将网站速度和性能纳入您的SEO例程
 搜索引擎优化(SEO)的成功不仅需要了解Google当前的算法,还需要了解Google未来的发展方向。
搜索引擎优化(SEO)的成功不仅需要了解Google当前的算法,还需要了解Google未来的发展方向。
根据我的经验,很明显,谷歌将把页面加载速度作为客户的移动优先策略的一部分,以客户体验为重。 在Google对网页性能进行的投资中,我们需要一些指标才能了解这一因素现在和将来的重要性。 例如:
- AMP-专门设计用于将更多信息带入搜索引擎结果页面(SERP),以最快速地传达客户意图的方式。 Google希望在各种设备和媒体上快速为客户提供“快速的页面渲染和内容交付”服务,这一愿望始于Google在自己的云中缓存更多内容。
- Google Fiber-更快的互联网连接,更快的网络。 更快的网络可以使我们的日常生活中的互联网更加强大,并且是物联网(IoT)成功的基础。 今天的互联网是由内容和体验交付驱动的。 当光纤安装达到临界质量并且千兆位成为标准时,互联网将开始发挥其全部潜力。
- Google开发人员指南-200毫秒的响应时间和1倍的页面加载时间顶部,这隐含着微妙的暗示,速度应该是每个网站管理员的首要目标。
现在我们知道页面性能对Google非常重要,我们作为数字营销专家如何将速度和性能纳入我们日常的SEO日常工作中?
第一步将是建立数据源。 SEO是一种由数据驱动的营销渠道,效果数据与排名,点击率(CTR)和展示次数没有区别。 我们收集数据,分析并确定将指标朝我们选择的方向移动所需的行动方案。
使用工具
使用页面性能工具时,务必记住一次测量可能不准确的工具。 我更喜欢至少使用三个工具来收集常规性能指标,以便可以对数据进行三角测量,并针对其他两个来验证每个单独的来源。
数据仅在数据可靠时才有用。 根据我正在使用的网站,我可能会经常访问页面性能数据。 DynaTrace,Quantum Metric,Foglight,IBM和TeaLeaf等一些工具解决方案可实时收集数据,但价格昂贵或许可证有限。 当考虑成本时,我更依赖以下工具:
- Google Page Speed Insights-不管您使用什么工具,Google如何看待页面的性能才是真正重要的。
