AMP:服务于发展中国家的网站的案例

像泰勒·斯威夫特(Taylor Swift)一样,加速移动页面(AMP)也享有盛誉。 在一项非官方的Twitter民意测验中,有53%的人声称AMP正在“破坏网络”。
您如何看待AMP?
— Maximiliano Firtman(@firt)2017年3月23日
移动生态系统已经很复杂:选择移动配置,考虑移动友好性,为移动优先索引做准备,实现应用索引,利用渐进式Web应用程序(PWA)等。 将AMP放进混音中会创建完全重复的体验,这对您的开发人员而言并不高兴。
尽管AMP存在许多问题,但该技术仍具有潜在的用例,每个国际品牌都应暂停考虑。
首先,AMP提供了尽快有效地提供内容的潜力。 根据Google的说法,AMP将网页的平均加载时间减少到了0.7秒,而非AMP网站的平均加载时间为22秒。
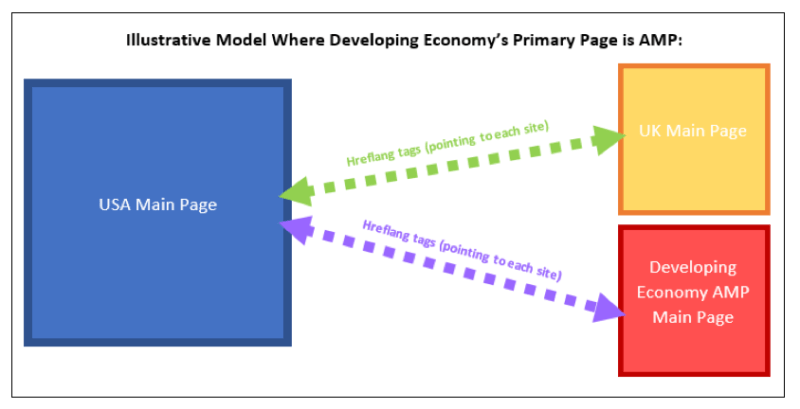
而且,您也可以拥有没有传统HTML页面的AMP。 Google网站管理员趋势分析师约翰·穆勒(John Mueller)提到AMP页面可以被视为主要的规范网页。 这对向发展中国家提供内容的网站具有重大意义。
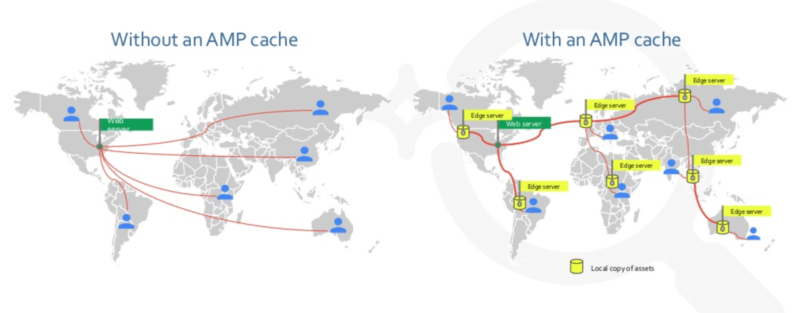
是的,AMP是一个严格的框架,它严格执行自己的最佳实践,并迫使其进入amphtml的世界。 但是,在AMP框架内有很多自由(并且其功能在过去一年中已显着增长)。 它具有内置的效率和智能内容优先级,利用AMP的网站可以访问Google的全球CDN:Google AMP缓存。

资料来源:亚当·格林伯格(Adam Greenberg)的“ AMP:超越与超越”
所有这一切都意味着,如果您的品牌服务于全球市场,尤其是发展中经济体,则AMP值得进行思考,以评估其对您的业务和用户体验的影响。
万维网上有什么会启发人们考虑使用AMP?
1.世界范围内的互联网并不相同
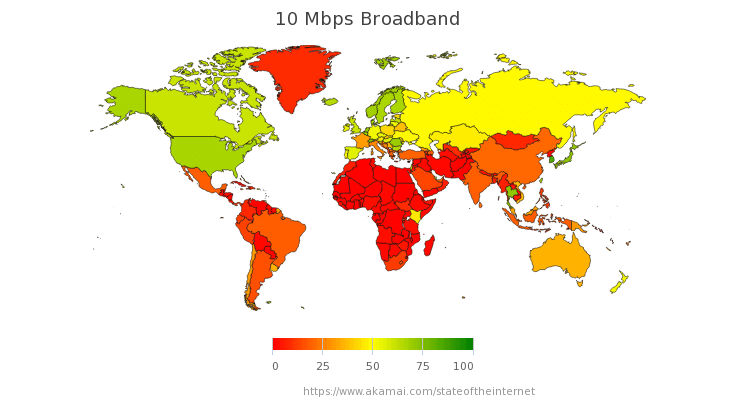
Akamai在互联网状况上发布了令人惊叹的季度报告,数字令人吃惊-世界上大多数地区的运行速度都在10 Mbps或更低,而发展中国家的平均速度低于5 Mbps。

