许多具有其他移动配置的站点都不适合使用。
移动网站的常见问题是:
- 桌面站点中的某些内容和链接可能不存在。
- Rel =注释可能不存在(例如hreflang)。
- 结构化数据可能会丢失。
- 某些媒体和图像可能会丢失。
然后Illyes分享了一个网站的示例,该网站没有移到hreflang标签上,他们失去了50%的流量。 这正是Google想要避免的事情。
以下是为移动优先索引做准备的事情:
- 如果您的网站响应迅速,那么您已经准备好开始了。
- 确保您的移动页面具有与匹配的桌面页面相同的视频和图像。
- 确保您的移动网站具有匹配的桌面页面上显示的所有内容和所有链接。
- 确保在移动页面上实现hreflang标签。
- 确保保留桌面页面中的结构化数据。
最后但并非最不重要的是,不要惊慌!
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9922.html