- Pingdom.com —收集基线指标和改进建议的可靠工具。 当国际流量是您正在从事的业务的强大驱动程序时,使用国际服务器进行测试的附加功能就至关重要。
- GTMetrix.com —与Pingdom相似,其附加好处是能够在视频媒体中播放用户体验时间轴。
- WebPageTest.org —更加粗糙的用户界面(UI)设计,但是您可以捕获所有关键指标。 非常适合验证从其他工具获得的数据。
使用多种工具来利用每种工具的特定优势,看看是否所有来源的数据都讲述了同样的故事。 当数据不能说出相同的故事时,在可以使性能数据可操作之前,还需要解决更深层次的问题。
抽样方式
尽管分析您正在使用的单个通用资源定位器(URL)绝对可行,但如果要推动指标的变化,则需要能够讲述整个故事。
我总是建议使用抽样方法。 例如,如果您在电子商务网站上工作,并且您的URL焦点是特定的产品详细信息页面,请收集有关特定URL的指标,然后进行10个产品的详细信息页面示例以得出平均值。 可能存在单个URL唯一的故事,或者该故事可能在页面级别。
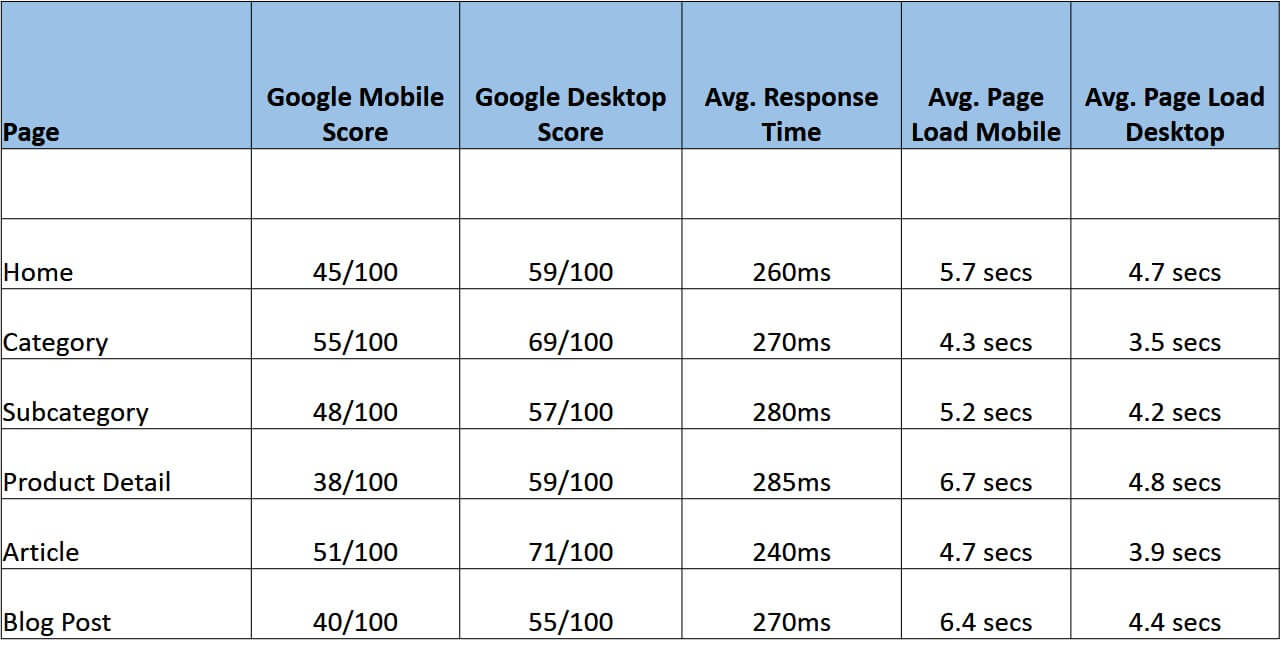
以下是使用Google Page Speed Insights作为来源捕获多个页面类型平均10页的示例。

评估这些数据,我们可以看到所有页面类型都超过了四秒钟的加载时间。 我们的最初目标是使这些页面的加载时间不到4秒,响应时间达到200毫秒或更短,而ATF加载时间则提高一秒。
使用提供的数据,您可以更深入地研究源代码,基础结构,体系结构设计和网络,以确定将指标纳入一致的目标中需要进行哪些改进。 与信息技术(IT)合作建立负载时间指标的服务水平协议(SLA),将确保改进是公司的一项持续目标。 如果没有正确的SLA,IT可能无法维护SEO所需的指标。
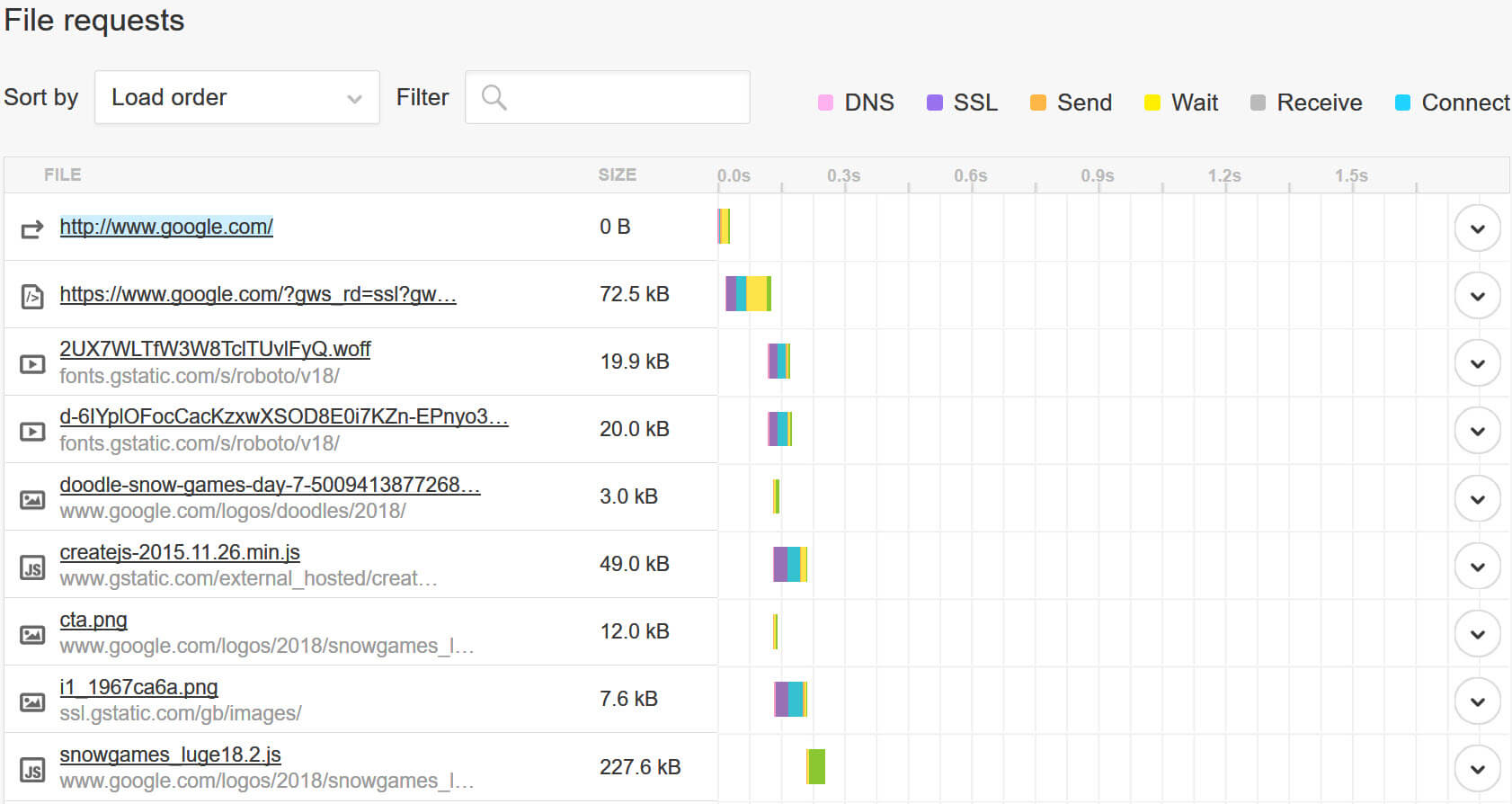
使用Pingdom,我们可以进一步探究导致页面加载速度降低的原因。 瀑布图说明每个页面元素需要加载多少时间。
请记住,对象将并行加载,因此单个缓慢加载的对象可能会减慢ATF加载,但不会影响整体页面加载时间。

查看瀑布图以查找消耗大量加载时间的元素。 您可以更改排序和文件大小,以识别任何太大的对象。
一个常见的问题是使用尚未针对网络进行优化的第三方托管字体和/或图像。 字体被加载到首位,并且如果第三方字体提供者的响应延迟,则可以使页面加载缓慢。