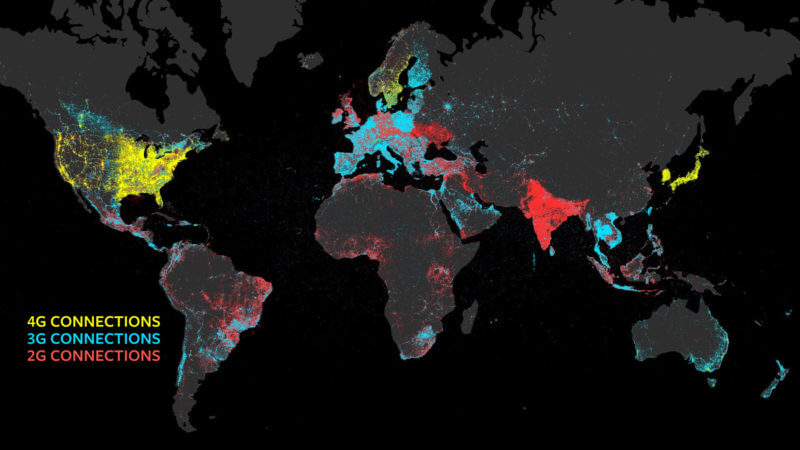
如果10 Mbps不能让您的皮肤爬行,那么从2016年起(下图),Facebook可以看到全球4G,3G和2G网络。

资料来源:Facebook
视觉效果清晰可见:发展中国家没有发达经济体拥有的互联网和无线网络基础设施。 这意味着,服务于发展中国家的品牌无法采用相同的公式。
2.网站整体变得越来越粗大
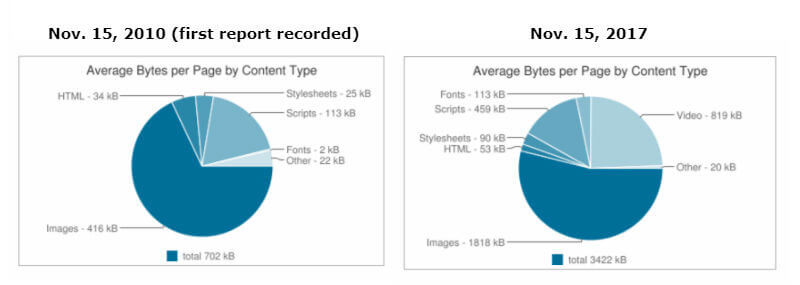
尽管所有这些都在发生,但网站的平均规模却在不断增长……而且还在迅速增长。 根据HTTParchive.org的报告,2017年网页的平均总大小比2010年大387%。

尽管请求的数量随着时间的推移保持一致,但文件的大小仍继续以惊人的速度上升。 在拥有强大网络基础设施的发达经济体中,创建更大的站点可能还可以; 但是,发展中经济体内的用户可能会看到性能方面的巨大滞后(考虑到移动数据的价格,这一点尤其重要)。
3.移动对于发展中经济体尤其重要
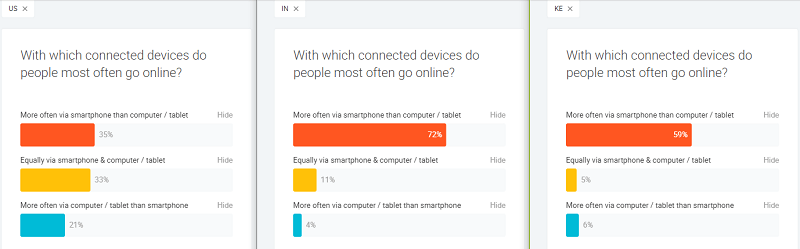
网站大小和数据使用量的增加恰逢移动设备在发展中经济体中至关重要的时候,因为移动设备是许多国家的生命线连接。 Google消费者晴雨表的数据再次证实了这一主张。 作为说明,我提取了设备数据来比较美国与印度和肯尼亚的发展中经济体。 该示例清楚地表明,与台式机或平板电脑相比,印度和肯尼亚与移动设备的连接明显更多。

资料来源:Google的消费者晴雨表
4.像冬天一样,更多的用户来了
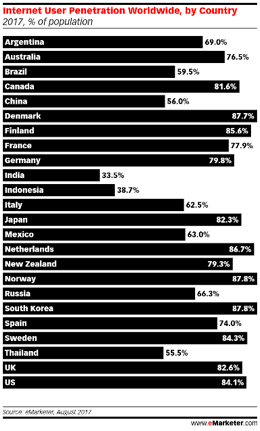
同时,互联网没有任何放缓的迹象,尤其是在发展中国家。 eMarketer最近对全球互联网用户进行的一项研究(2017年8月)显示,发展中国家(如印度)的增长率很高,为15.2%。 甚至美国的用户数量也增长了2.2%!

用户普及率在一个国家总人口中所占的百分比表明,还有增长的空间,尤其是在发展中国家。


5.速度差距越来越大
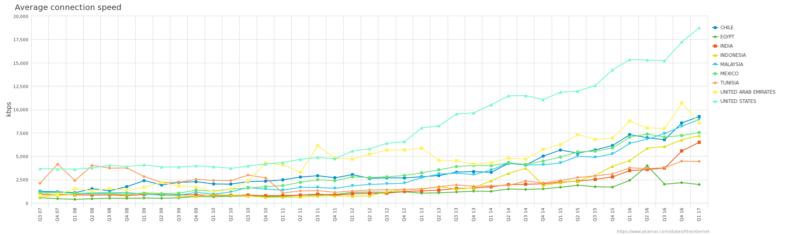
在下面的图表中,我选择了九个发展中国家(根据联合国的《世界经济形势与前景》报告)与美国的互联网速度(在上一份报告中排名全球第十)进行比较。 尽管出现了总体增长趋势,但2012年底仍出现明显的鸿沟,而且这种鸿沟似乎正在加剧。

[点击放大]
为什么这很重要? 随着Internet连接速度的提高,页面大小也会增加。 但是,随着页面大小的增加以适应发达国家预期的快速速度,这意味着发展中国家的用户对这些网站的体验越来越差。那么,该怎么办呢?
上面的数据描绘了一幅图画:全球互联网普及率持续快速增长,尤其是在发展中国家,在这些国家中,移动设备是访问互联网的主要方式。 同时,网页越来越大-潜在地导致发展中国家互联网用户的糟糕的用户体验,这些国家的平均连接速度远远落后于美国和其他发达国家。
我们如何解决这个现实问题,以满足发展中经济体用户的需求?
测试您的移动体验。
如果您的网站利用了移动网络优化技术,运行精简且效率高涨,则AMP并非必需。 但是,这具有挑战性(特别是考虑到当今的网络肥胖危机)。 幸运的是,有许多工具可以为网页提供免费的速度分析,包括:
- 测试我的网站工具(通过Think With Google)
- Page Speed Insights工具(通过Google Developers)
- 行动装置相容性测试(透过Google Search Console)
- WebPageTest.org
通过经验发展同理心。
让自己走进客户的鞋子,体验您的网站。 正如Moz的前首席执行官兰德·菲什金(Rand Fishkin)恰当地说的那样,“客户同理心>几乎所有其他内容。”
定期同理很难。 对您不认识的人的同情几乎是不可能的。 如果我们没有发现问题,感觉到问题并内化挑战,我们就无法希望减轻它。
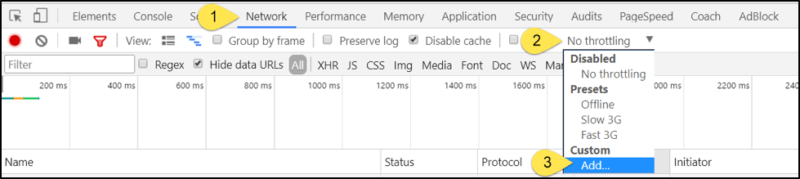
Facebook在星期二推出了2G网络,员工可以在星期二上午登录该公司的应用程序,并可以选择在一个小时内切换到模拟2G网络连接,以支持发展中国家的用户。 如果您想尝试类似的方法,则任何Chrome / Canary用户都可以通过网络面板上的Chrome开发者工具来模拟任何连接体验。

考虑AMP是否适合您的网站。*
如果您的品牌满足以下条件,则应该考虑将AMP作为主要体验。
- 您的网站遇到页面速度问题。
- 您正在发展中的经济中开展业务。
- 您正在与一个网络基础设施问题的国家/地区开展业务。
- 您所针对的国家/地区利用了支持AMP的浏览器和搜索引擎。
- 尽可能有效地向用户提供内容对于您的品牌,服务和使命至关重要。
*注意:AMP的体系结构还可用于改善您当前的网站并告知您的页面速度优化策略,包括:
- 注意并限制沉重的第三方JavaScript,复杂的CSS和非系统字体(在这种情况下会影响网络性能,并且不会干扰UX)。
- 使脚本异步(在可能的情况下)。
- 对于HTTP / 1.1限制呼叫,以防止由于修剪或内联而造成往返丢失(由于多路复用,这不适用于HTTP / 2)。
- 在适用的情况下,利用资源提示(又名Pre- *派对)。
- 优化图像(包括:使用最佳格式,适当的压缩,确保图像尽可能接近其显示大小,图像SRCSET属性,延迟加载(必要时等)。)
- 适当使用缓存机制。
- 利用CDN。
- 注意并积极评估页面的关键呈现路径。
向您的团队介绍AMP,并制定适合您品牌的策略。
AMP在AMP Project的主要站点和AMP Example上都有大量的大量资源。
如果您决定将AMP作为在某些国家/地区的主要体验,请不要忘记利用适当的canonical / amphtml和hreflang标签。 并确保验证您的代码!

本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9947.html