与设计师和前端开发人员一起工作时,询问他们是否为设计评估网络安全字体。 如果网页安全字体不适用于该设计,请考虑使用Google字体或Adobe Typekit。
按文件类型评估
您还可以按文件类型评估页面权重,以确定页面上是否调用了过多的脚本或样式表。 一旦确定了需要进一步研究的元素,请在浏览器中的页面上执行查看源,并查看元素在页面中的加载位置。 在文档的HEAD部分中仔细查看是否有过多的样式表,字体和/或JavaScript。 HEAD部分必须在BODY之前执行。 如果HEAD中存在不必要的呼叫,则极不可能实现首屏一秒钟的目标。
与您的前端开发人员合作,以确保所有JavaScript都设置为异步加载。 异步加载允许其他脚本执行,而无需等待先前的脚本调用完成。 在Magento,Shopify,NetSuite,Demandware和BigCommerce之类的平台上,常见的问题是不是每个页面都不需要或不需要在文档的HEAD中执行的JavaScript调用,这主要是由于附加模块或扩展。 与开发人员合作,评估每个脚本调用是否具有页面依赖性,以及是否可以推迟执行脚本。
清理网页HEAD中的代码并研究文件过大是实现一秒钟以上的加载时间的关键。 如果代码看起来很干净,但是页面加载时间仍然过多,请评估响应时间。 超过200毫秒的响应时间超过了Google的阈值。 诸如Pingdom之类的工具可以识别与域名系统(DNS)和/或文档过多有关的响应时间问题,以及网络连接问题。 收集您的信息,与您的IT团队合作,并专注于快速加载的客户体验。
Google的算法将继续发展,并且专注于网站体验(从页面加载时间到满足客户意图)的SEO专业人员都将继续领先于该算法。
在算法之前进行工作使我们可以举杯新算法更新,而不必为确定潜在的负面影响而加扰。 通过SEO驱动的计划来改善客户体验,证明了成熟的SEO计划如何能够带来积极影响,而不管流量来源如何。
本文中表达的观点是来宾作者的观点,不一定是Search Engine Land。 工作人员作者在此处列出。
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,一经查实,本站将立刻删除。如若转载,请注明出处:http://www.botadmin.cn/sylc/9973.html
